<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script>
var a = 10; //数字
var b = "hello"; //字符串
var c = true; //布尔
var d; //undefined
var e = null; //null
var f = [1,2,3,4,5,6]; //数组
var g = {}; //对象
console.log(a)
console.log(b)
console.log(true)
console.log(d)
console.log(e)
console.log(f)
console.log(g)
</script>
</head>
<body>
</body>
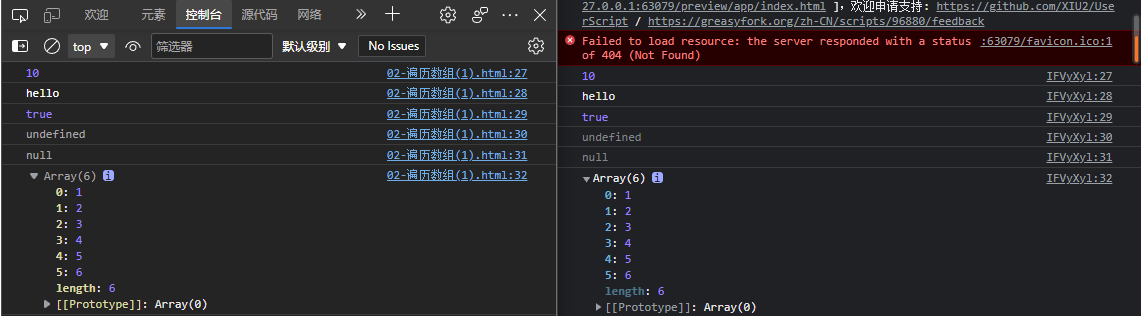
</html>在Chrome和Edge中的显示效果如下

可以看出数字和布尔类型控制台会输出蓝紫色数据,而null和undefined是浅灰色,字符串是黑色























 4652
4652











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










