目录
1.JavaScript介绍
JavaScript是一种运行在客户端(浏览器)的编程语言,实现人机交互
作用:
- 网页特效(监听用户的一些行为让网页做出对应的反馈)
- 表单验证(针对表单数据的合法性进行判断)
- 数据交互(获取后台的数据,渲染到前端)
- 服务端编程(node.js)
JavaScript组成:
- ECMAScript:规定了js基础语法核心知识,JavaScript语言基础
- web APIs:DOM(文档对象模型)和 BOM(浏览器对象模型)
📖Note:
- DOM:操作文档,比如对页面元素进行移动,添加删除等操作
- BOM:操作浏览器,比如页面弹窗,检测窗口宽度,存储数据到浏览器等
参考网站:JavaScript | MDN (mozilla.org)
如何向页面添加JavaScript?
- 内联JavaScript
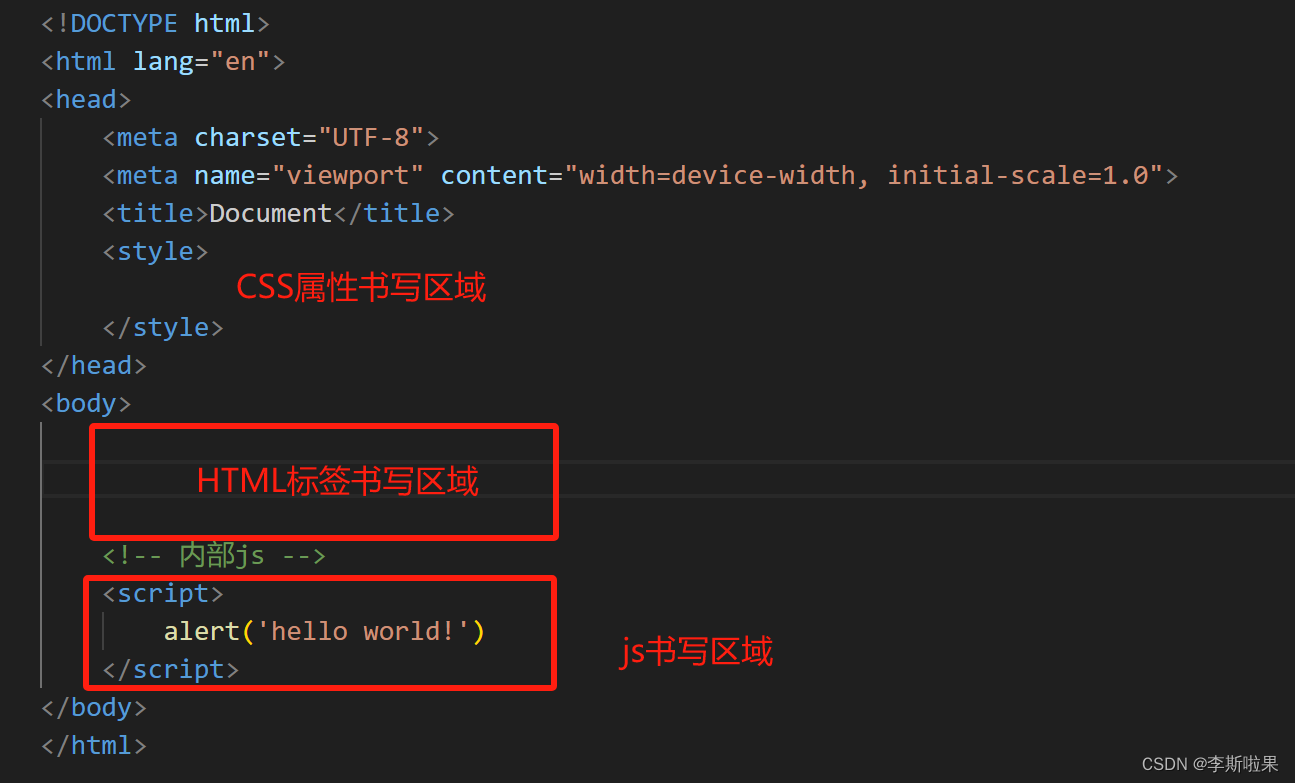
- 内部JavaScript
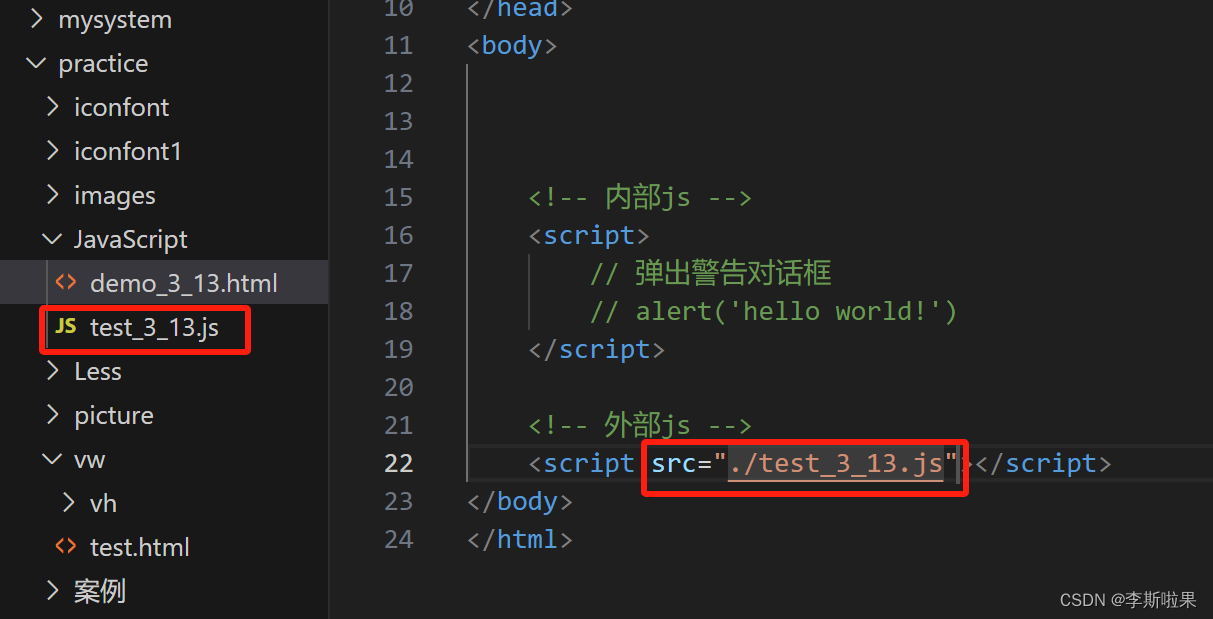
- 外部JavaScript
内部JavaScript
直接写在html文件里,用script标签包住
规范:script标签写在body标签内的末尾
alert('你好,js')页面弹出警告对话框


