然后我们想要在程序当中去加载这张图片。
那么首先打开项目的布局文件,在布局当中加入一个Button和一个ImageView,如下所示:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Load Image" android:onClick="loadImage" /> <ImageView android:id="@+id/image_view" android:layout_width="match_parent" android:layout_height="match_parent" /> </LinearLayout>
-
1
-
2
-
3
-
4
-
5
-
6
-
7
-
8
-
9
-
10
-
11
-
12
-
13
-
14
-
15
-
16
-
17
-
18
为了让用户点击Button的时候能够将刚才的图片显示在ImageView上,我们需要修改MainActivity中的代码,如下所示:
`public class MainActivity extends AppCompatActivity { ImageView imageView; @Override protect
《Android学习笔记总结+最新移动架构视频+大厂安卓面试真题+项目实战源码讲义》
【docs.qq.com/doc/DSkNLaERkbnFoS0ZF】 完整内容开源分享
ed void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); imageView = (ImageView) findViewById(R.id.image_view); } public void loadImage(View view) { String url = “http://guolin.tech/book.png”; Glide.with(this).load(url).into(imageView); } }`
-
1
-
2
-
3
-
4
-
5
-
6
-
7
-
8
-
9
-
10
-
11
-
12
-
13
-
14
-
15
-
16
-
17
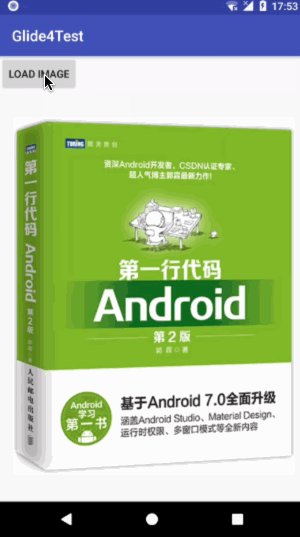
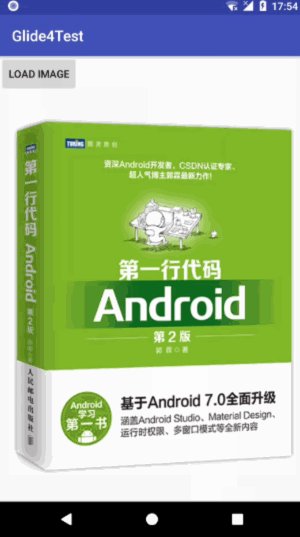
没错,就是这么简单。现在我们来运行一下程序,效果如下图所示:
可以看到,一张网络上的图片已经被成功下载,并且展示到ImageView上了。
你会发现,到目前为止,Glide 4的用法和Glide 3是完全一样的,实际上核心的代码就只有这一行而已:
Glide.with(this).load(url).into(imageView);
- 1
仍然还是传统的三步走:先with(),再load(),最后into()。对这行代码的解读,我在 Android图片加载框架最全解析(一),Glide的基本用法 这篇文章中讲解的很清楚了,这里就不再赘述。
好了,现在你已经成功入门Glide 4了,那么接下来就让我们学习一下Glide 4的更多用法吧。
==============================================================
观察刚才加载网络图片的效果,你会发现,点击了Load Image按钮之后,要稍微等一会图片才会显示出来。这其实很容易理解,因为从网络上下载图片本来就是需要时间的。那么我们有没有办法再优化一下用户体验呢?当然可以,Glide提供了各种各样非常丰富的API支持,其中就包括了占位图功能。
顾名思义,占位图就是指在图片的加载过程中,我们先显示一张临时的图片,等图片加载出来了再替换成要加载的图片。
下面我们就来学习一下Glide占位图功能的使用方法,首先我事先准备好了一张loading.jpg图片,用来作为占位图显示。然后修改Glide加载部分的代码,如下所示:
RequestOptions options = new RequestOptions() .placeholder(R.drawable.loading); Glide.with(this) .load(url) .apply(options) .into(imageView);
-
1
-
2
-
3
-
4
-
5
-
6
没错,就是这么简单。这里我们先创建了一个RequestOptions对象,然后调用它的placeholder()方法来指定占位图,再将占位图片的资源id传入到这个方法中。最后,在Glide的三步走之间加入一个apply()方法,来应用我们刚才创建的RequestOptions对象。
不过如果你现在重新运行一下代码并点击Load Image,很可能是根本看不到占位图效果的。因为Glide有非常强大的缓存机制,我们刚才加载图片的时候Glide自动就已经将它缓存下来了,下次加载的时候将会直接从缓存中读取,不会再去网络下载了,因而加载的速度非常快,所以占位图可能根本来不及显示。
因此这里我们还需要稍微做一点修改,来让占位图能有机会显示出来,修改代码如下所示:
RequestOptions options = new RequestOptions() .placeholder(R.drawable.loading) .diskCacheStrategy(DiskCacheStrategy.NONE); Glide.with(this) .load(url) .apply(options) .into(imageView);
-
1
-
2








 本文详细介绍了Android图片加载库Glide的使用,包括into()、preload()、submit()和listener()方法的运用,以及占位图、异常占位图的设置。此外,还讨论了Glide的缓存机制、指定图片大小、加载格式和回调监听等功能,帮助开发者深入理解并优化图片加载体验。
本文详细介绍了Android图片加载库Glide的使用,包括into()、preload()、submit()和listener()方法的运用,以及占位图、异常占位图的设置。此外,还讨论了Glide的缓存机制、指定图片大小、加载格式和回调监听等功能,帮助开发者深入理解并优化图片加载体验。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2353
2353

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








