场景:
vue3+ts


原因分析:
- 在ts项目里面,.ts文件识别不了.vue文件
- 使用了Vetur插件,有检测冲突
解决方案:
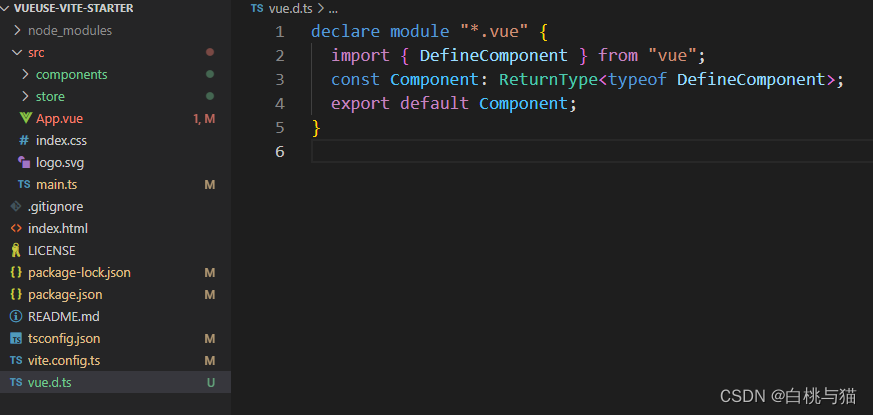
- 在项目根目录下添加 .vue 类型文件的声明(例如命名为vue
.d.ts),并在tsconfig.json文件中include属性里添加该文件

declare module "*.vue" {
import { DefineComponent } from "vue";
const Component: ReturnType<typeof DefineComponent>;
export default Component;
}

还有一些问题:

2. 禁用Vetur插件,启用安装 volar 插件:Typescript Vue Plugin(Volar)、Vue Language Feature(Volar)

然后就不报错了























 9186
9186











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








