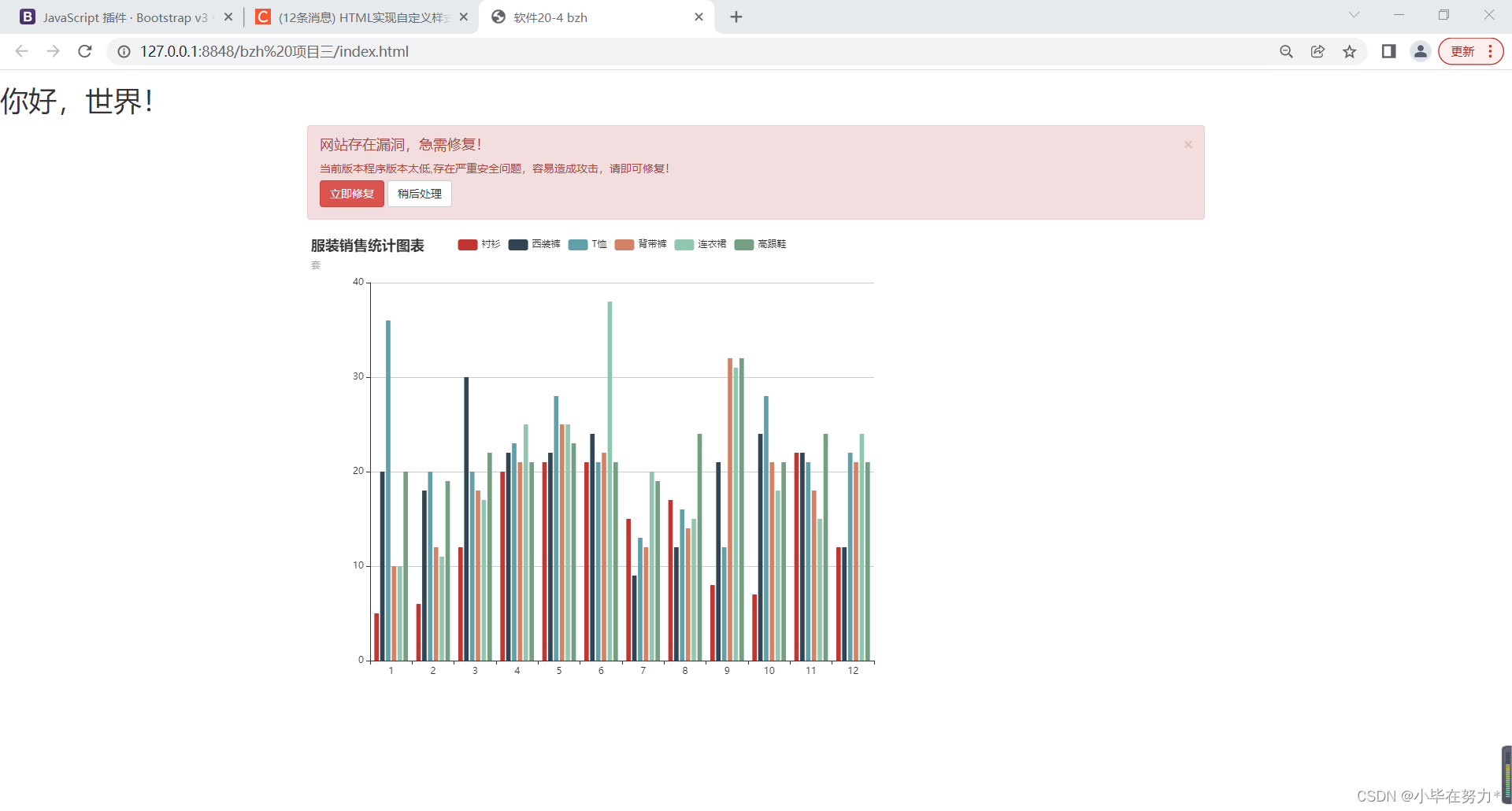
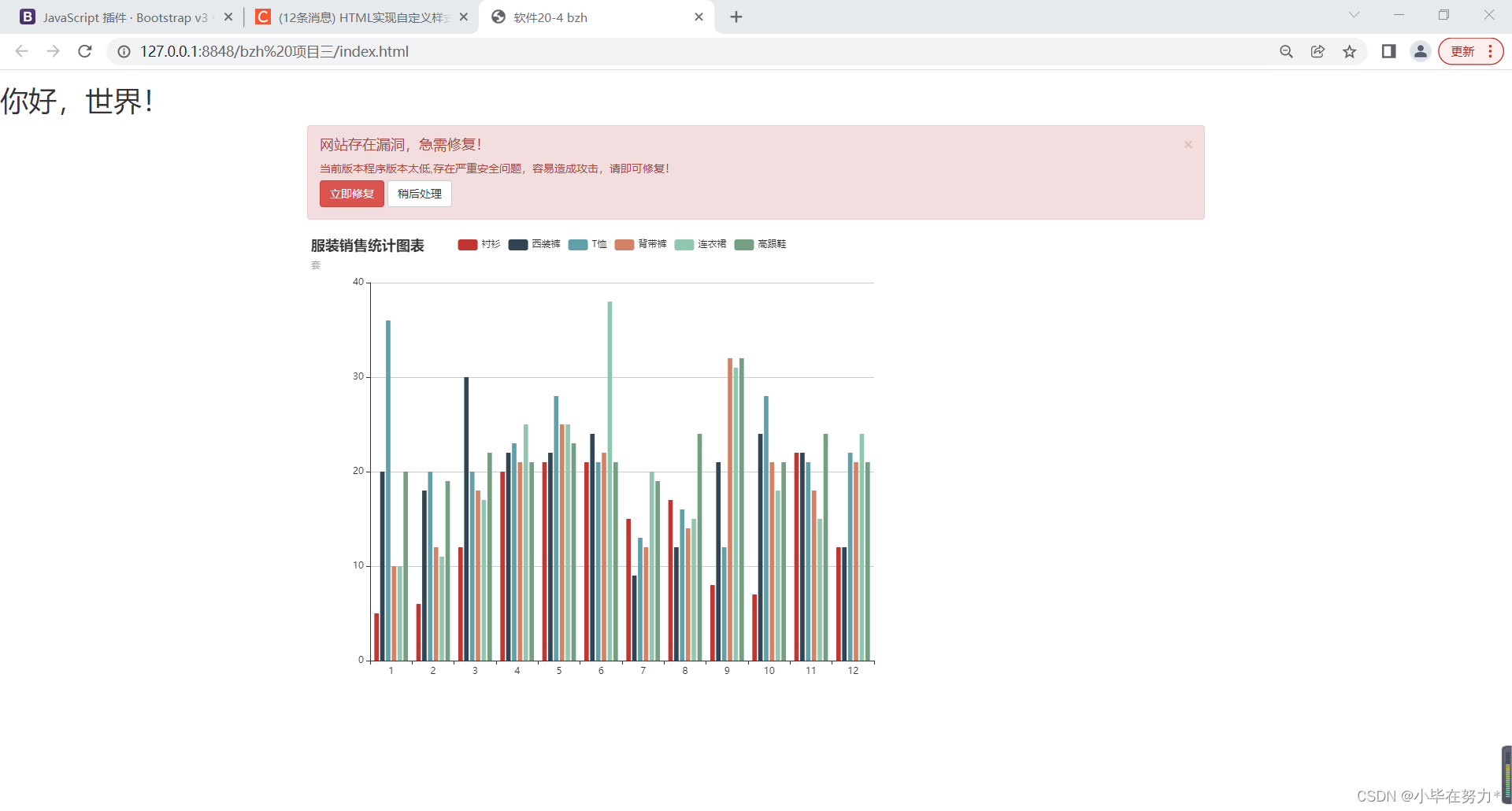
服装销量柱状图
<!doctype html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>软件20-4 bzh</title>
<link rel="stylesheet" href="./css/bootstrap.min.css" crossorigin="anonymous">
</head>
<body>
<h1>你好,世界!</h1>
<div class="container">
<div class="alert alert-danger alert-dismissible fade in" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="Close"><span aria-hidden="true">×</span></button>
<h4>网站存在漏洞,急需修复!</h4>
<p>当前版本程序版本太低,存在严重安全问题,容易造成攻击,请即可修复!</p>
<p>
<button type="button" class="btn btn-danger">立即修复</button>
<button type="button" class="btn btn-default" data-dismiss="alert" data-dismiss="alert">稍后处理</button>
</p>
</div>
</div>
<div class="container">
<div class="row">
<div class="col-md-6">
<div id="main" style="width: 800px;height: 600px;">
</div>
</div>
</div>
</div>
<script src="./js/jquery.min.js" integrity="sha384-nvAa0+6Qg9clwYCGGPpDQLVpLNn0fRaROjHqs13t4Ggj3Ez50XnGQqc/r8MhnRDZ" crossorigin="anonymous"></script>