外部JavaScript
外部引入时,script标签内不能再书写代码,不生效

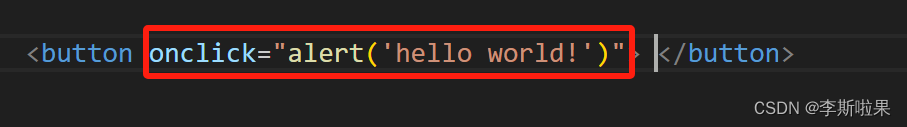
内联JavaScript
代码写在标签内部,vue框架会使用这种模式

JavaScript结束符:
- 英文分号;代表语句结束
- 可写可不写,换行符(回车)会被识别成结束符
JavaScript输入输出语法
输入输出也可以理解为人和计算机的交互,用户通过键盘,鼠标等向计算机输入信息,计算机处理后再展示结果给用户,这便是一次输入和输出的过程
输出语法:
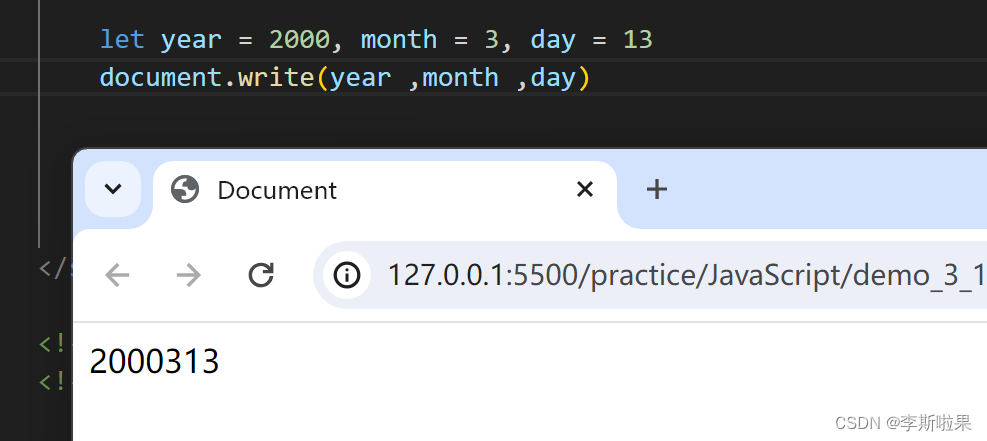
🔷document.write('要输出的内容')
- 向body内输出内容
- 如果输出的内容写的是标签,也会被解析成网页元素
🔷alert('要输出的内容')
- 页面弹出警告对话框
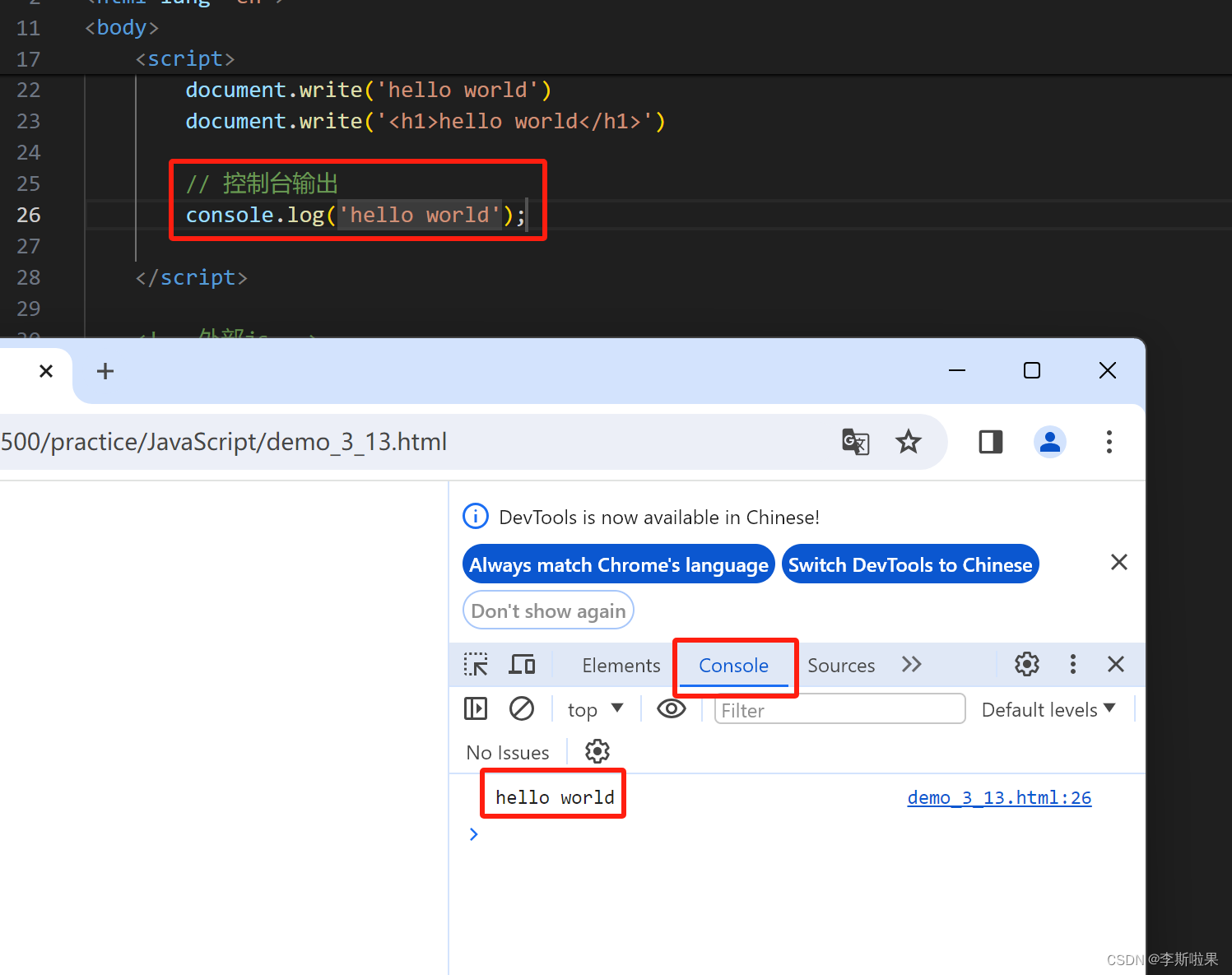
🔷console.log('控制台打印')
- 控制台输出语法,程序员调试使用
输入语法:
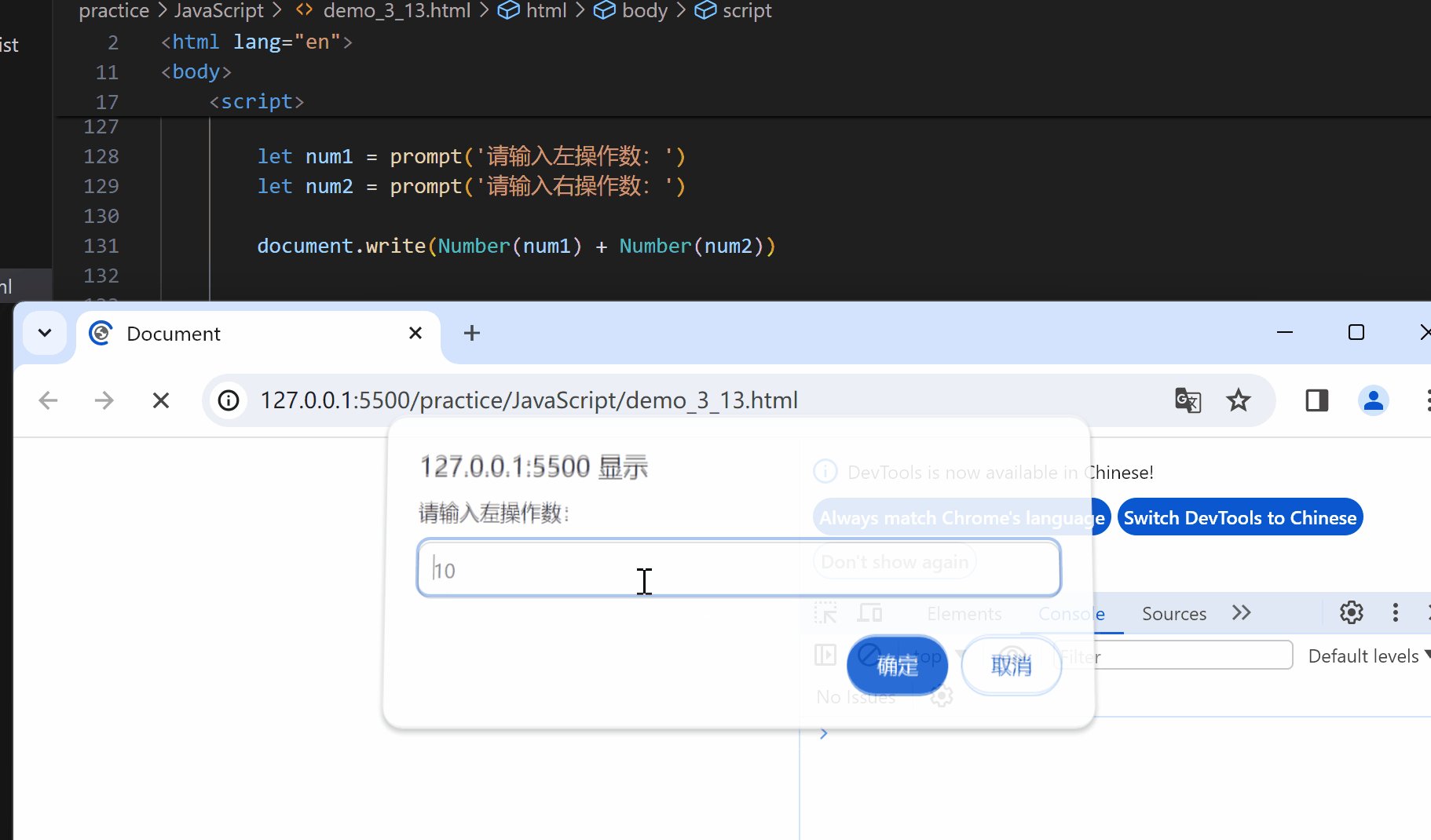
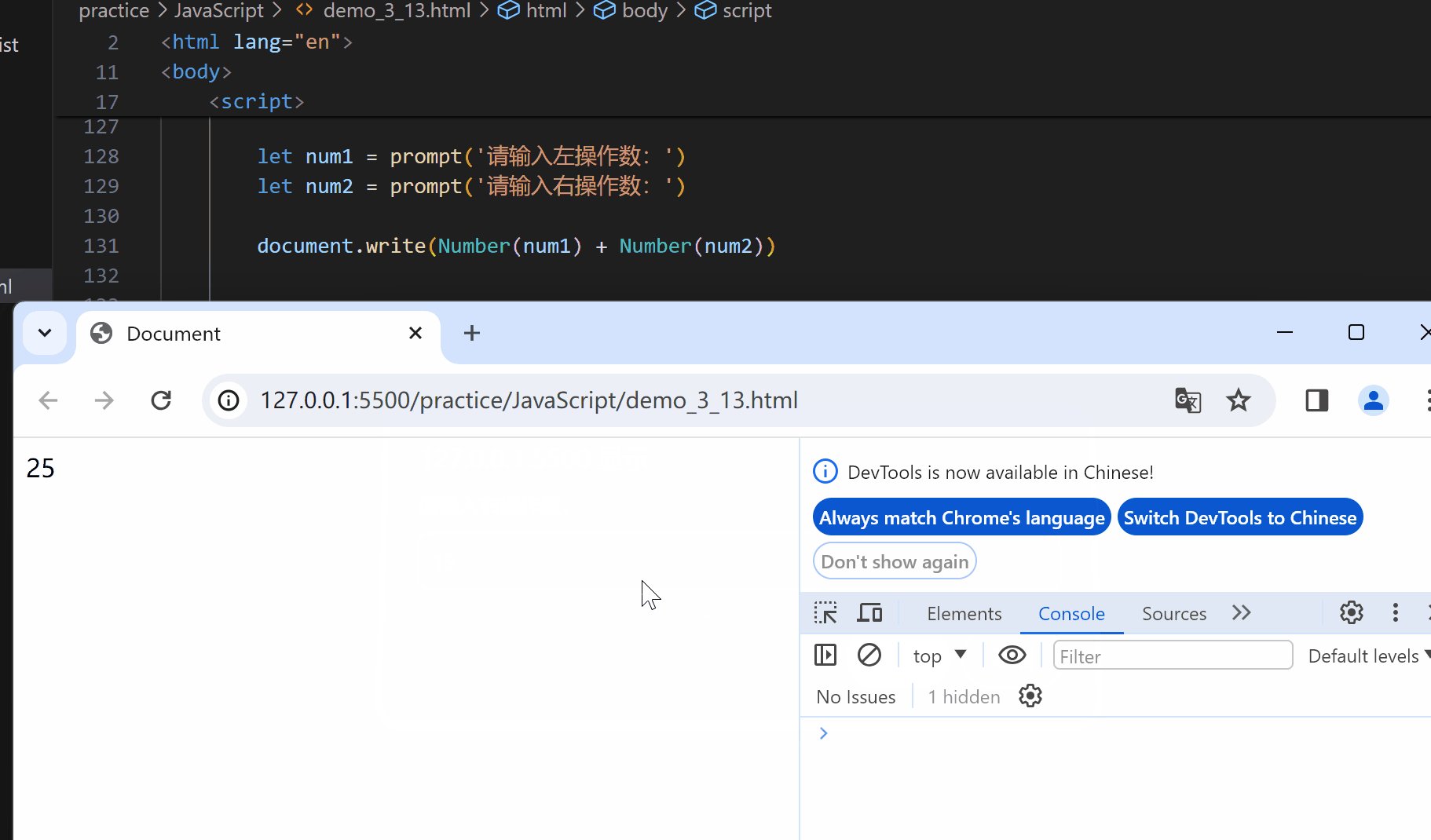
prompt('要输出的语句')

