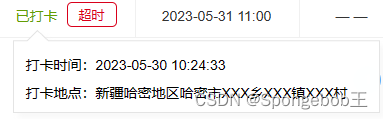
- 先看效果:鼠标移入<el-table-column>中上方显示气泡

实现思路:使用插槽:可以通过标记顺序来看,可以忽略序号1上方的代码(这边我是根据需求,进行了一个文字通过状态值进行了显示判断)

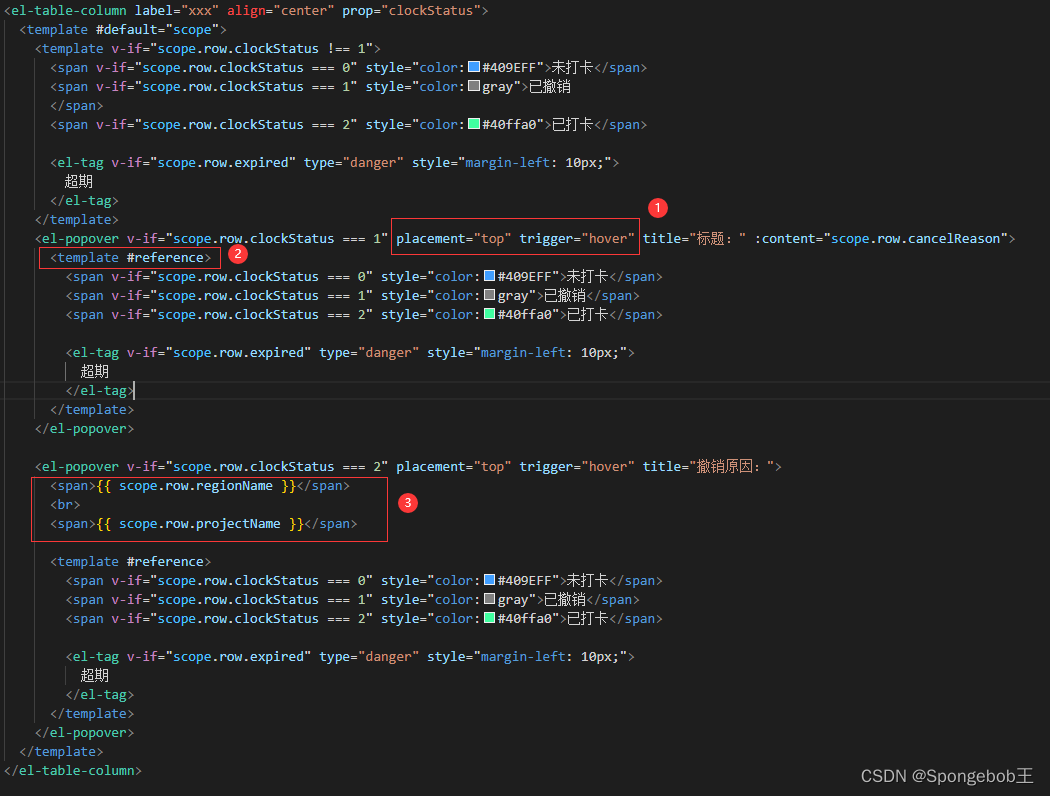
序号1
- placement="top":气泡卡片显示位置(我这边是在上方显示,根据需求更改)
- trigger:显示方式我这边是划入显示
- title:标题名称
- :content="气泡卡片显示的字段" (scope.row.xxxx当前行的字段)
序号2
- 需要使用插槽:#reference
序号3
- 如果气泡卡片需要两行显示,直接使用标签换行直接使用br标签即可:看看示例






















 2889
2889











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








