需求:搜索页,搜索出来的关键字高亮
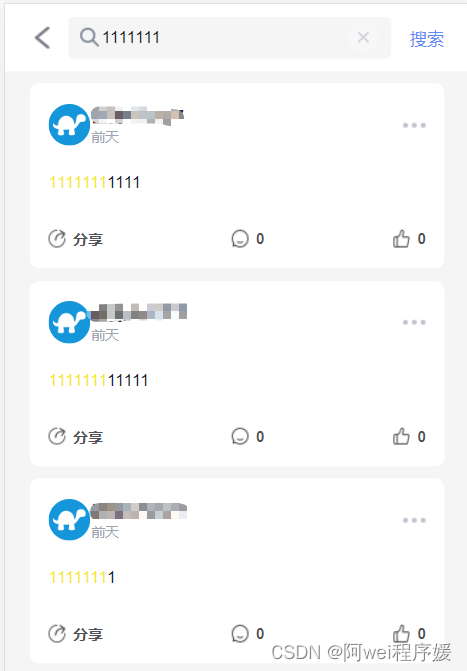
效果图:

1.HTML
<!--搜索-->
<div class="center">
<input placeholder="输入名称" v-model="keyword">
</div>使用v-html绑定方法名并传递两个参数,第一个参数是:搜索出来的内容;第二个参数是:搜索框内输入的搜索内容 (其中的item.postContent是接口返回v-for渲染出的内容)
<!-- 搜索出来内容的HTML-->
<p class="txt" v-html="brightenKeyword(item.postContent,keyword)">
</p>2.JS
const brightenKeyword=(val,keyword)=>{
// 方法一
// val = val + '';
// if (val.indexOf(keyword) !== -1 && keyword !== '') {
// return val.replace(keyword, '<font color="#f4ea2a">' + keyword + '</font>')
// } else {
// return val
// }
// 方法二
const Reg = new RegExp(keyword, 'i');
if (val) {
const res = val.replace(Reg, `<span style="color: #f4ea2a;">${keyword}</span>`);
console.log(res);
return res;
}
}以上两个方法都可以实现此效果。























 771
771











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