字面量:在计算机中描述事/物
比如:数字字面量,字符串字面量,数组字面量[],对象字面量{}
2.变量
2.1定义变量
变量:计算机中存储数据的“容器”,可以使计算机有记忆
📖Note:
- 变量不是数据本身,它仅仅是一个用于存储数值的容器
1.声明变量:要想使用变量,首先需要创建变量
- 语法:let 变量名
- 声明变量由两部分构成:声明关键字,变量名(标识符)
- let即关键字,是系统提供的专门用来声明(定义变量的词语)
2.变量赋值:定义了一个变量后,就能进行初始化

📖Note:
- 可以同时声明多个变量

浏览器中弹出对话框:请输入姓名 用户输入之后页面中显示输入的姓名
- 输入:用户输入框
- 内部处理:保存数据
- 输出:页面打印


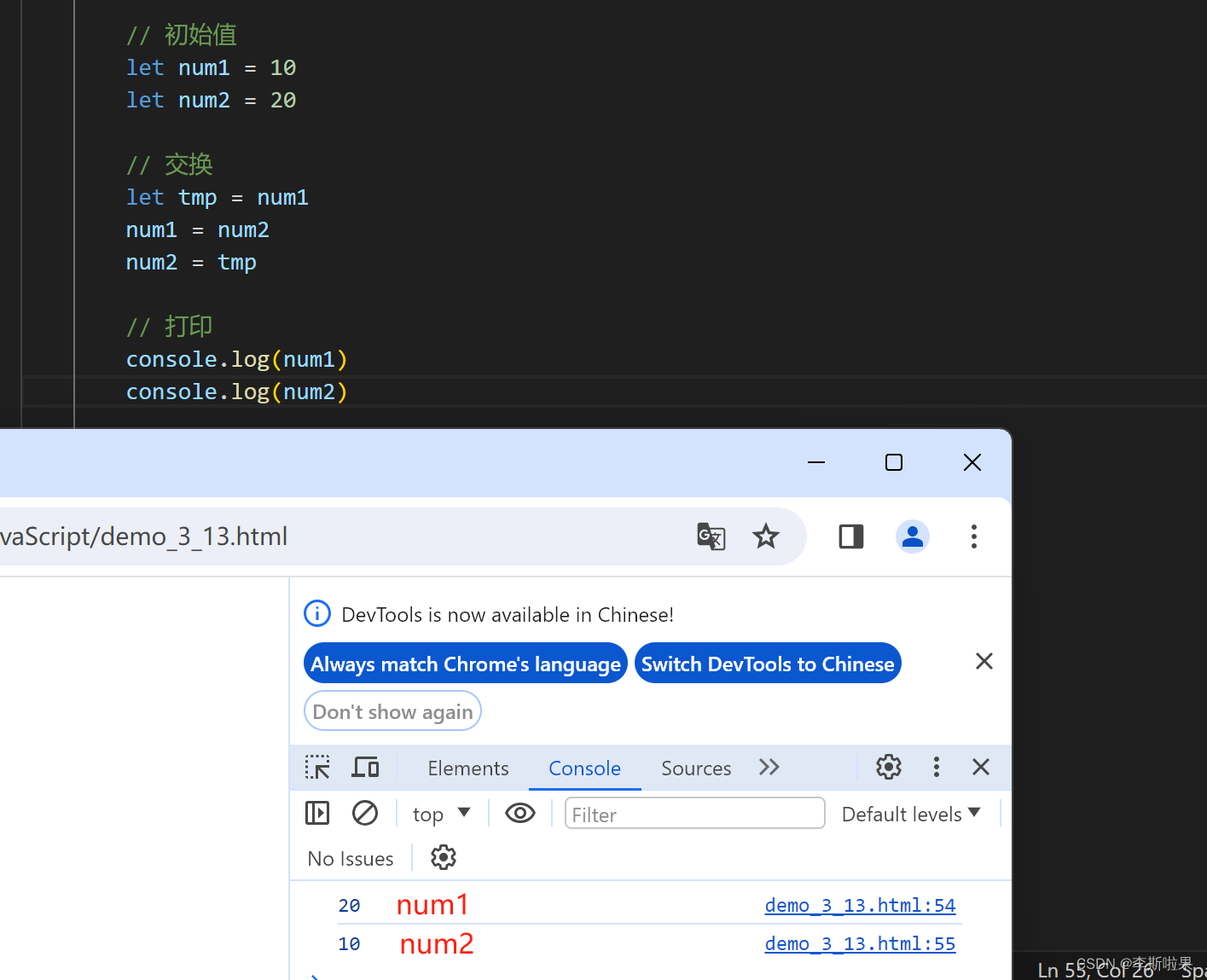
案例:交换两个变量的值,num1 = 10,num2 = 20 交换后 num1 = 20,num2 = 10
使用一个临时变量做中间存储

