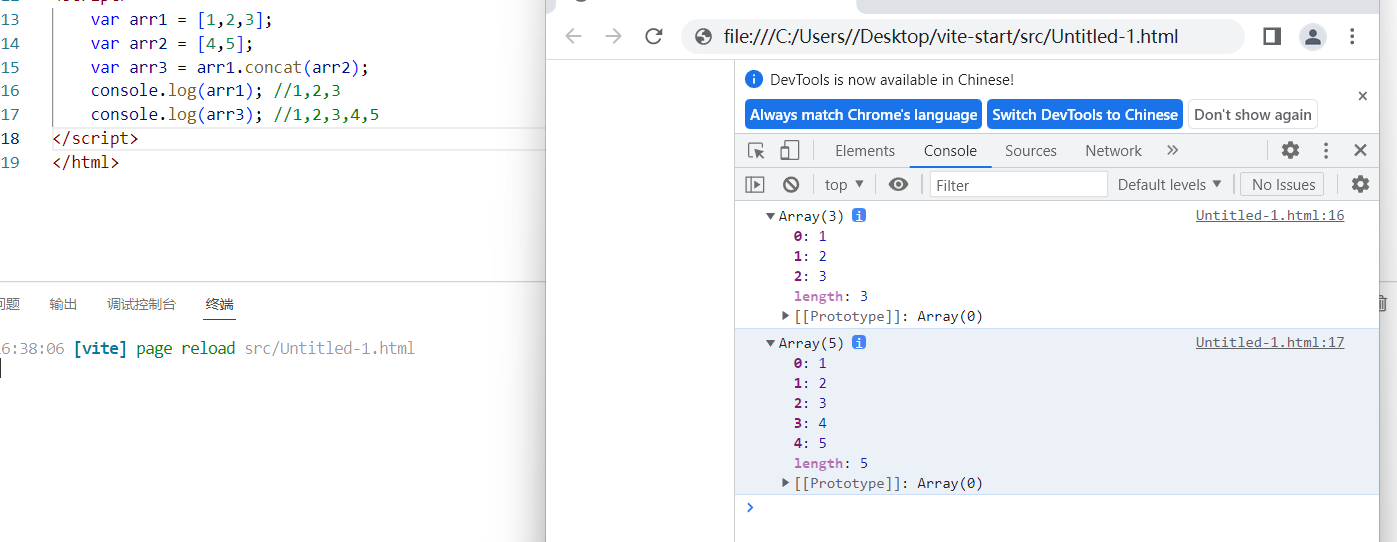
concat()方法:
功能:concat() 方法用于连接两个或多个数组。该方法不会改变现有的数组,仅会返回被连接数组的一个副本。
eg:

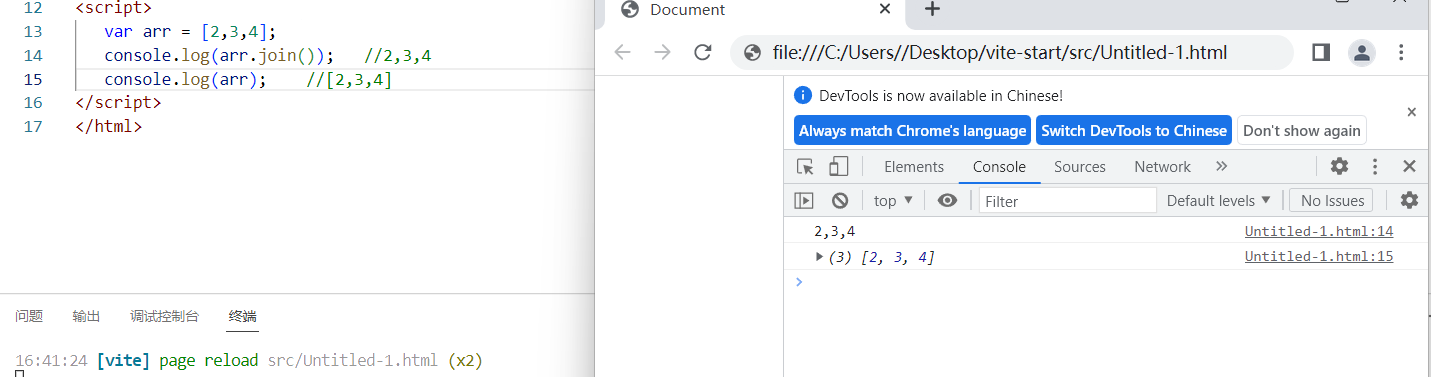
join()方法
功能:join() 方法用于把数组中的所有元素放入一个字符串。元素是通过指定的分隔符进行分隔的,默认使用','号分割,不改变原数组。
eg:

