| 一、实验目的 1、html 文件的基本结构; 2、html 的常用标记; <HTML> <HEAD> …… </HEAD> <BODY> …… </BODY> </HTML> |
| 二、实验项目内容(实验题目) HTML常用标记 1.<!DOCTYPE> 标签 2. <head> 标签 3.<font> 标签 字体、大小、字号等 4.<h>标题标签 标题h1-h6 5.p标签 段落 6.文本区域标记 area 7.列表标记 dl结合 <dt>和 <dd> ; ul结合<li> 8.框架标记(frameset) 9.body标记 10.table表格标记 <tr><th> <tr> <td> 11.链接和加载 12.Input、button等文本、按钮标签 完成以下例题并将网页的运行结果截图保存到实验报告中。
三、源程序(实验步骤/实验过程/算法)(newfile是例二,newfile2是例三,newfile3是例四,newfile4是例五,newfile5是例六,newfile6是例七,newfile7是例八
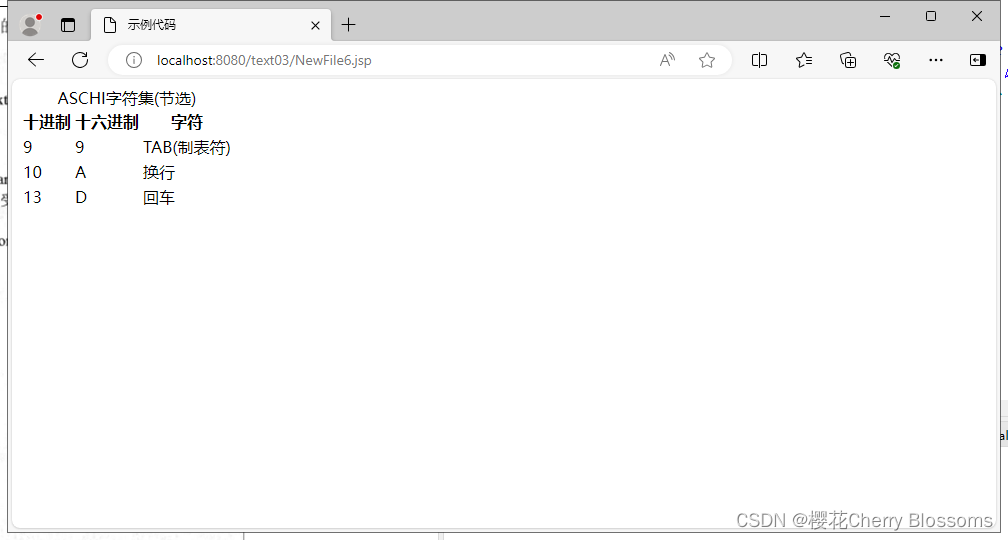
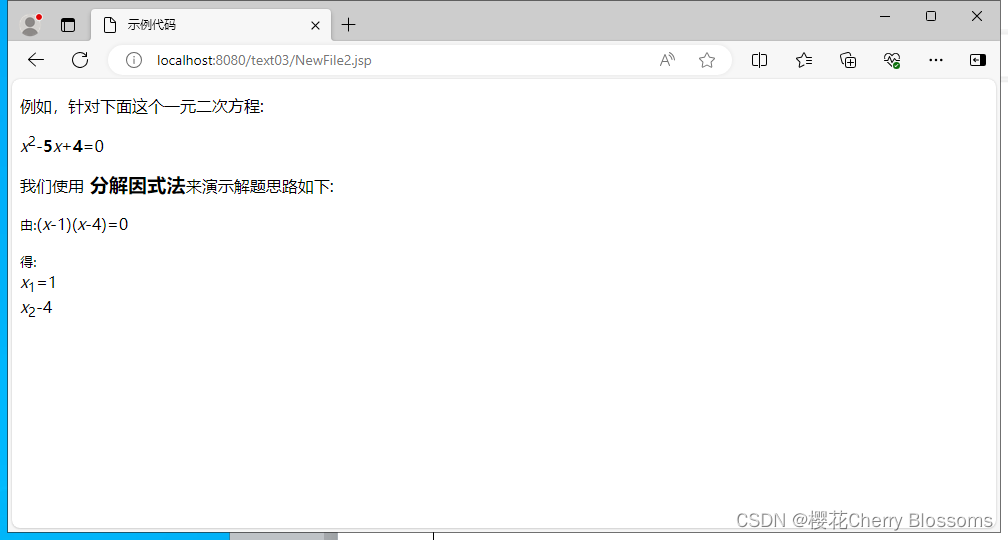
例2 <%@ page language="java" contentType="text/html; charset=utf-8" pageEncoding="utf-8"%> <!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title>示例代码</title> <head> <body> <h1>文本格式标签</h1> <p><p>标签标识段落文本</p> </body> </html> 例3 <%@ page language="java" contentType="text/html; utf-8" pageEncoding="utf-8"%> <!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/><title>示例代码</title> </head> <body> <p>例如,针对下面这个一元二次方程:</p> <p><i>x</i><sup>2</sup>-<b>5</b><i>x</i>+<b>4</b>=0</p> <p>我们使用<big> <b>分解因式法</b></big>来演示解题思路如下:</p> <p><small>由:</small>(<i>x</i>-1)(<i>x</i>-4)=0</p> <p><small>得:</small><br /><i>x</i><sub>1</sub>=1<br > <i>x</i><sub>2</sub>-4</p> </body> </html> 例4 <%@ page language="java" contentType="text/html; charset=utf-8" pageEncoding="utf-8"%> <!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" > <title>示例代码</title> </head> <body> <h1>解一元二次方程</h1> <p>一元二次方程求解有4种方法:</p> <ul> <li>直接开平方法</li> <li>配方法</li> <li>公式法</li> <li>分解因式法</li> </ul> </body> </html> 例5 <%@ page language="java" contentType="text/html; charset=utf-8" pageEncoding="utf-8"%> <!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/><title>示例代码</title> </head> <body> <h1>成语词条列表</h1> <dl> <dt>知无不言,言无不尽</dt> <dd>知道的就说,要说就毫无保留。</dd> <dt>智者千虑,必有一失</dt> <dd>不管多聪明的人,在很多次的考虑中,也一定会出现个别错误。</dd> </dl> </body> </html> 例6 <%@ page language="java" contentType="text/html; charset=utf-8" pageEncoding="utf-8"%> <!