变量的本质:
- 内存:计算机中存储数据的地方,相当于一个空间
- 变量:是程序在内存中申请的一块用来存放数据的小空间
2.2变量的命名规则和规范
规则:
- 变量名不能为关键字:如let,var,if,for等
- 只能为下划线,字母,数字,$组成,且数字不能开头
- 字母严格区分大小写,如A和a是两个不同的变量名
规范:
- 起名要有意义
- 遵守小驼峰命名法:第一个单词首字母小写,后面每个单词首字母大写,如userName
2.3let和var区别
var声明:
- 可以先使用再声明(不合理)
- var声明过的变量可以重复声明(不合理)
- 变量提升,全局变量,没有块级作用域等
let解决了var的上述问题,以后声明变量统一使用let
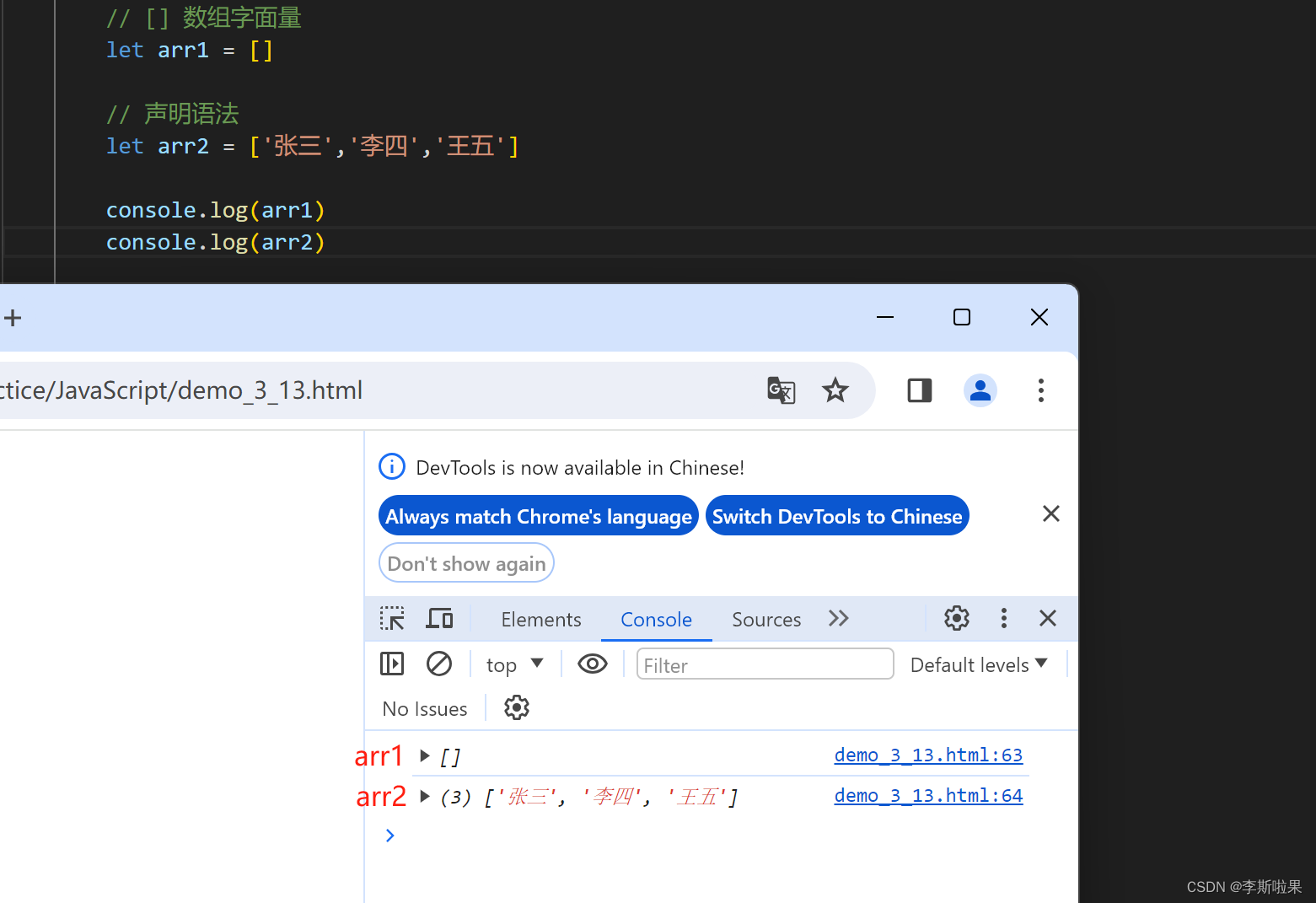
按顺序存储多个变量===>数组
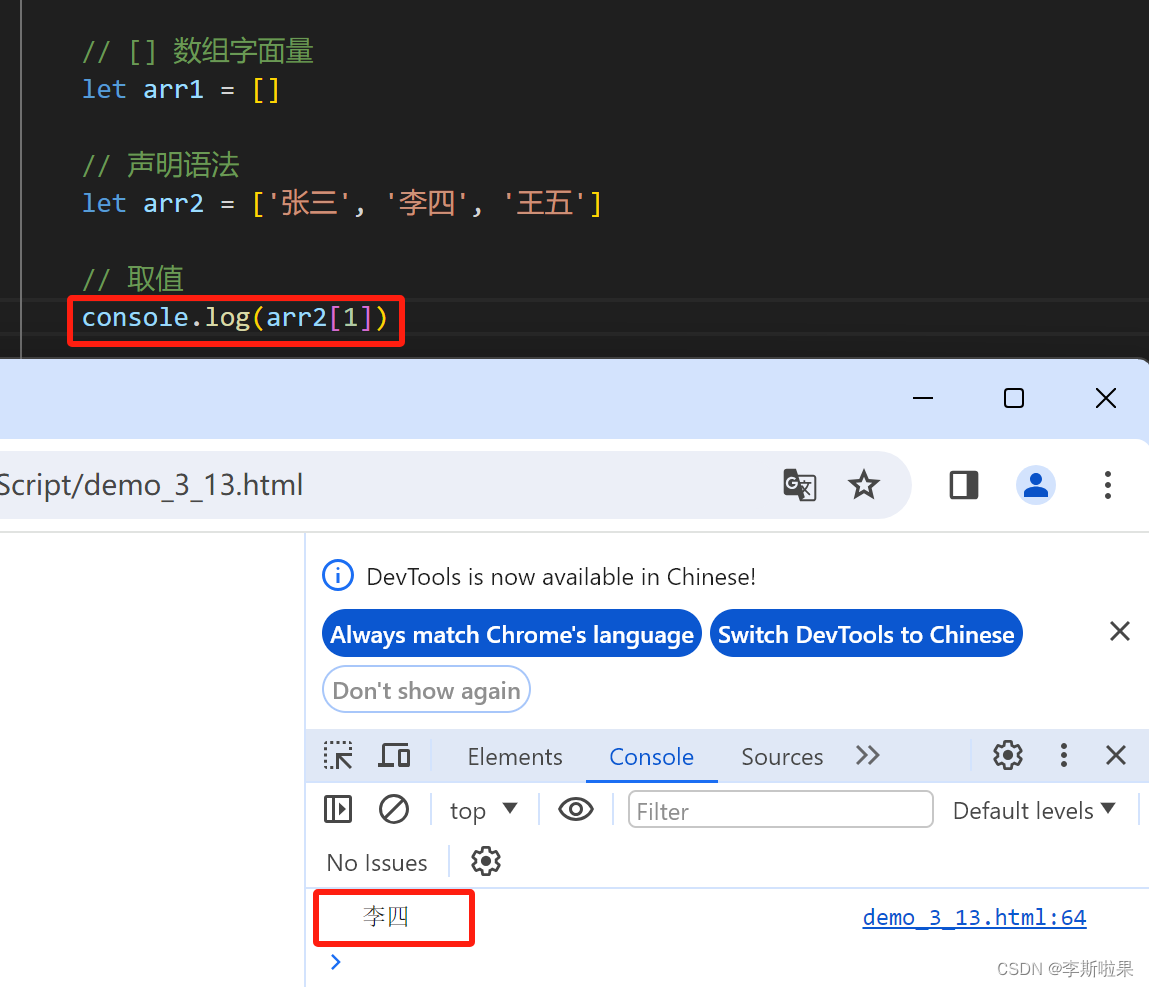
- 每个数据都有自己的编号,计算机中的编号从0开始,数据的编号也叫索引或下标
- 取值:数组名[下标]