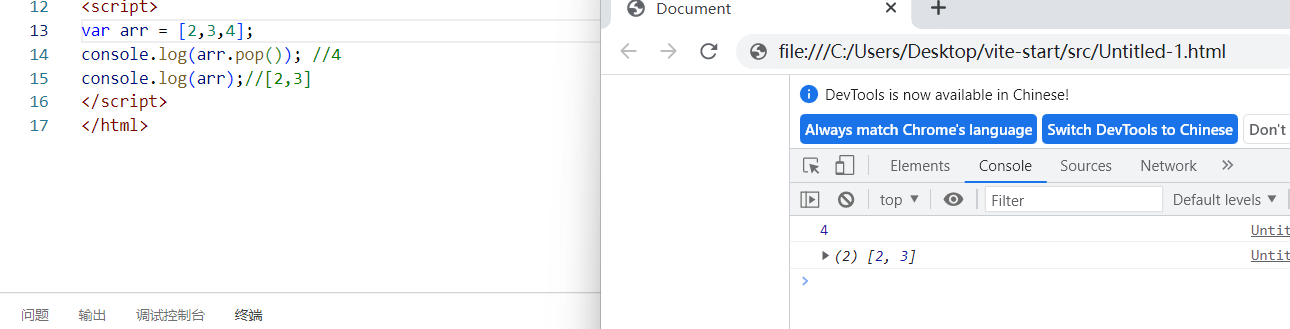
pop()方法
功能:pop() 方法用于删除并返回数组的最后一个元素。返回最后一个元素,会改变原数组。 eg:

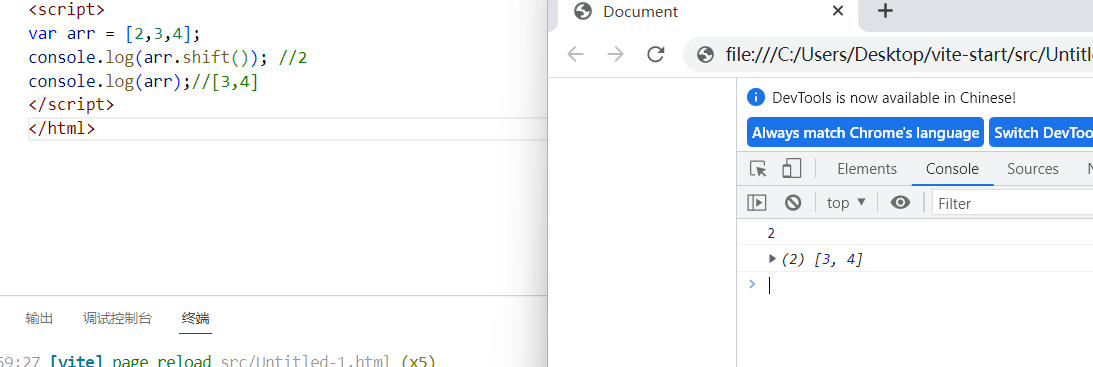
shift()方法
功能:shift() 方法用于把数组的第一个元素从其中删除,并返回第一个元素的值。返回第一个元素,改变原数组。

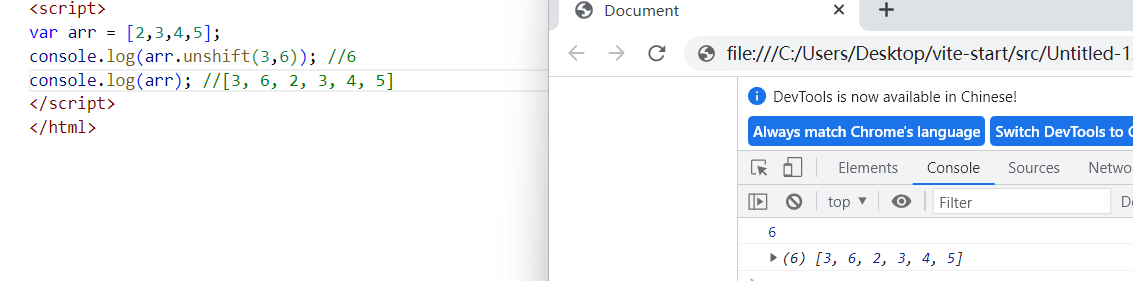
unshift()方法
功能:unshift() 方法可向数组的开头添加一个或更多元素,并返回新的长度。返回新长度,改变原数组。 eg:

tip:该方法可以不传参数,不传参数就是不增加元素。
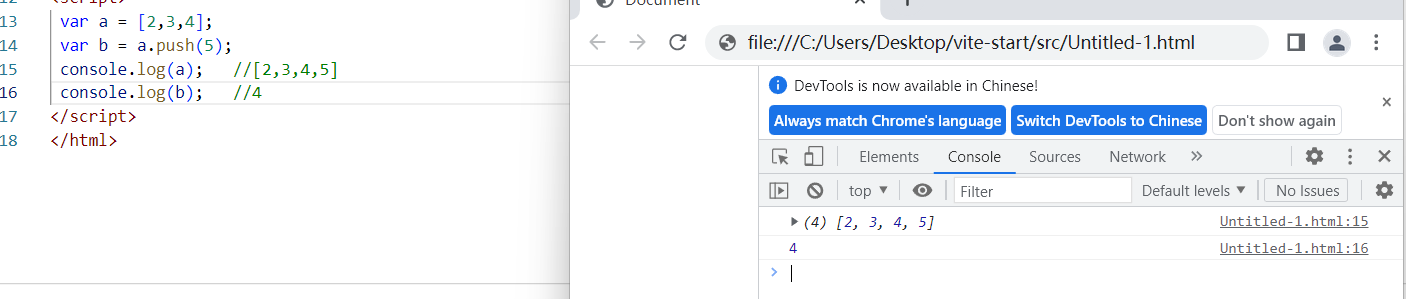
push()方法
功能:push() 方法可向数组的末尾添加一个或多个元素,并返回新的长度。末尾添加,返回的是长度,会改变原数组。
eg:

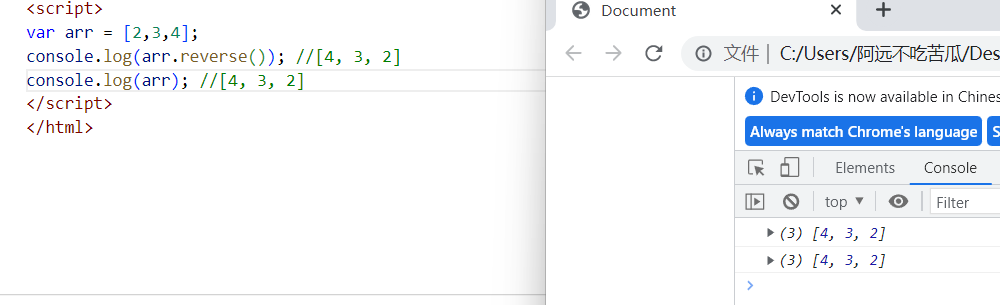
reverse()方法
功能:reverse() 方法用于颠倒数组中元素的顺序。返回的是颠倒后的数组,会改变原数组
eg:

slice()方法
功能:返回一个新的数组,包含从 start 到 end (不包括该元素)的 arrayObject 中的元素。返回选定的元素,该方法不会修改原数组 eg:

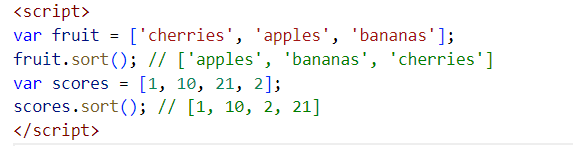
sort()方法
功能:按照 Unicode code 位置排序,默认升序 eg:

splice()方法
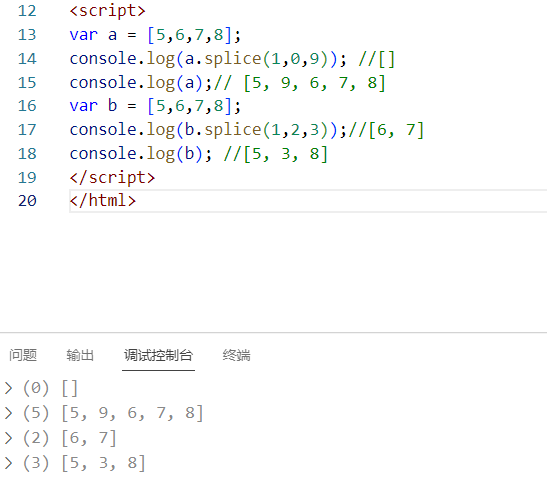
功能:splice() 方法可删除从 index 处开始的零个或多个元素,并且用参数列表中声明的一个或多个值来替换那些被删除的元素。如果从 arrayObject 中删除了元素,则返回的是含有被删除的元素的数组。splice() 方法会直接对数组进行修改。
eg:

toString()方法
功能:此方法返回指定对象的字符串形式。toString()方法解析第一个参数, eg:

