MVVM(Model-View-ViewModel)模式包括3个核心部分
Model(模型):由核心的业务逻辑产生的数据对象,例如从数据库取出并做特定处理后得到的数据。
View(试图):即用户界面。
ViewModel(试图模型):用于链接匹配模型和试图的专用模型。

图上为MVVM示意图

MVVM模式的优点:可测试性,耦合性。
cmd怎么操作?
打开方式:Win键+R键 输入cmd打开控制台
常用命令
盘符名称+冒号——盘符切换 dir——查看当前路径下的文件列表
cd目录——进入单级目录 (tab补足目录名称)
cd..——回退到上一级目录 cd 目录一\目录二\...——进入多级目录
cd\——回退到盘符目录 cls——清屏
exit——退出命令提示符窗口 calc——启动计算机
cleanmgr——启动磁盘清理 notepad——启动记事本
magnify——启动放大镜 mspaint——启动画图板
osk——启动屏幕键盘
CND
CDN的全称是Content Delivery Netword,即内容分发网络。 CDN是构建在现有网络基础之上的智能虚拟网络,依靠部署在各地的边缘服务器,通过中心平台的负载均衡、内容分发、调度等功能模块,使用户就近获取所需内容,降低网络拥塞,提高用户访问响应速度和命中率。、 CDN的关键技术主要有内容存储和分发技术。
ES6-键值对
什么是键值对
键值对('key = value') 顾名思义,每一个键会对应一个值。
例:
a:身份证号和你本人是绑定的关系。每一个身份证号(键)都会对应一个人(值)。
b:我们在登录微信或者游戏时,需要输入手机号验证身份。系统会向该手机号发送一条验证短信。
这里的手机号码(键),对应的接收用户就是值。
每个键对应响应的值,当按下响应的键时,就会输出响应的结果。
键:就是存的值的编号。
值:就是要存放的数据。
let和const
(1)let声明变量,可变
const定义常量(实际指的是变量和的内存地址),不可变,只能在其声明或定义的代码块内有效
let:ES6新增,用于声明变量,有块级作用域。
var:ES5中用于声明变量的关键字,存在各种问题。
(2)let命令存在块级作用域
分别用var和let声明了两个变量。然后在代码块之外调用这两个变量,结果let声明的变量报错,var声明的变量返回了正确的值。这表明,let声明的变量只在它所在的代码块有效。
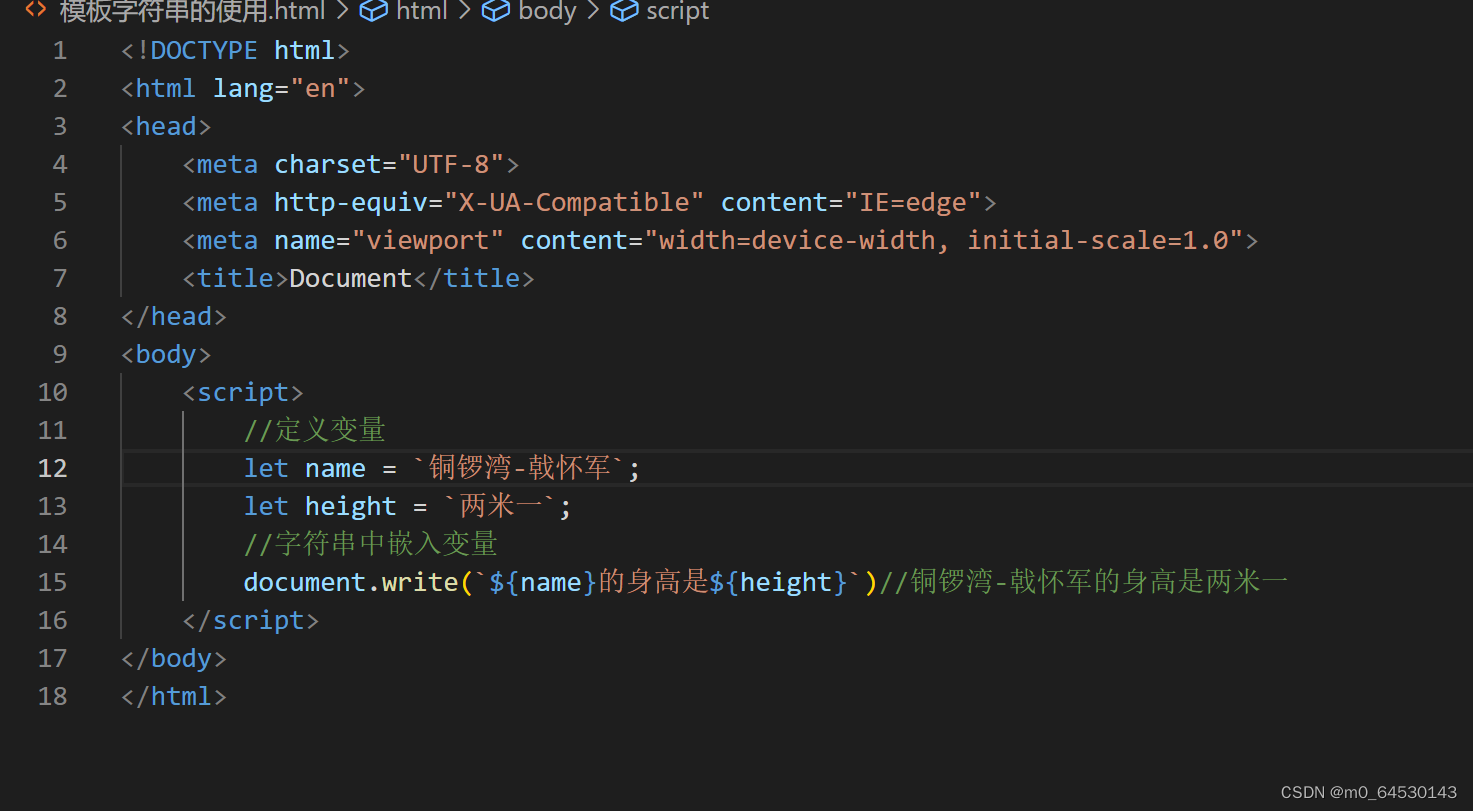
四、 模板字符串的使用代码及效果实现:


生命周期函数(钩子函数)
beforeCreate
描述:组件实例被创建之初。
注意:不能获得DOM节点。data、methods、watch上的方法和数据均不能访问。(loading)
created
描述:组件实例已经完全创建。
注意:可以访问到data、methodes上的方法和数据。(结束loading事件)
beforeMount
描述:组件挂载之前。
注意:得不到具体的DOM节点,Vue挂载的根节点已经创建。(一个项目用一两次)
mounted
描述:组件挂载到实例上去之后。
注意:完成挂载DOM和渲染,可以对挂载的DOM进行操作。(发起后端Ajax请求)
beforeUpdate
描述:组件数据发生变化 更新之前。
注意:数据是新的,但页面是旧的,即页面尚未与数据保存同步。(访问现有的DOM)
updated
描述:组件数据更新之后。
注意:数据是新的,页面也是新的,即页面和数据保持同步。
beforeDestroy
描述:组件实例销毁之前。
注意:(可做一些删除提示,如:您确定删除XX嘛?)
destroyed
描述:组件实例销毁之后。
注意:销毁后,当前组件已被删除,无法操作里面的任何东西了。
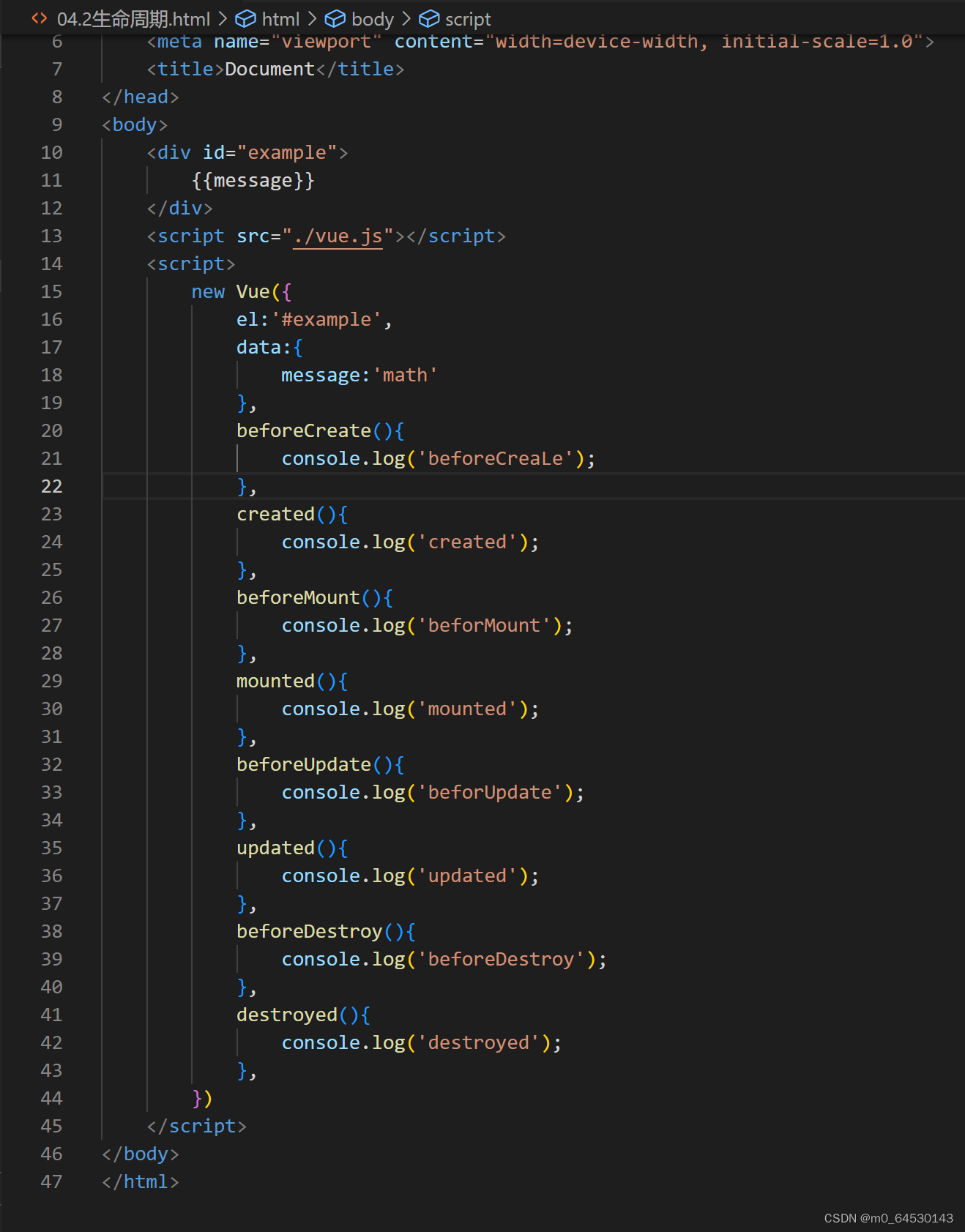
生命周期函数的实例