3.数据类型
JS数据类型整体分为两大类:
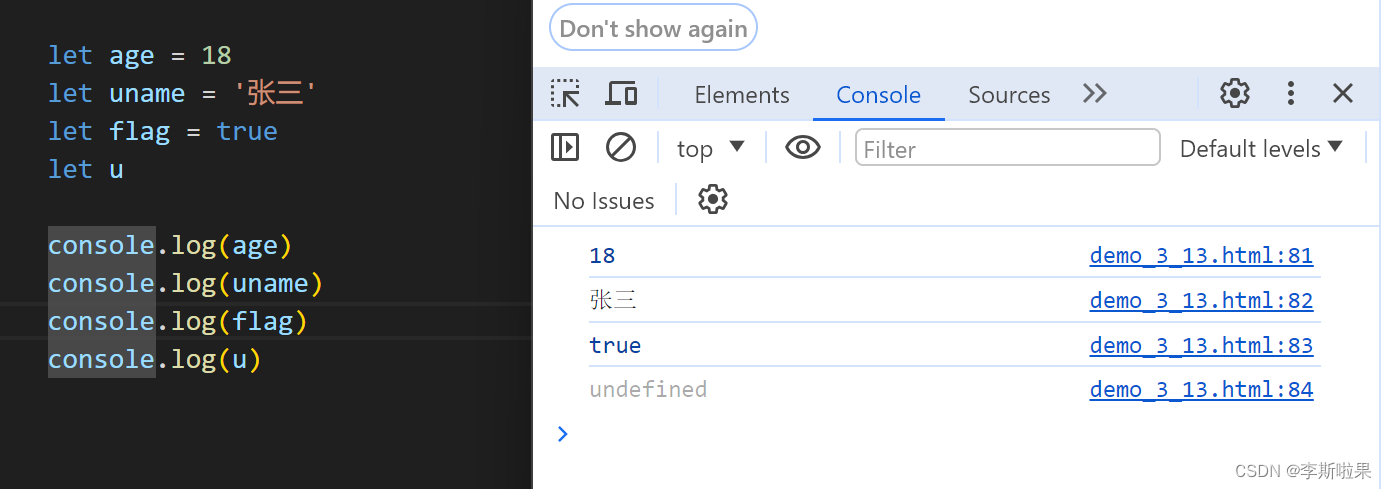
- 基本数据类型:number(数字型),string(字符串型),boolean(布尔型),undefined(未定义类型),null(空类型)
- 引用数据类型:object(对象),function(函数),array(数组)
3.1数字类型
数字类型:JS中的正数,负数,小数等统一称为数字类型
📖Note:
- JS是弱数据类型,变量到底是属于哪种类型,只有赋值后才能确定
- Java或C/C++是强数据类型,例如:int a = 3 必须是整数
3.2 字符串类型
字符串类型
通过单引号(' ')、双引号(" ")、反引号(· ·)包裹的数据都叫字符串,单引号和双引号没有本质上的区别,推荐使用单引号
📖Note:
- 无论单引号或双引号都必须成对使用
- 单引号/双引号可以互相嵌套,但是不可以自己嵌套自己(会就近匹配)外双内单,外单内双
- 必要时可以使用转义字符'\',输出单引号或双引号
字符串拼接:
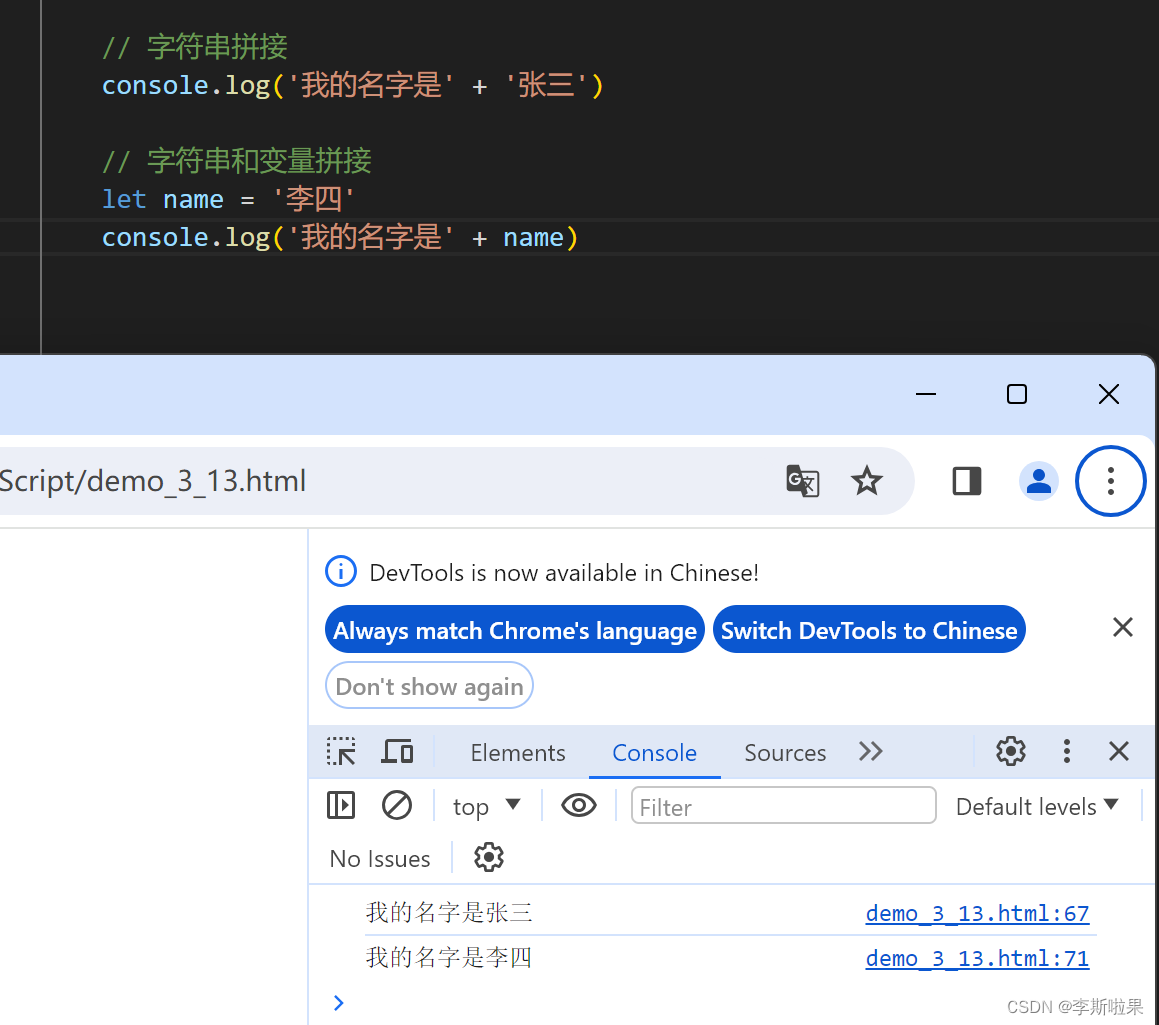
 字符串和变量的拼接
字符串和变量的拼接

模板字符串:拼接字符串和变量
- 符号:··(键盘Tab上方的按键)
- 内容拼接变量时,用${}包裹变量
3.3 布尔类型(boolean)
布尔类型(boolean):表示肯定或否定时在计算机中对应的是布尔类型数据
它有两个固定的值true和false,表示肯定的数据用true(真),表示否定的数据用false(假)
3.4 未定义数据类型
未定义数据类型:只有一个值undefined
什么情况下出现未定义类型
只声明变量,不赋值的情况下,变量的默认值为undefined,

使用场景:
开发中经常声明一个变量,等待传送过来的数据。如果我们不知道这个数据是否已经传送过来,此时我们可以通过检测这个变量是不是undefined,就可以判断是否已经传送过来
null和undefined
null 表示值为空
null和undefined区别:
- undefined表示没有赋值
- null表示赋值了,但是内容为空
null 开发中的使用场景:
把null作为尚未创建的对象
3.4检测数据类型
1.控制台输出语句

