a标签的伪元素
a标签的伪类选择器是专门用来修改a标签不同状态的样式的
1. a:link 未被访问过的链接样式
2. a:visited 访问过后的样式
3. a:hover 鼠标悬停时的标签
transform: scale(1.5);
2d动画里面的样式scale 是放大和缩小
4. a:active 鼠标点击时候的样式,不松开
设置超链接样式的时候,必须按照以上的顺序
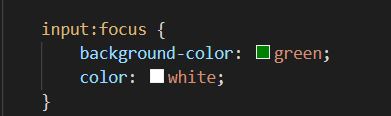
:focus
聚焦,常用于input 文本框

元素的显示与隐藏
display 元素的转换
block 块级元素
inline 行内元素
inline-block 行内块元素
none 没有这个元素了, 不显示
block 显示
display:none 的隐藏,不会保留原来元素的位置
visibility:hidden 的隐藏,会保留原来元素的位置
overflow:hidden























 234
234











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








