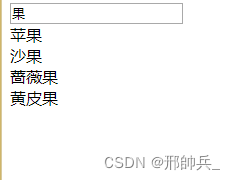
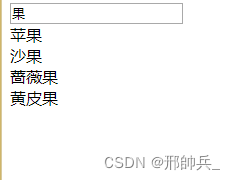
效果图
注意!!!需要外引入 vue 文件!别忘咯

代码如下
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<div id="app">
<h1>搜索水果</h1>
<input type="text" v-model="keyword">
<div v-for="(item,index) in filst" :key="index">{{item}}</div>
</div>
</body>
<script src="./js/vue.js"></script>
<script>
new Vue({
el: "#app",
computed: {
filst() {
if (this.keyword.trim() === "") {
return this.list;
} else {
var a = this.list.filter(item => {
if (item.indexOf(this.keyword) != -1) {
return true;
} else {
return false;
}
})
return a;
}
}
},
data() {
return {
keyword: "",
list: ["苹果", "沙果", "海棠", "野樱莓", "枇杷", "欧楂", "山楂", "香梨", "雪梨", "温柏", "蔷薇果", "花楸", "杏", "樱桃", "桃",
"水蜜桃", "油桃", "蟠桃", "李子", "梅子(青梅)", "西梅", "白玉樱桃 ", "黑莓", "覆盆子", "云莓", "罗甘莓", "白里叶莓", "草莓",
"菠萝莓", "橘子", "砂糖桔", "橙子", "柠檬", "青柠", "柚子", "金桔", "葡萄柚", "香橼", "佛手", "指橙", "黄皮果", "哈密瓜",
"香瓜", "白兰瓜", "刺角瓜"
]
}
}
})
</script>
</html>

























 1675
1675











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