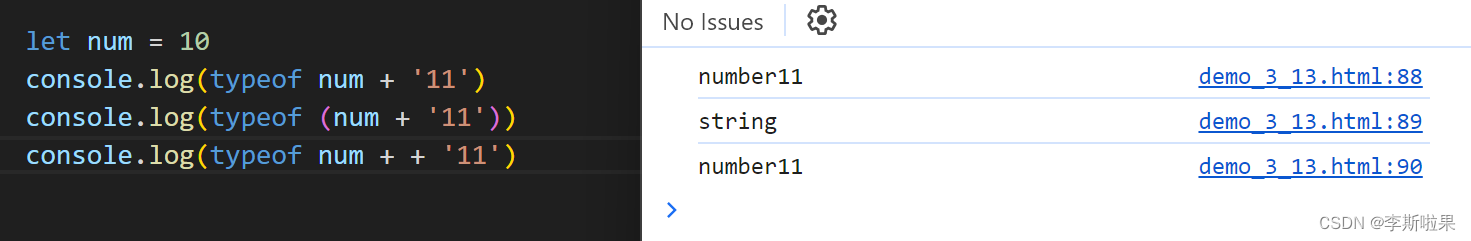
2.通过typeof关键字检测数据类型


console.log(typeof num + '11')
先计算typeof num为'number',再执行'number' + '11' = number11
console.log(typeof (num + '11'))
先计算括号里边的num + '11' = '1011' 再执行typeof('1011') = string
console.log(typeof num + +'11')
先计算typeof num为'number',+'11'被转换为数字类型变量11,再执行'number' + 11 = number11
4.类型转换
为什么要类型转换?
JS是弱数据类型,变量只有在赋值后才能知道它属于哪种数据类型
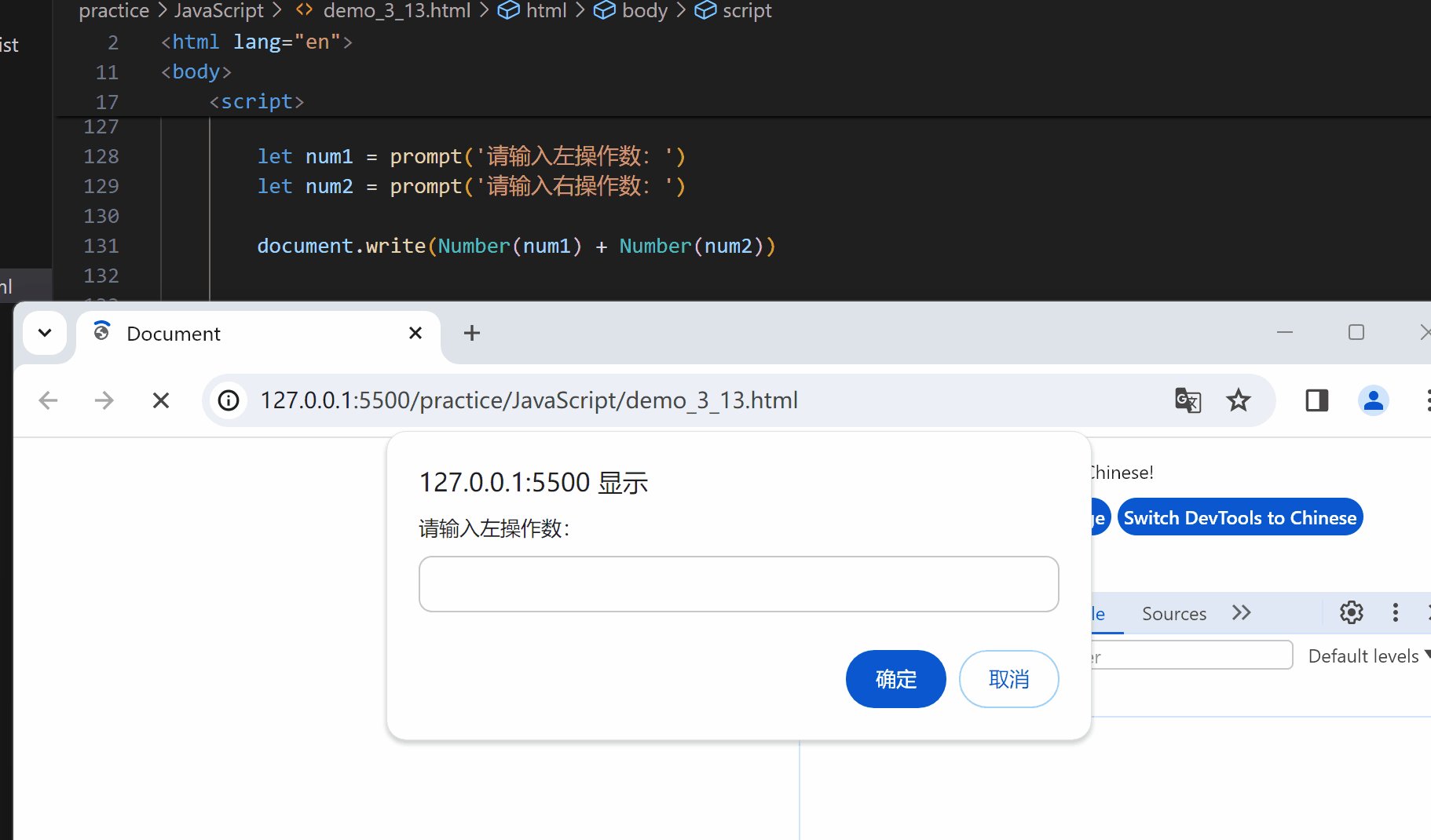
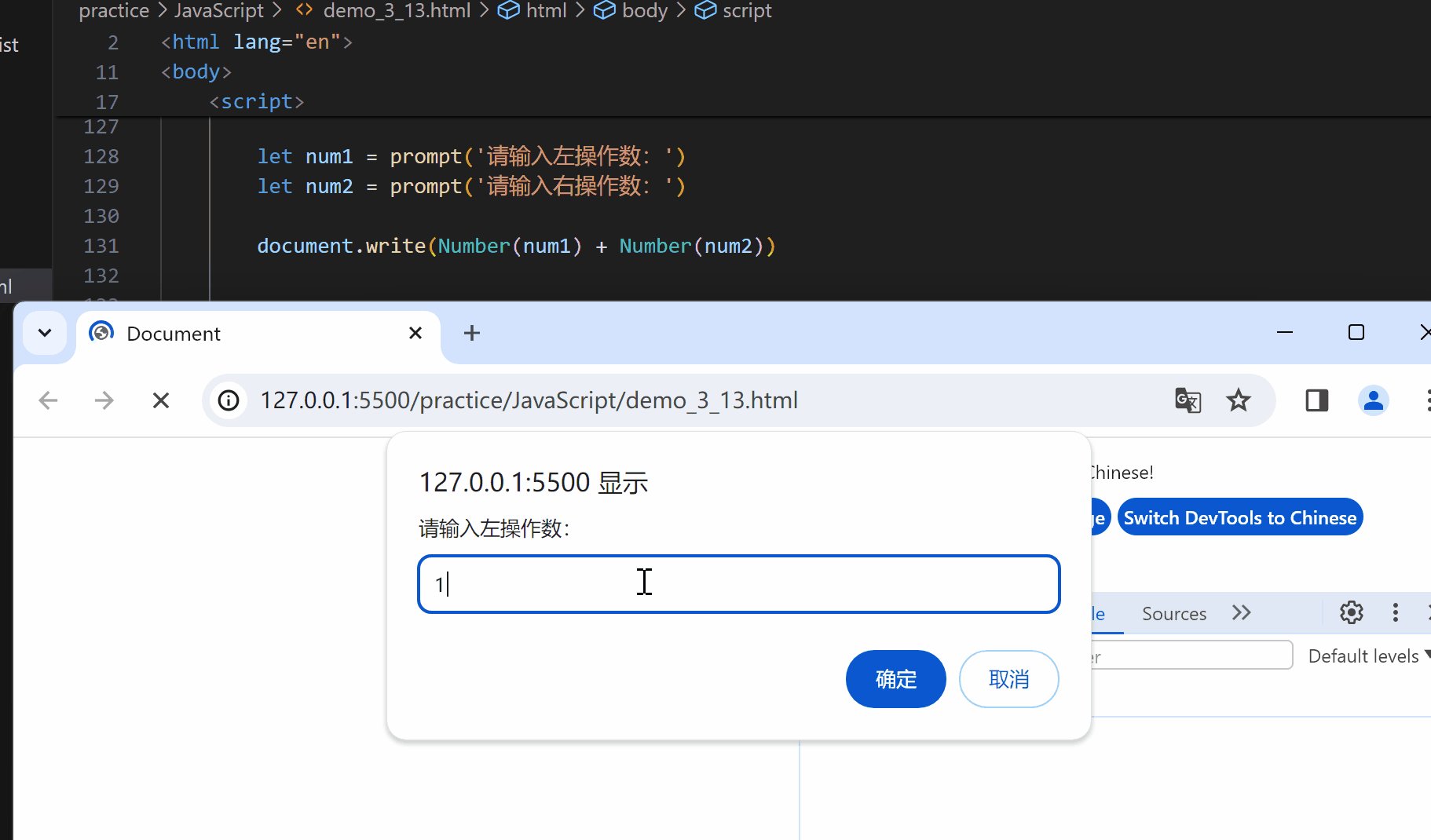
使用表单,prompt获取过来的数据默认是字符串类型的,此时就不能直接简单的进行加法运算,需要把一种数据类型转换成我们需要的数据类型

