其实ConstraintLayout属于Android Studio 2.2的新特性,我在去年写《第二行代码》的时候就非常想要将这部分内容加入到新书里面,但是在尝试之后还是放弃了。因为ConstraintLayout的用法很多都是对控件进行拖拽,只用文字或者是一些静态图片实在太难将它的用法表达清楚了,因此不太适合写到书上。我当时的想法就是在博客上面写一篇ConstraintLayout的用法讲解,来弥补一下《第二行代码》中缺失的这部分新特性,那么今天这篇文章来了。
==================================================================
下面我们开始用边学边练的方式来进行学习,首先打开你的Android Studio,并新建一个ConstraintLayoutTest项目。另外,确保你的Android Studio是2.2或以上版本。
为了要使用ConstraintLayout,我们需要在app/build.gradle文件中添加ConstraintLayout的依赖,如下所示。
dependencies { compile 'com.android.support.constraint:constraint-layout:1.0.0-beta4' }
-
1
-
2
-
3
目前ConstraintLayout库最新的版本是1.0.0-beta4,还没有推出正式稳定版本,不过这并不影响我们提前进行学习和使用。
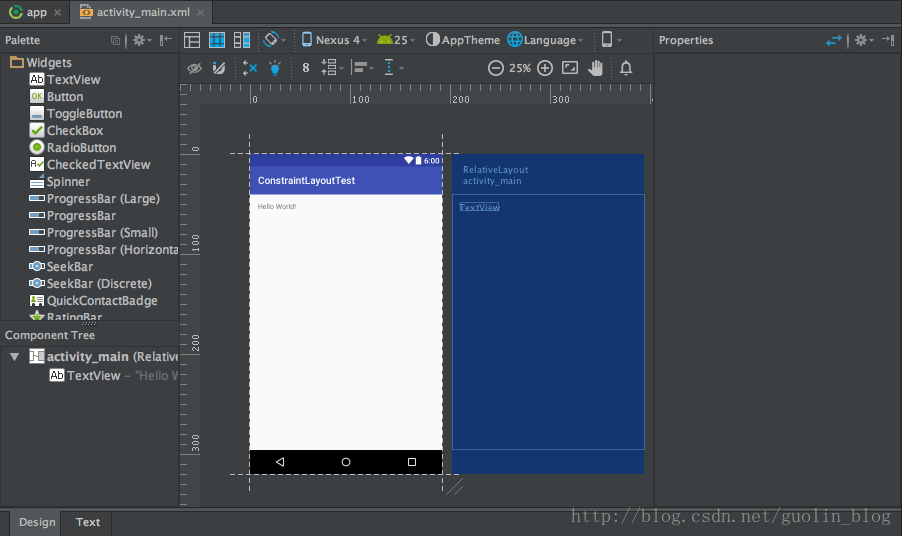
现在打开res/layout/activity_main.xml文件,由于这是一个新建的空项目,Android Studio会自动帮我们创建好一个布局,如下图
《Android学习笔记总结+最新移动架构视频+大厂安卓面试真题+项目实战源码讲义》
【docs.qq.com/doc/DSkNLaERkbnFoS0ZF】 完整内容开源分享
所示。

不过,Android Studio自动创建的这个布局默认使用的是RelativeLayout,我们可以通过如下操作将它转换成ConstraintLayout。








 本文介绍了Android Studio的ConstraintLayout使用方法,包括如何添加约束、删除约束、使用Inspector调整布局,以及Guidelines的运用,帮助开发者创建复杂的界面布局。同时,文章提及了在面试中关于ConstraintLayout的相关知识点。
本文介绍了Android Studio的ConstraintLayout使用方法,包括如何添加约束、删除约束、使用Inspector调整布局,以及Guidelines的运用,帮助开发者创建复杂的界面布局。同时,文章提及了在面试中关于ConstraintLayout的相关知识点。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








