在写一个基于ssm的小项目的时候,发现本地的外部文件引入成功,但页面效果展示不出。试过在spring-mvc.xml添加(根据自己的文件名)

<mvc:default-servlet-handler/>
<mvc:resources location="/css" mapping="/css/**" />
<mvc:resources location="/img" mapping="/img/**" />
<mvc:resources location="/js" mapping="/js/**" />并在路径中加入${pageContext.request.contextPath}
<link type="text/css" rel="stylesheet" href="${pageContext.request.contextPath}/css/文件名">但是不行,然后找到web.xml,添加以下代码。

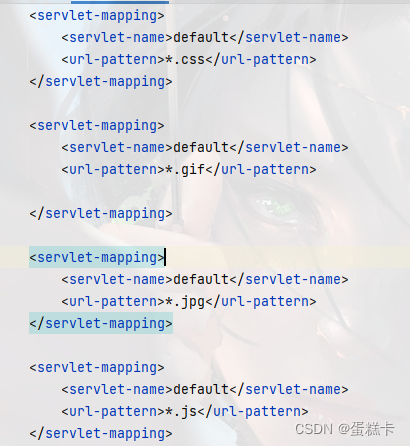
<servlet-mapping>
<servlet-name>DispatcherServlet</servlet-name>
<!--/:拦截了所有请求(除了jsp) -->
<url-pattern>/</url-pattern>
</servlet-mapping>
<!-- 静态资源 -->
<servlet-mapping>
<servlet-name>default</servlet-name>
<url-pattern>*.css</url-pattern>
</servlet-mapping>
<servlet-mapping>
<servlet-name>default</servlet-name>
<url-pattern>*.gif</url-pattern>
</servlet-mapping>
<servlet-mapping>
<servlet-name>default</servlet-name>
<url-pattern>*.jpg</url-pattern>
</servlet-mapping>
<servlet-mapping>
<servlet-name>default</servlet-name>
<url-pattern>*.js</url-pattern>
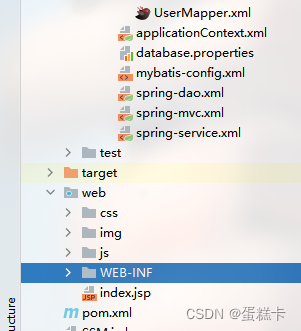
</servlet-mapping>页面依旧展示不了样式,后面查看了项目结构,发现引入外部文件都在WEB-INF文件中,将这些外部样式文件拖出来,放到与WEB-INF平级,样式文件的就生效了

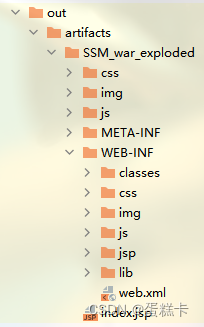
如果以上方法都不奏效,那就需要检查out文件,看引入外部文件是否里面

如果没有,就简单粗暴的复制一份,放进去就OK了





















 630
630











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