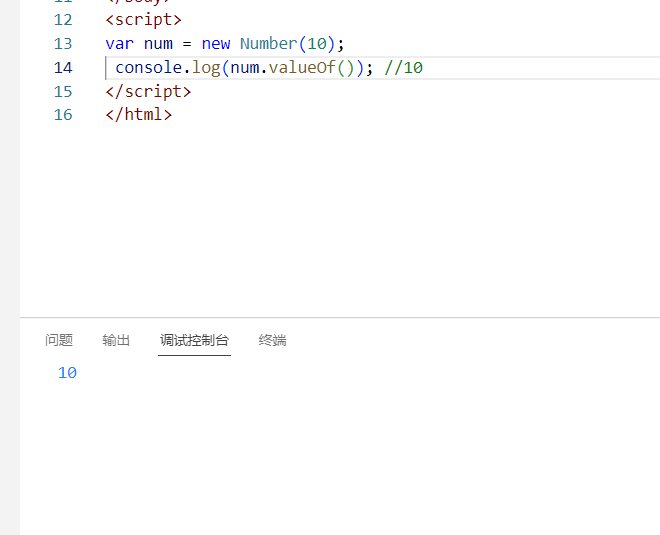
valueOf()方法
功能:此方法返回指定数字对象的原始值 eg:

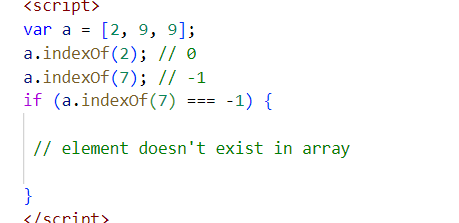
indexOf()方法
功能:接受两个参数:查找的值、查找起始位置不存在,返回 -1 ;存在,返回位置。从前往后查找。
eg:

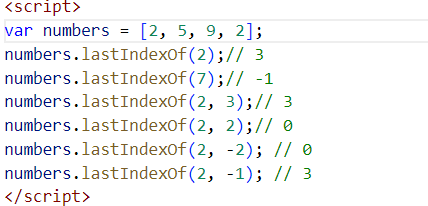
lastIndexOf()方法
功能:接受两个参数:查找的值、查找起始位置不存在,返回 -1 ;存在,返回位置。从后往前查找。
eg:

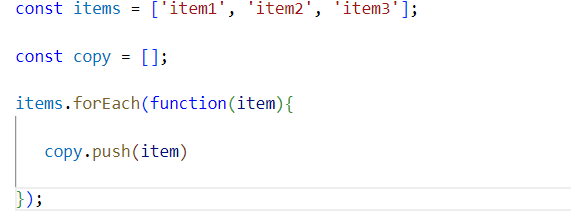
forEach()方法
功能:参数为回调函数,会遍历数组所有的项,回调函数接受三个参数,分别为value,index,self;forEach没有返回值
eg:

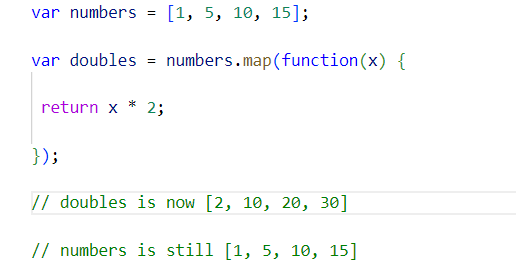
map()方法
功能:对数组的每一项都运行给定的函数,返回每次函数调用的结果组成一个新数组
eg:

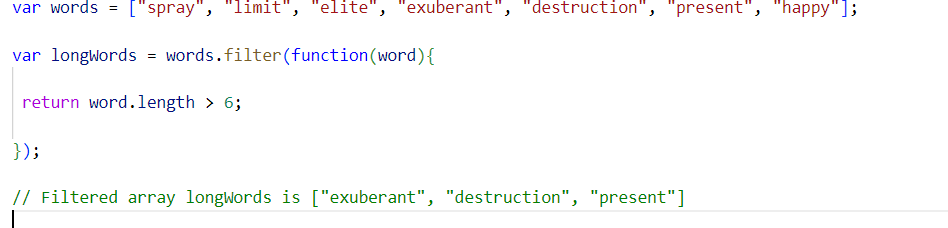
filter()方法
功能:对数组的每一项都运行给定的函数,返回 结果为 ture 的项组成的数组 eg:

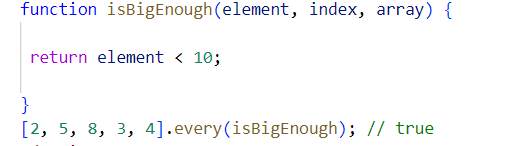
every()方法
功能:对数组的每一项都运行给定的函数,每一项都返回 ture,则返回 true eg:

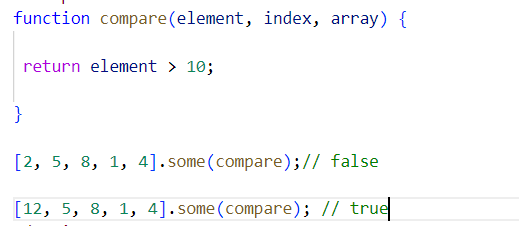
some()方法
功能:对数组的每一项都运行给定的函数,任意一项都返回 ture,则返回 true eg:

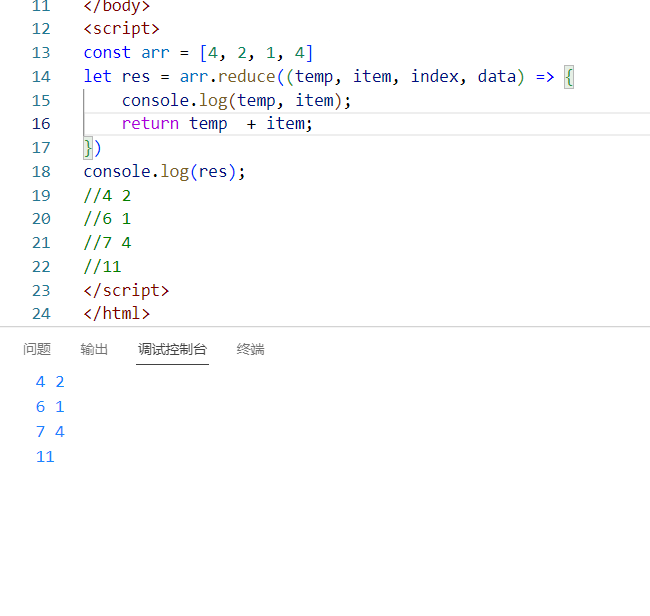
reduce()方法
功能:reduce()是数组的归并方法 可同时将前面数组遍历产生的结果与当前项进行运算 eg:

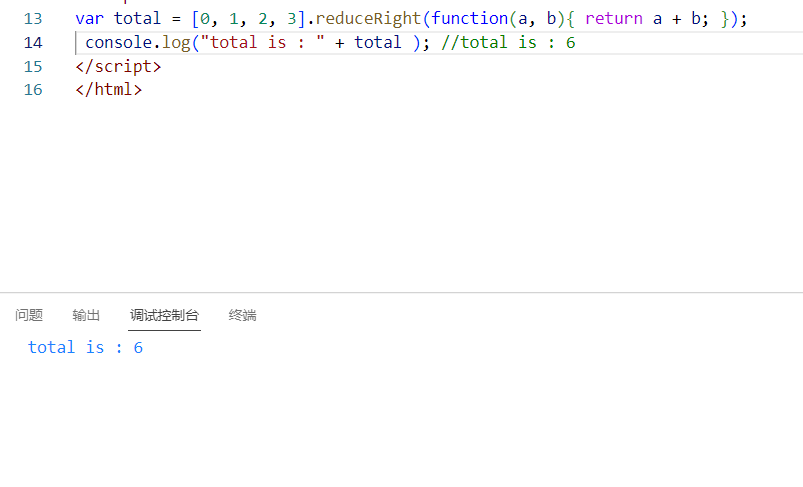
reduceRight()方法
功能:reduceRight()方法同时对数组的两个值(从右到左)应用函数,以将其减少为单个值。 eg:






















 1587
1587











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