<script src="js/bootstrap.min.js" integrity="sha384-aJ21OjlMXNL5UyIl/XNwTMqvzeRMZH2w8c5cRVpzpU8Y5bApTppSuUkhZXN0VxHd"crossorigin="anonymous"></script>
<script src="js/echarts.min.js" type="text/javascript" charset="UTF-8"></script>
<script type="text/javascript">
var myChart = echarts.init(document.getElementById('main'));
var option = {
title: {
text: '服装销售统计图表',
subtext: '套'
},
tooltip: {},
legend: {
data: ['衬衫','西装裤','T恤','背带裤','连衣裙','高跟鞋']
},
xAxis: {
data: ['1', '2', '3', '4', '5', '6', '7', '8', '9', '10', '11', '12']
},
yAxis: {},
series: [
{
name: '衬衫',
type: 'bar',
data: [5,6,12,20,21,21,15,17,8,7,22,12]
},
{
name: '西装裤',
type: 'bar',
data: [20,18,30,22,22,24,9,12,21,24,22,12]
},
{
name: 'T恤',
type: 'bar',
data: [36,20,20,23,28,21,13,16,12,28,21,22]
},
{
name: '背带裤',
type: 'bar',
data: [10,12,18,21,25,22,12,14,32,21,18,21]
},
{
name: '连衣裙',
type: 'bar',
data: [10,11,17,25,25,38,20,15,31,18,15,24]
},
{
name: '高跟鞋',
type: 'bar',
data: [20,19,22,21,23,21,19,24,32,21,24,21]
},
],
};
myChart.setOption(option);
</script>
</body>
</html>























 3317
3317











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