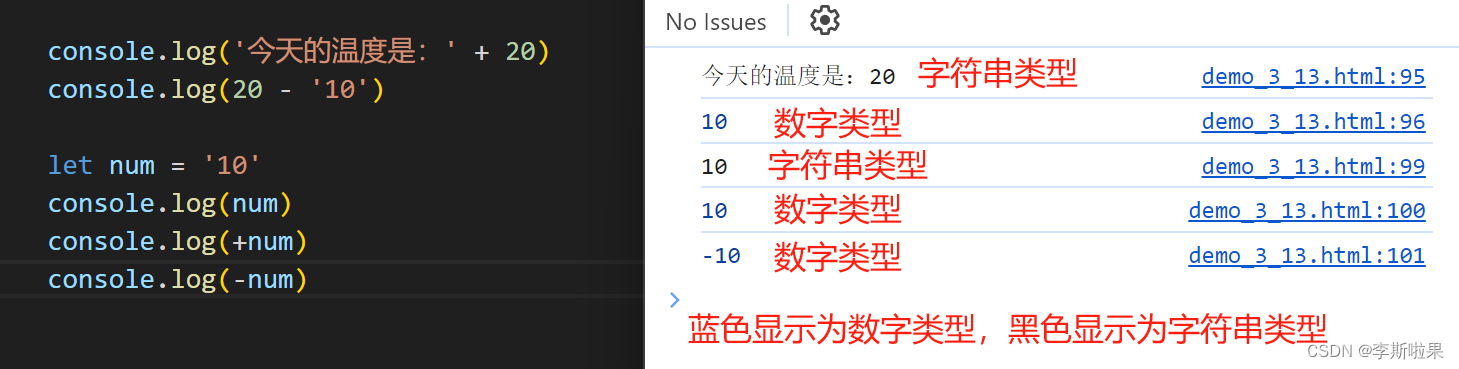
4.1隐式转换
某些运算符被执行时,系统内部自动将数据类型进行转换,这种转换称为隐式转换
规则:
- +号两边只要有一个是字符串,都会把另外一个转成字符串
- 除了+以外的算术运算符,比如- * /等都会把数据转成数字类型
缺点:转换类型不明确
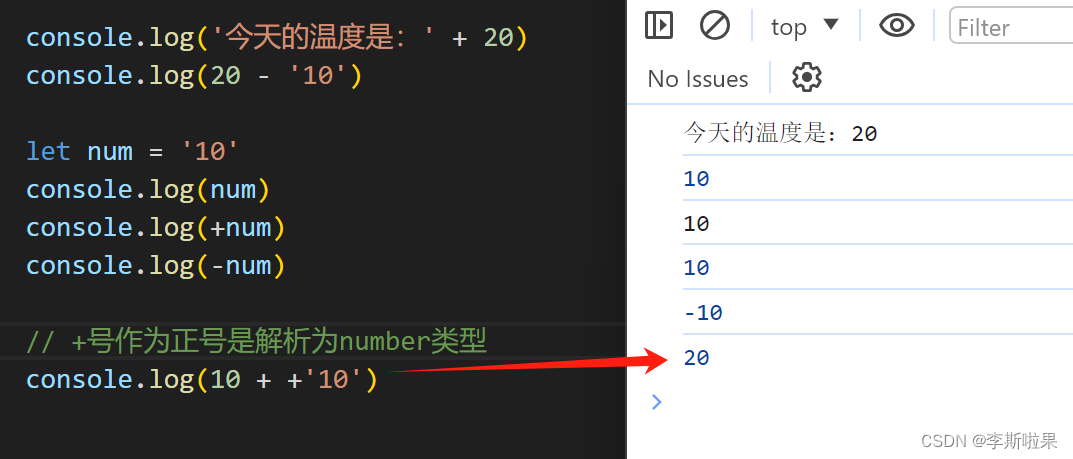
📖Tips:
- +号作为正号解析可以转换成Number


4.2显式转换
隐式转换的规律并不清晰,为了避免隐式转换带来的问题,通常需要对数据进行显式转换
语法:
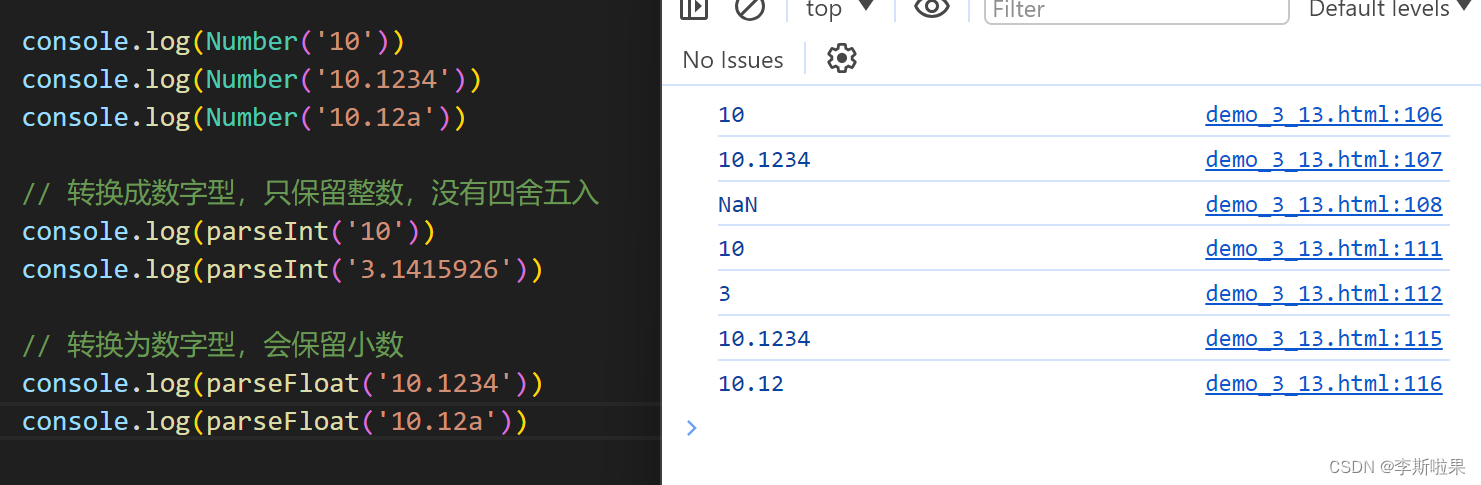
1️⃣转换成数字类型:Number(数据)
- 如果字符串内容中有非数字,转换失败时结果为NaN(Not a Number)即不是一个数字
- NaN也是number类型的数据,代表非数字
parseInt(数据)只保留整数
parseFloat(数据)可以保留小数
parseFloat(数据)和Number(数据)区别:
parseFloat(数据)可以过滤字符串中的非数字,用来过滤单位

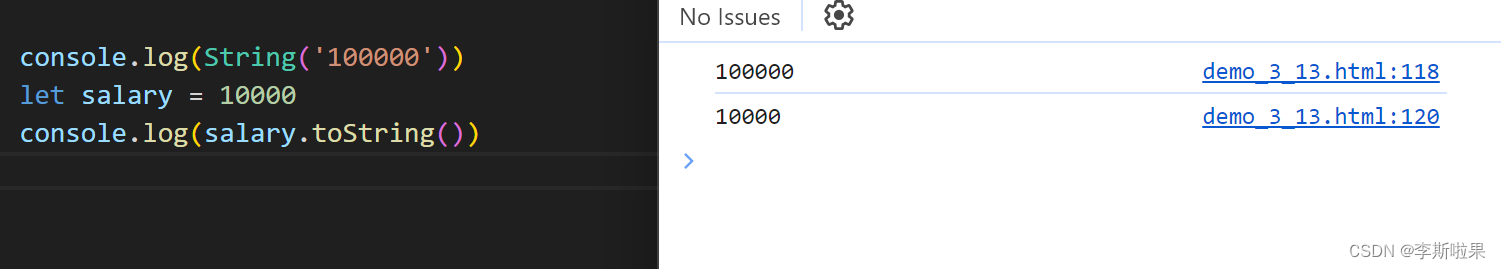
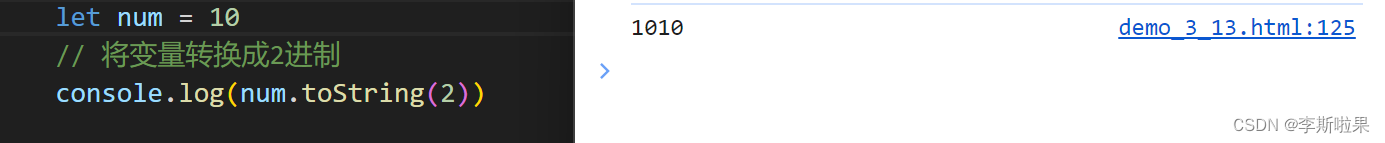
2️⃣转换成字符型
- String(数据)
- toString(数据)