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>示例代码</title> </head> <body> <a href "http://www.baidu.com/"">去百度搜索</a> </body> </html> 例7 <%@ page language="java" contentType="text/html; charset=utf-8" pageEncoding="utf-8"%> <!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>示例代码</title> </head> <body> <table summary="ASCII是英文American Standard Code for Information Interchange的缩写。ASCII编码是目前计算机最通用的编码标准。因为计算机只能接受数字信息, ASCII编码将字符转换为数字来表示,以便计算机能够接受和处理。"> <caption>ASCHI字符集(节选)</caption>
<tr> <th>十进制</th> <th>十六进制</th> <th>字符</th> </tr>
<tr> <td>9</td> <td>9</td> <td>TAB(制表符)</td> </tr>
<tr> <td>10</td> <td>A</td> <td>换行</td> </tr>
<tr> <td>13</td> <td>D</td> <td>回车</td> </tr>
</table> </body> </html> 例8 <%@ page language="java" contentType="text/html; charset=utf-8" pageEncoding="utf-8"%> <!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset-utf-8" /> <title>示例代码</title> </head> <body> <form id="forml" name="forml" method="post" action=""> <P>单行文本域:<input type="text" name="textfield" id="textfield" ></p> <P>密码域:<input type="password" name="passwordfield" id="passwordfield" ></p> <p>p多行文本域:<textarea name="textareafield" id="textareafield"></textarea></p> <p>复选框:复选框1<input name="checkbox 1" type="checkbox" value=""/> 复选框2<input name="checkbox2" type="checkbox" value一""/> </p> <p>单选按钮: <input name-"radiol" type="radio" valuc=""/>按钮1 <input name="radio2" type="radio" valuc=""/>按钮2 </p> <p>下拉菜单: <sclect name="selectlist"> <option value-"1">选项1</option> <option value—"2">选项2</option> <option value-"3">选项3</option> </select> </p> <p> <input type="submit" name-"button" id="button" value="提交" /> </p> </form> </body> </htm> 四、实验分析、总结 例2
例3
例4 例5
例6 例7  例8
|
jsp2024.3.21(4) html基础
于 2024-03-21 19:40:59 首次发布




































 532
532











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








