前言
复习CSS,让自己的项目做得更好;现在开始逐渐写一些以前写过的Demo案例,让自己的前端知识梳理更加清晰
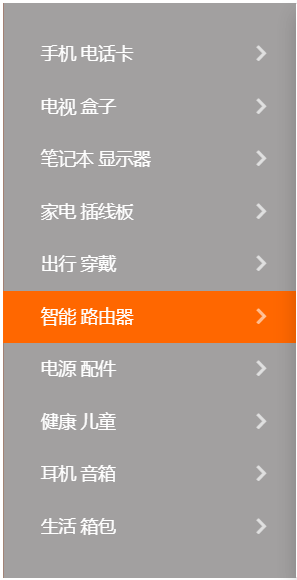
一、小米侧边栏实现效果
最终效果图片如下:

二、小米侧边栏实现需求分析
- 每一个链接未选中时背景为灰色
- 每一个链接中字体为白色
- 字体居中显示
- 字体距离前方有一段距离
- 鼠标经过时背景变为橙色
三、小米侧边栏实现方法
- < a >标签中设置background属性
- 设置font-color属性或直接设置color属性
- 让line-height行高属性等于链接高度
- 设置padding-left属性
- 设置a:hover的伪类选择器,设置background属性
四、最终代码参考
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>小米侧边栏制作</title>
<style>
a {
width: 200px;
height: 40px;
background-color: #55585a;
color: #fff;
text-decoration: none;
padding-left: 30px;
line-height: 40px;
display: block;
}
a:hover {
background-color: #ff6700;
}
</style>
</head>
<body>
<a href="">手机 电话卡</a>
<a href="">电视 盒子</a>
<a href="">笔记本 显示器</a>
<a href="">家电 插线板</a>
<a href="">出行 穿戴</a>
<a href="">智能 路由器</a>
<a href="">电源 配件</a>
<a href="">健康 儿童</a>
<a href="">耳机 音箱</a>
<a href="">生活 箱包</a>
</body>
</html>
总结
做更多的案例,给自己的开发加加速!






















 263
263











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








