使用springboot和vue的简单增删改查
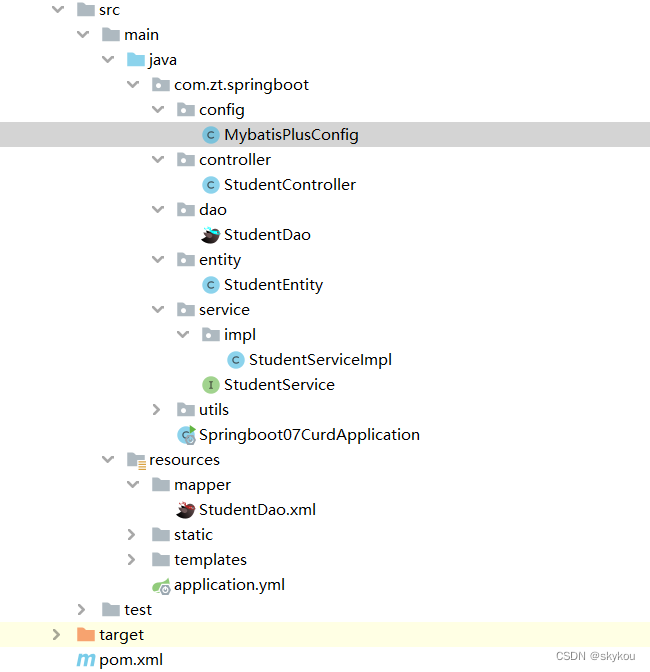
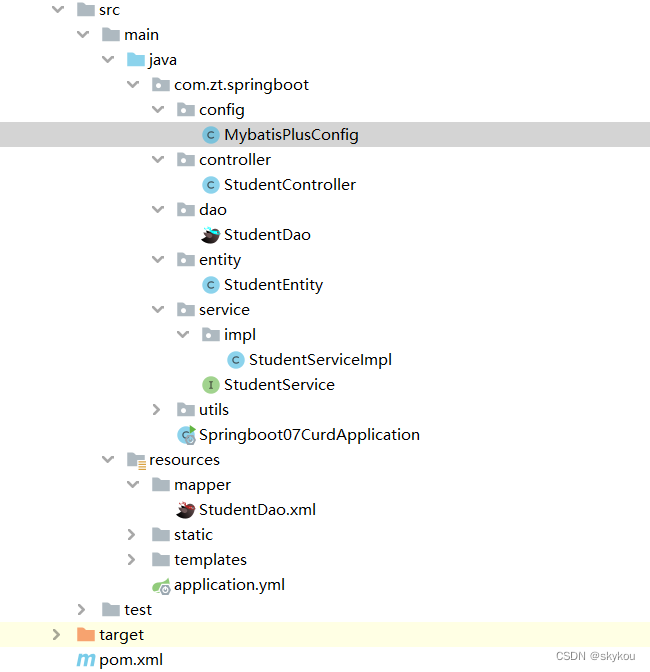
目录结构

controller层
package com.zt.springboot.controller;
import java.util.Arrays;
import java.util.Map;
import com.zt.springboot.utils.PageUtils;
import com.zt.springboot.utils.R;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.*;
import com.zt.springboot.entity.StudentEntity;
import com.zt.springboot.service.StudentService;
@CrossOrigin("*")
@RestController
@RequestMapping("/student")
public class StudentController {
@Autowired
private StudentService studentService;
@RequestMapping("/list")
public R list(@RequestParam Map<String, Object> params){
PageUtils page = studentService.queryPage(params);
return R.ok().put("page", page);
}
@RequestMapping("/info/{id}")
public R info(@PathVariable("id") Integer id){
StudentEntity student = studentService.getById(id);
return R.ok().put("student", student);
}
@RequestMapping("/save")
public R save(@RequestBody StudentEntity student){
studentService.save(student);
return R.ok();
}
@RequestMapping("/update")
public R update(@RequestBody StudentEntity student){
studentService.updateById(student);
return R.ok();
}
@RequestMapping("/delete")
public R delete(@RequestBody Integer[] ids){
studentService.removeByIds(Arrays.asList(ids));
return R.ok();
}
}
dao层
package com.zt.springboot.dao;
import com.zt.springboot.entity.StudentEntity;
import com.baomidou.mybatisplus.core.mapper.BaseMapper;
import org.apache.ibatis.annotations.Mapper;
@Mapper
public interface StudentDao extends BaseMapper<StudentEntity> {
}
service层
package com.zt.springboot.service;
import com.baomidou.mybatisplus.extension.service.IService;
import com.zt.springboot.entity.StudentEntity;
import com.zt.springboot.utils.PageUtils;
import java.util.Map;
public interface StudentService extends IService<StudentEntity> {
PageUtils queryPage(Map<String, Object> params);
}
serviceimpl层
package com.zt.springboot.service.impl;
import com.baomidou.mybatisplus.core.conditions.query.QueryWrapper;
import com.baomidou.mybatisplus.core.metadata









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 964
964











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








