安装axios

找到main.js文件配置axios
import axios from 'axios'
Vue.prototype.$axios = axios将json文件放到public文件夹中

在vue文件中写
<template>
<div>
{{ list }}
</div>
</template>
<script>
export default{
data(){
return{
list:[]
};
},
created(){
this.getlist() //在页面渲染前调用该函数
},
methods:{
//利用 async 和 await
async getlist(){
this.list = await this.$axios.get('/data.json')
this.list = this.list.data
}
}
};
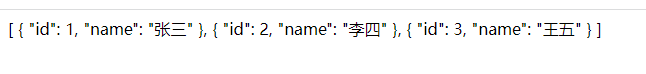
</script>运行效果:























 5757
5757











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










