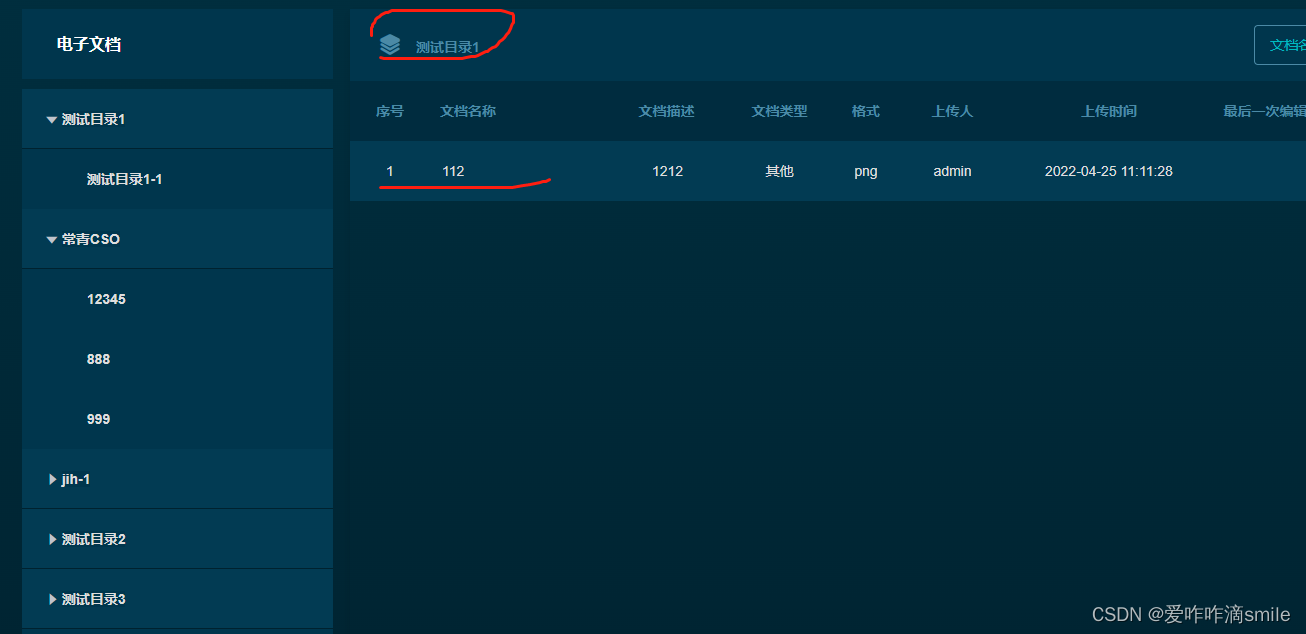
效果如下图

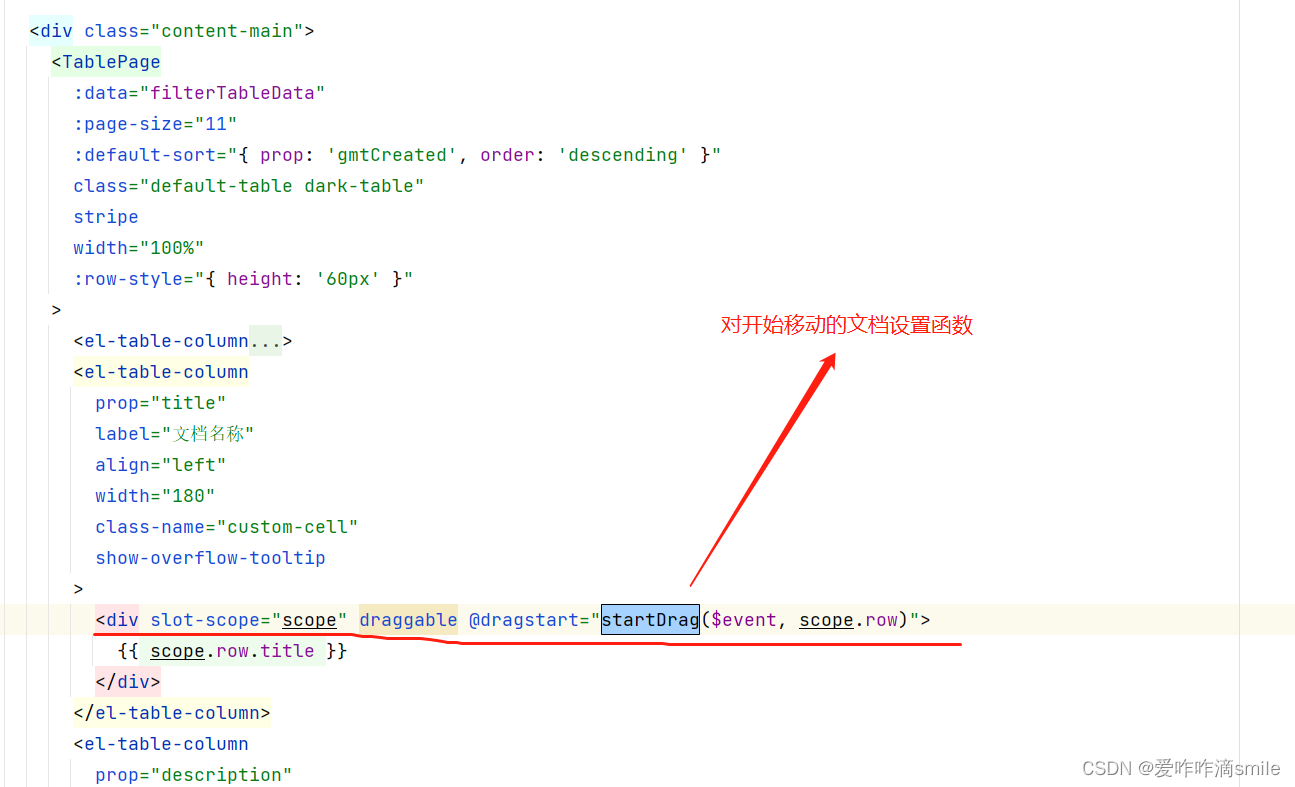
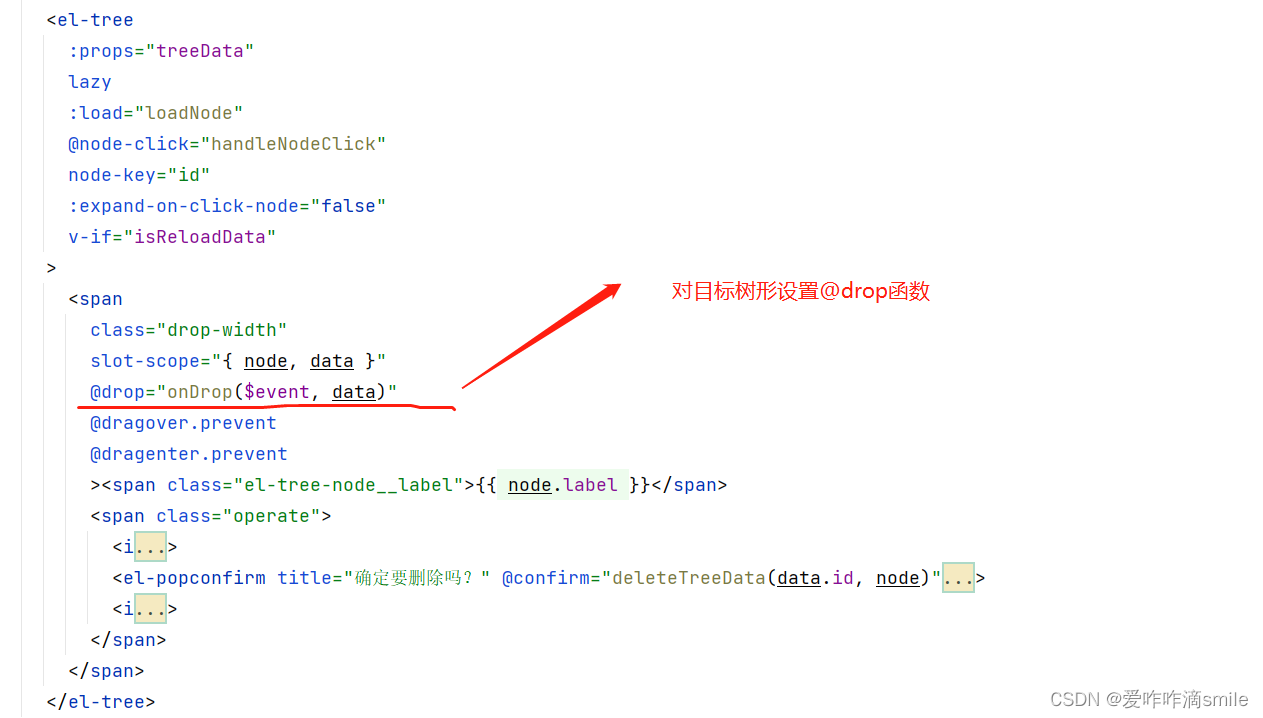
代码实现


两个函数的代码如下
//开始移动
startDrag(evt: any, item: Document) {
evt.dataTransfer.setData('itemData', JSON.stringify(item));
}
//移动到
onDrop(evt: any, data: { id: string; name: string }) {
const item: Document = JSON.parse(evt.dataTransfer.getData('itemData'));
const msg = `是否将文件${item.title}移动到目录${data.name}中?`;
this.$confirm(msg, '提示', {
showCancelButton: true,
confirmButtonText: '确定',
cancelButtonText: '取消',
beforeClose: async (action, instance, done) => {
if (action == 'confirm') {
instance.confirmButtonLoading = true;
instance.confirmButtonText = '执行中...';
const itemId: any = item.id;
const groupId: string = data.id;
const res: boolean = await this.changeTreeData(groupId, itemId);
if (res) {
setTimeout(() => {
done();
setTimeout(() => {
instance.confirmButtonLoading = false;
showMessage('移动成功', 'success');
const index: number = this.tableData.findIndex(t => t.id == item.id);
if (index > -1) {
this.tableData.splice(index, 1);
}
}, 300);
}, 1000);
} else {
instance.confirmButtonLoading = false;
showMessage('移动失败', 'error');
done();
}
} else {
done();
}
},
});
}
注意: beforeClose函数是$$confirm的内置函数 可参考官方文档
最终的效果如下

已完成





















 684
684











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








