1.自定义组件的创建
目录
用户可根据业务需要将已有组件进行扩展,增加自定义的私有属性和时间,封装成新的组件,方便在工程中多次调用。
1.定义一个专门存放自定义组件的文件夹 components.tabbar 并设置3个基础文件 tabbar.hml、tabbar.js、tabbar.css,需要注意的是:3个文件的文件名必须保持一致,不然会存在找不到文件的情况。该自定义组件的目的是给页面底部配置一个 tabbar 选项卡体验。
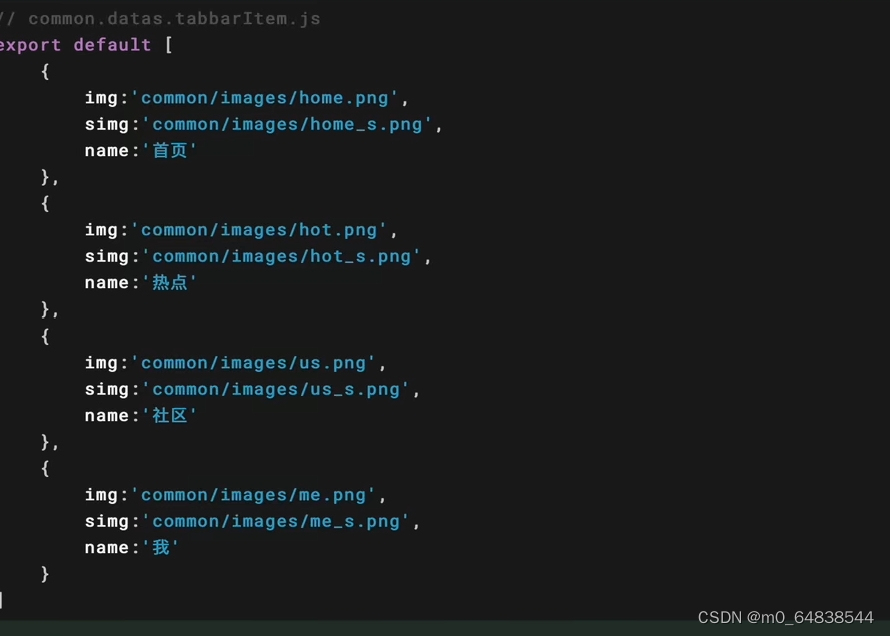
2.设置底部选项卡对应的 json 数据源,用来保存 icon 图片、标题,以及点击选中后的 icon 图片。
3. 使用 toolbar + toolbar-item 内置组件构建底部 tabbar 选项卡服务「tabbar.hml」
4.导入 tabbarItem 数据,并设置对应 data ,同时设置点击事件 动态设置点击对应 icon 选中。
5.设置 CSS 样式 将 tabbar 选项卡置底「tabbar.css」
2.自定义组建的调用
1.name 属性指自定义组件名称(非必填),组件名称对大小写不敏感,默认使用小写,src 属性指自定义组件hml 文件路径(必填),若没有设置 name 属性,则默认使用 hml 文件名作为组件名。
