- Vue 是一个构建数据驱动的 web 界面的渐进式框架。Vue.js 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件。它不仅易于上手,还便于与第三方库或既有项目整合。Vue 当前社区活跃度比 React、AngularJS高,使用量增长率最高,预计今年年底使用量将超过 AngularJS。
-
社区活跃度对比
-
React github Star 数量:130k
-
AngularJS github Star 数量:59.6k
-
Vue github Star 数量:140k
-
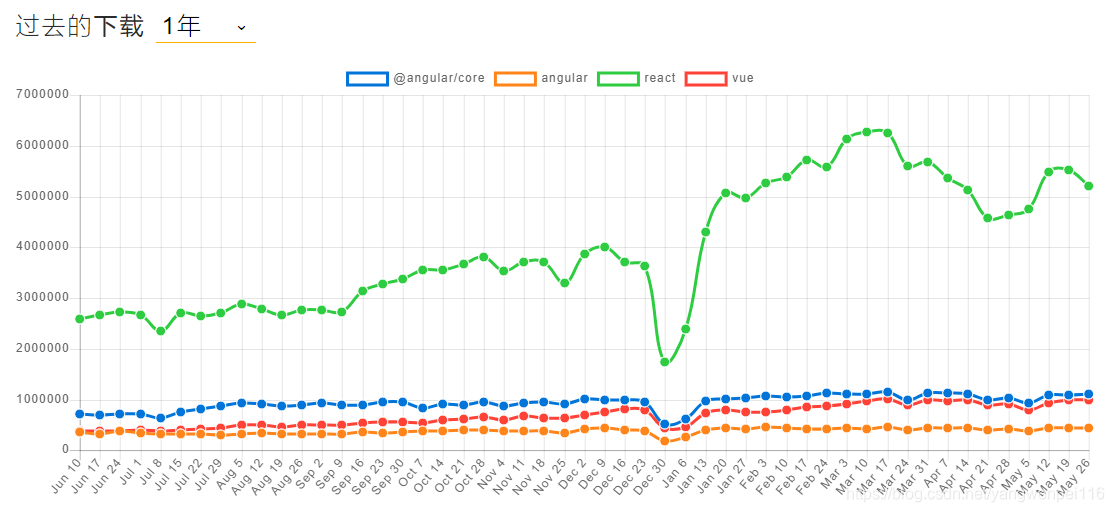
npm下载使用量对比
-
npm 统计地址:[https://www.
《一线大厂Java面试题解析+后端开发学习笔记+最新架构讲解视频+实战项目源码讲义》
【docs.qq.com/doc/DSmxTbFJ1cmN1R2dB】 完整内容开源分享
npmtrends.com/@angular/core-vs-angular-vs-react-vs-vue]( )
- npm 趋势对比

- 从下载使用量趋势图中,可以看出目前 React 瑶瑶领先,Vue 使用量持续稳定增长,预计会超过 AngularJS 。
1. 社区活跃度高和使用量高
从上面的数据统计调查来看,Vue 社区活跃度排行第一,使用量增长率高,说明 Vue 是通过了众多团队验证和认可,可靠性高。
2. 完全开源
vue 是完全免费开源的,不会像 React 一样有专利侵权风险
3. 资料文档齐全
Vue 官网有详细的学习文档,社区大量的学习资料
4. 学习成本低
与其他重量级框架不同的是,Vue 采用自底向上增量开发的设计。Vue 的核心库只关注视图层,并且非常容易学习,非常容易与其它库或已有项目整合。
5. 开发效率高
组件化,视图,数据,结构分离,极大的提升了开发效率,有利于业务的扩展和后期维护
6. 数据与视图双向绑定
传统前端框架 EasyUI 、bootstrap 等基于JQuery框架,jQuery是使用选择器选取DOM对象,对其进行赋值、取值、事件绑定等操作,其实和原生的HTML的区别只在于可以更方便的选取和操作DOM对象,而数据和界面是在一起的。比如需要获取label标签的内容:$(“lable”).val();它还是依赖DOM元素的值。
Vue则是通过Vue对象将数据和View完全分离开来了。对数据进行操作不再需要引用相应的DOM对象,可以说数据和View是分离的,他们通过Vue对象这个vm实现相互的绑定。这就是传说中的MVVM。






















 177
177











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