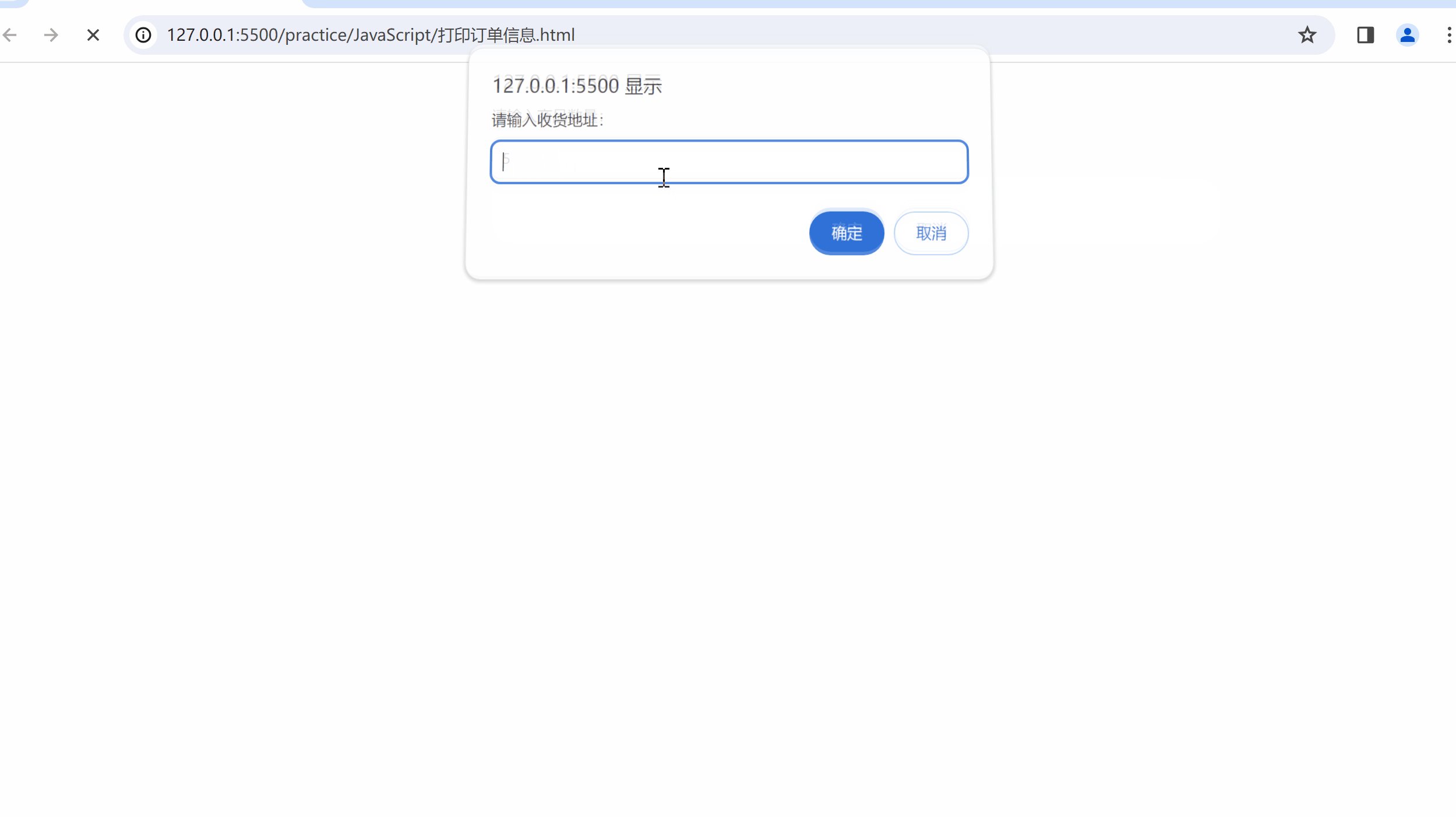
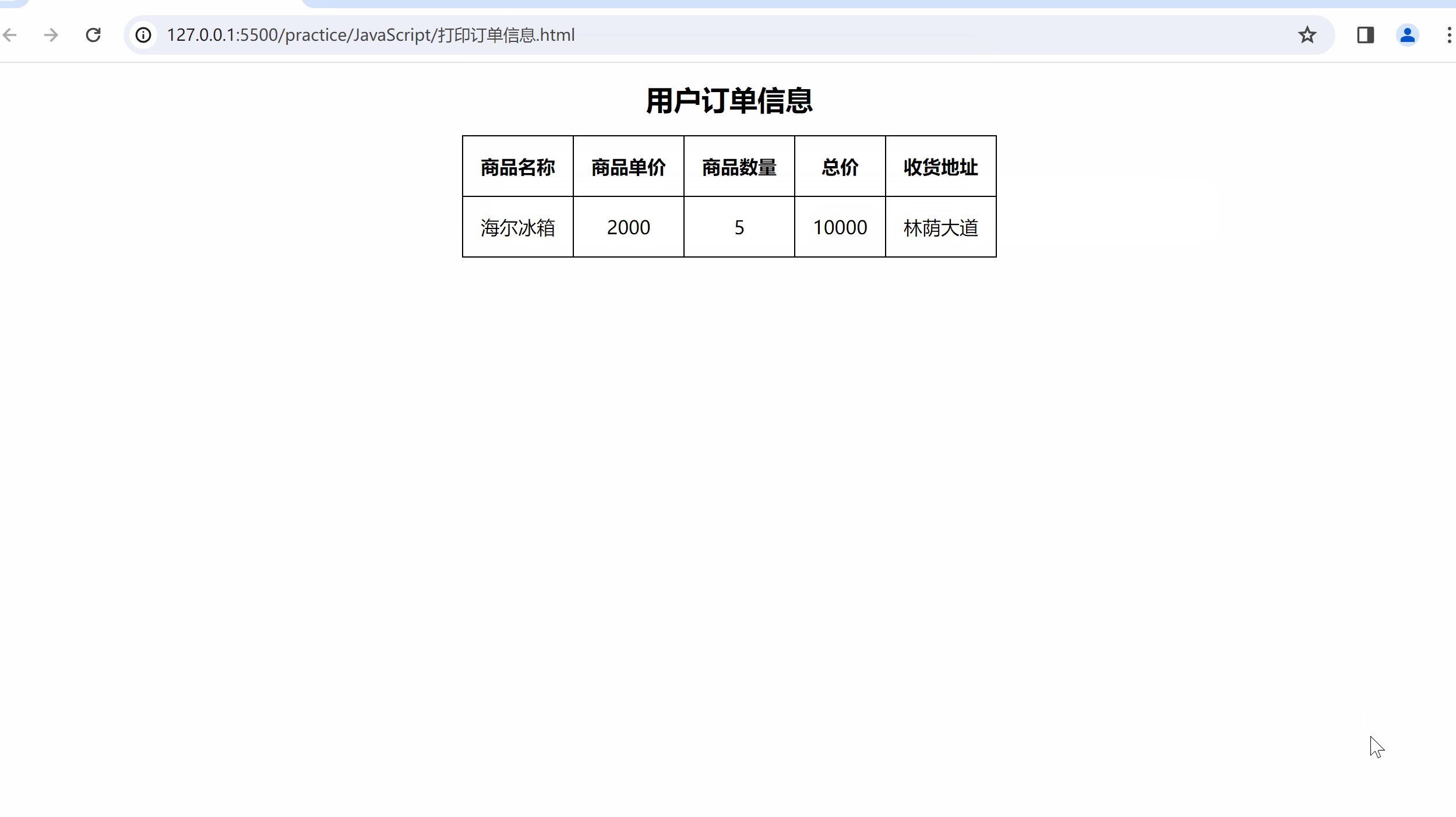
案例:打印订单信息表格
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
table {
margin: 0 auto;
text-align: center;
border-collapse: collapse;
}
table th,
td {
border: 1px solid #000;
padding: 15px;
}
table caption {
margin: 15px 0;
}
</style>
</head>
<body>
<script>
let name = prompt('请输入商品名称:')
let price = +prompt('请输入商品单价:')
let num = +prompt('请输入商品数量:')
let adress = prompt('请输入收货地址:')
let total = price * num
document.write(`
<table>
<caption>
<h2>用户订单信息</h2>
</caption>
<tr>
<th>商品名称</th>
<th>商品单价</th>
<th>商品数量</th>
<th>总价</th>
<th>收货地址</th>
</tr>
<tr>
<td>${name}</td>
<td>${price}</td>
<td>${num}</td>
<td>${total}</td>
<td>${adress}</td>
</tr>
</table>
`)
</script>
</body>
</html>
























 368
368











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