2.事件绑定:自定义组件中绑定子组件事件使用 (on|@)child1 语法,子组件中通过 this.$emit('child1', { params: '传递参数' }) 触发事件并进行传值,父组件执行 bindParentVmMethod 方法并接收子组件传递的参数。
3.父组件通过slot向子组件发布内容
1. 普通slot插槽分发内容
2.具名插槽分发内容
4.路由功能的实现
1.在 Pages 文件夹下面新建一个文件夹代表需要的路由,当然,我们也可以新建一个 Ablity 体验,这里演示 Pages.Name。
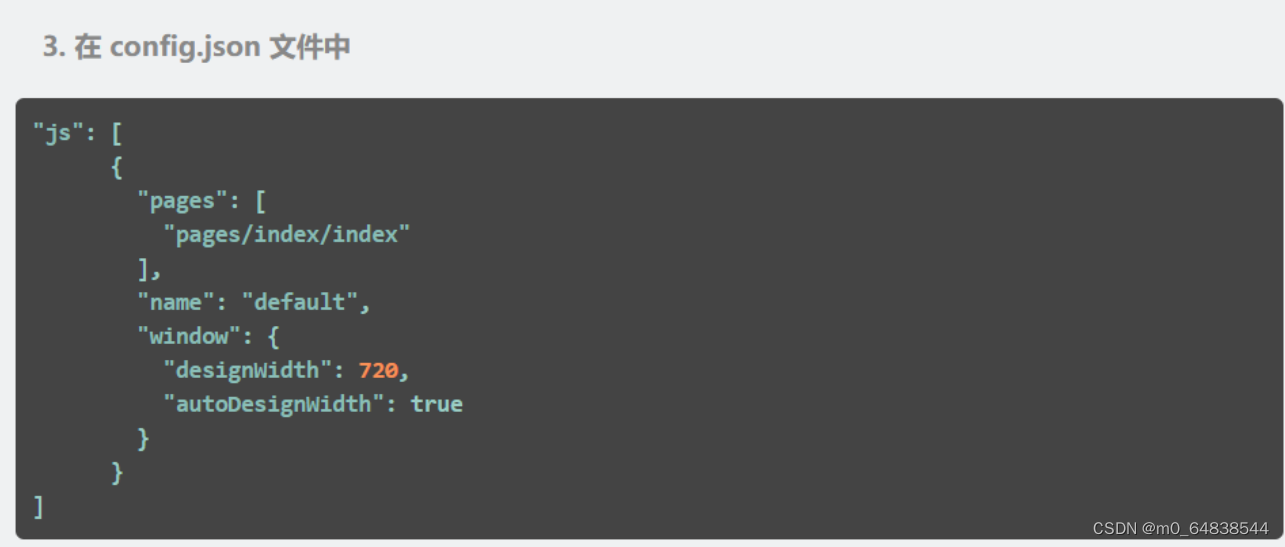
2.在 新建的文件夹下面务必需要注意新建三个文件 index.hml、index.js、index.css 三个文件,该文件名必须使用 index 来进行命名,使用其他命名会造成文件依赖无法找到。
快捷方式,可以选择到对应的 Ability Pages 文件夹下面,然后 new page 直接添加页面,并会自动注册好路由,这是比较方便的。
3
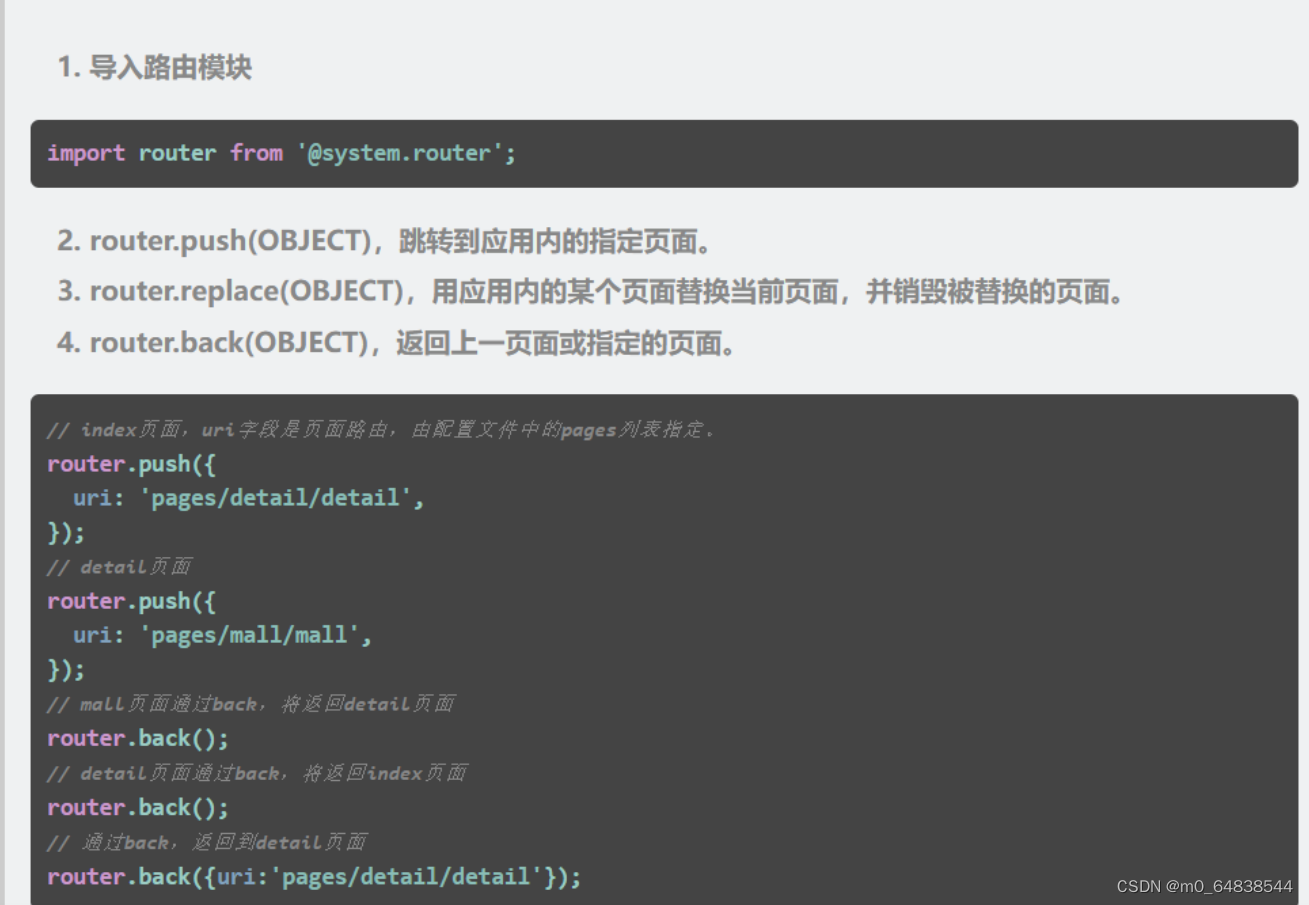
5.路由的使用






















 1102
1102











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








