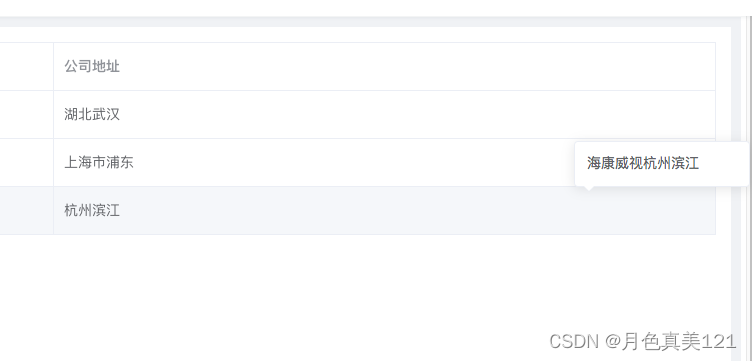
公司有个需求点击表格某一项弹出气泡显示内容
先看效果吧


直接上代码吧
之前在公司实现了,现在在家里自己写 没有思路了 有些地方还不完善
公司的更完善一点 支持全表气泡弹出 现在写的只写了单列的气泡 思路差不多就是动态的class
<template>
<div>
<el-table :data="dataList" border>
<el-table-column prop="id" label="序号" width="80"></el-table-column>
<el-table-column prop="name" label="公司名称"> </el-table-column>
<el-table-column prop="address" label="公司地址">
<template slot-scope="scope">
<el-popover
id="popover"
placement="top-end"
trigger="click"
:popper-class="`db-popover_${scope.$index}`"
>
<div>{{ scope.row.name }}{{ scope.row.address }}</div>
<div
type="text"
slot="reference"
@click="setClick(scope.row, scope, $event)"
>
{{ scope.row.address }}
</div></el-popover
>
</template>
</el-table-column>
</el-table>
</div>
</template>
<script>
export default {
data () {
return {
dataList: [{ id: 1, name: '金山云', address: '湖北武汉' },
{ id: 2, name: '震坤行', address: '上海市浦东' },
{ id: 3, name: '海康威视', address: '杭州滨江' }],
flag: true,
}
},
methods: {
setClick (row, scope, e) {
const { $index } = scope
const dbpopover = document.querySelector(`.db-popover_${$index}`)
const { clientX } = e
function init () {
dbpopover.style.left = clientX + 'px'
}
if (!this.flag) {
requestAnimationFrame(init)
this.flag = !this.flag
return
}
requestAnimationFrame(init)
this.flag = !this.flag
}
}
}
</script>
























 2746
2746











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








