一 实现目标
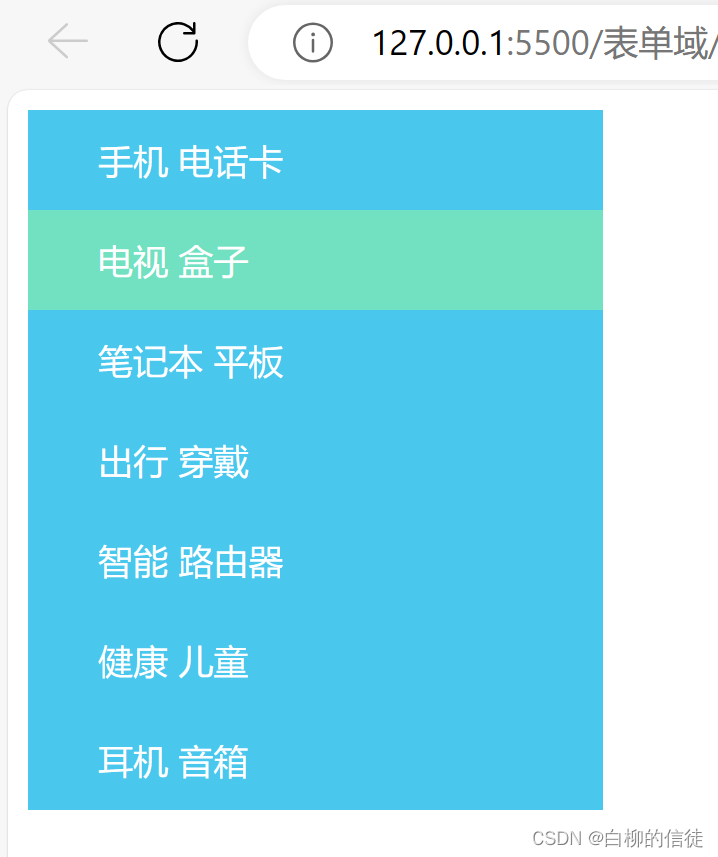
使用a标签 实现如图效果的侧边栏

二 核心思路
1.使用7个a标签 生成7个可点击的链接

2.侧边栏要把行内元素a变成块元素 使其竖着排 使链接单独占一行 并且有高度和宽度
3.鼠标经过链接时要改变颜色 使用伪类选择器a:hover
三 源代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>小米侧边栏</title>
<style>
/* a是行内元素 所有的都先会排成一行
要想实现侧边栏单独占一行要使其转化成块元素 使用display :block; */
a {
display: block;
/* 长宽 */
width: 230px;
height: 40px;
/* 背景颜色 */
background-color: #4ac7ed;
/* 字体像素 */
font-size: 14px;
/* a链接字体颜色 */
color: #fff;
/* 去掉a链接的下划线使用text-decoration: none */
text-decoration: none;
/* 使a链接字左右处于合适的位置
text-indent按照文本缩进距离
em是按当前元素一个文字大小的距离*/
text-indent: 2em;
/* 以上操作还不能使字体处于中间 字还是靠着顶部
要使文字居于上下的中间还要使用line-height
使其和自己规定的height相同*/
line-height: 40px;
}
/* 伪类选择器 a:hover中间冒号前后不需要打空格
a:hover表示鼠标经过时改变颜色
*/
a:hover{
background-color: #71e1c1;
}
</style>
</head>
<body>
<a href="#">手机 电话卡</a>
<a href="#">电视 盒子</a>
<a href="#">笔记本 平板</a>
<a href="#">出行 穿戴</a>
<a href="#">智能 路由器</a>
<a href="#">健康 儿童</a>
<a href="#">耳机 音箱</a>
</body>
</html>




















 1202
1202











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