如上所示为八个钩子函数的代码以及代码效果
数组侦听

对数组进行侦听
数组是引用类型,存在比较复杂的侦听规则
从理论上说,修改一个数组的内容,比如修改数组中某个元素的值,或者给数组添加新的元素,都不会修改数组本身的地址。
为此,Vue.js对数组做了特殊处理,使得使用标准的数组操作方法对数组所做的修改,都可以被侦听到。
1.Vue不能检测以下数组的变化:
a.当你利用索引直接设置一个数组时,例如:vm.items[indexOfItem] = newValue
b.当你修改数组的长度时,例如:vm.item.lenght = newLenght
2.使用标准方法修改数组可以被侦听到
push()尾部添加
pop()尾部删除
unshift()头部添加
shift()头部删除
splice()删除、添加、替换
sort()排序
reverse()逆序
(Vue被侦听的数组的变更方法进行了包裹,所以它们也将会触发视图更新,以上就是被包裹的方法) -->
在数组中使用侦听器总结:
1.彻底替换为一个新数组,那么可以被侦听到。
2.如果使用了push()等标准的数组操作方法,那么可以被侦听到。1/ 3.如果直接修改数组的元素,那么无法被侦听到。//
(解决方法:使用$set(()方法修改元素的值。Vue3语法。)
不要使用length属性来修改数组长度,而改用其他标准方法显示数组长度的变化。 -->
事件对象属性
事件对象
浏览器中的事件都是以对象的形式存在的,在标准DOM中,规定事件对象必须作为唯一的参数传给事件处理函数。
事件对象中的常见属性
标准DOM 类型 读/写 说明
altKey Boolcan 读写 按下 Alt 键则为 true,否则为 false
button Integer 读写 鼠标事件,值对应按下的鼠标键
cancelabie Boolcan 只读 是否可以取消事件的默认行为
stopPropagation() Function N/A 阻止事件向上冒泡
clientX Intege 只读 鼠标在客户端区域(当前窗口)的水平坐标,不包括工具栏、滚动条等
clientY Integer 只读 鼠标在客户端区域(当前窗口)的垂直坐标,不包括工具栏、滚动条等
ctrlKey Boolcan 只读 按下 Ctrl 键则为 true,否则为 false
relatedTarget Element 只读 鼠标正在进入/离开的元素
charCode Integer 只读 按下按键的 Unicode 值
keyCode Integer 读写 按下按键时为 0,其余情况下为按下按键的数字代号
detail Integer 只读 鼠标按键的单击次数
preventDefault() Function N/A 阻止事件的默认行为
screenX Integer 只读 鼠标相对于屏幕的水平坐标
screenY Integer 只读 鼠标相对于屏幕的垂直坐标
shifKey Boolean 只读 按下 Shift 键则为 true,否则为 false
target Element 只读 引起事件的元素/对象
type String 只读 事件的名称
事件类别
·用户界面事件:涉及与 BOM 交互的通用测览器事件。
· 焦点事件:在元素获得或失去焦点时触发的事件。
·鼠标事件:使用鼠标在页面上执行某些操作时触发的事件。
·滚轮事件:使用鼠标滚轮时触发的事件。
·输入事件:向文档中输入文本时触发的事事件。
·键盘事件:使用键盘在页面上执行某些接操作时触发的事件。
·输入法事件:使用某些输入法时触发的真事件。
事件修饰符
.stop 阻止事件继续传播
.prevent 阻止标签默认行为
.capture 使用事件捕获模式,即元素自身触发的事件先在此处处理,然后才交由内部元素进行处理
.self 只当在 event.target 是当前元素自身时触发处理函数
.once 事件将只会触发一次
.passive 告诉浏览器你不想阻止事件的默认行为
使用修饰符时,顺序很重要;相应的代码会以同样的顺序产生。因此,用v-on:click.prevent.self会阻止所有的点击,而 v-on:click.self.prevent 只会阻止对元素自身的点击。




















 334
334











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








