初次学习html的理解
- html的概括
- html的介绍
- html的主体结构
- 常用标签
- 文本超链接
- 图像超链接
- 表单标签
- 列表标签
介绍
HTML 的结构包括头部(Head)、主体(Body)两大部分,其中头部描述浏览器所需的信息,而主 体则包含所要说明的具体内容。需要说明的是 HTML 不是编程语言,而是一种描述性的语言,用于描述 超文本中内容的显示方式。比如,文字以什么颜色、大小显示,图片以什么尺寸、位置来显示等。这些 描述都是用HTML 标签来描述的。
html基本结构
<html> //HMTL文件的开始
<head> //头部开始
<title>网页标题</title> //网页标题
</head> //头部结束
<body> //主体开始
这是我的第一个HTML网页 //主体内容
</body> //主体结束
</html>
> **常见标签**
> <p> ---- 段落标签
> 单标签和双标签
> <br>
> <p align = ""> </p>
> <sub> --- 下标
> <sup> ---- 上标
> <div> ----- 盒子
> 等等
2.文本超链接
语法格式:<a href="url">文字描述</a>
用法:
<a href="https://网上的链接.com">超链接</a>
3.图像超链接
语法格式:<a href="url"><img src="url"></a>
用法:
<a href="https://网上的链接.com"><img src="https://图片的链接">文字描述</a>
4.表单标签
(1)input:输入标签
(2)textarea:文本域的大小
(3)select:下拉选择框
5.列表标签
分为有序、无序、数据列表
- 有序列表ol
<ol type="1" start="7" reversed>
<li>前端</li>
<li>python</li>
<li>HCIA</li>
<li>RHCSA</li>
<li>HCIP</li>
<li>RHCE</li>
</ol>
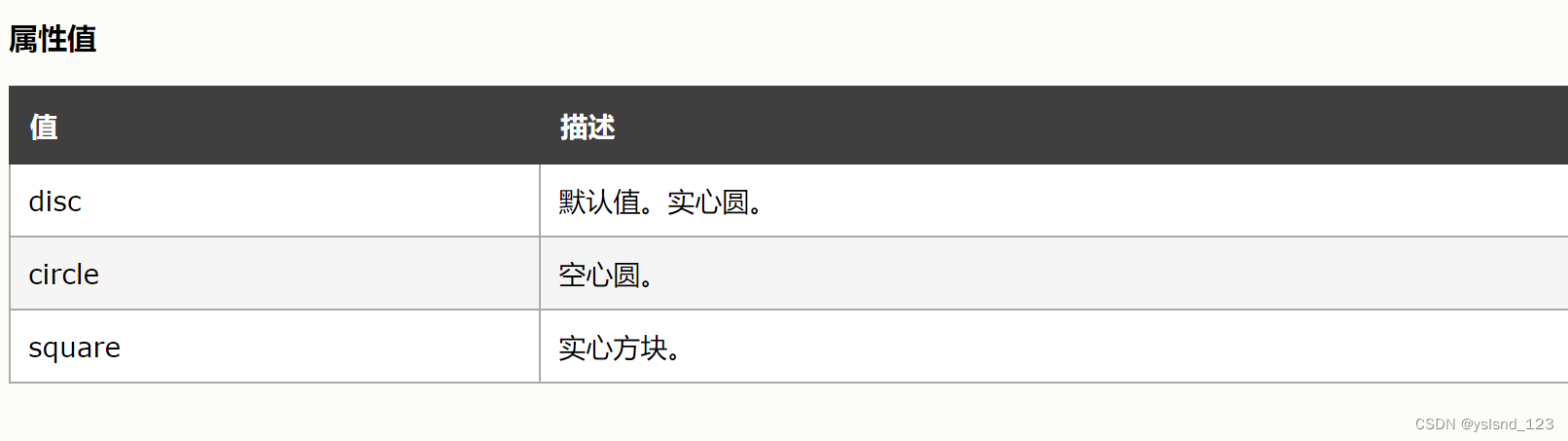
2.无序列表ul
<ul type="square">
<li>前端</li>
<li>python</li>
<li>HCIA</li>
<li>RHCSA</li>
<li>HCIP</li>
<li>RHCE</li>
</ul>

3.数据列表
<dl> <!--数据列表标签 主要显示的是有标题的数据-->
<dt>这是标题</dt> <!--dt是标题-->
<dd>这是内容1</dd> <!--dd是数据标签-->
<dd>这是内容2</dd>
<dd>这是内容3</dd>
<dd>这是内容4</dd>
<dd>这是内容5</dd>
<dd>这是内容6</dd>
<dd>这是内容7</dd>
</dl>





















 715
715











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








