
一,创建组件

二,组件传入参数

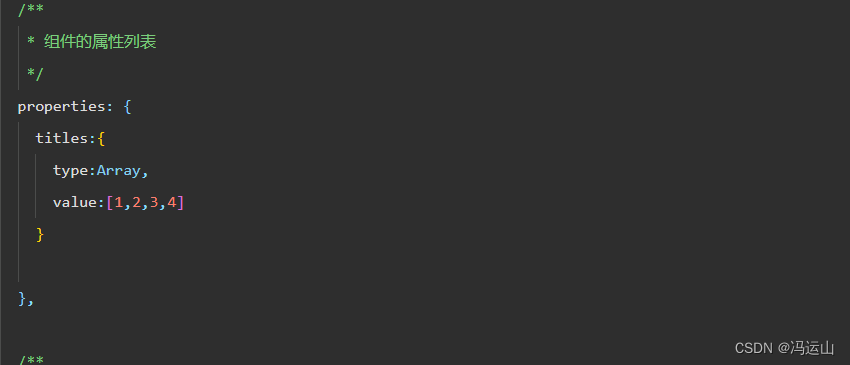
三,组件接收参数

四,组件渲染参数

五,组件代码
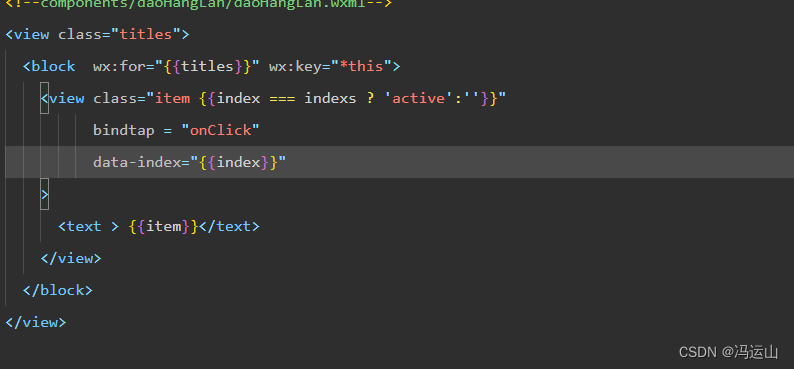
<!--components/daoHangLan/daoHangLan.wxml-->
<view class="titles">
<block wx:for="{{titles}}" wx:key="*this">
<view class="item {{index === indexs ? 'active':''}}"
bindtap = "onClick"
data-index="{{index}}"
>
<text > {{item}}</text>
</view>
</block>
</view>
// components/daoHangLan/daoHangLan.js
Component({
/**
* 组件的属性列表
*/
properties: {
titles:{
type:Array,
value:[1,2,3,4]
}
},
/**
* 组件的初始数据
*/
data: {
indexs:0
},
/**
* 组件的方法列表
*/
methods: {
onClick(event){
const indexs= event.currentTarget.dataset.index
this.setData({indexs})
this.triggerEvent("editTitles",event)
}
}
})
/* components/daoHangLan/daoHangLan.wxss */
.titles{
display:flex;
height: 40px;
line-height: 40px;
text-align:center;
}
.titles .item{
flex: 1;
}
.titles .item.active{
color:pink;
}
{
"component": true,
"usingComponents": {}
}
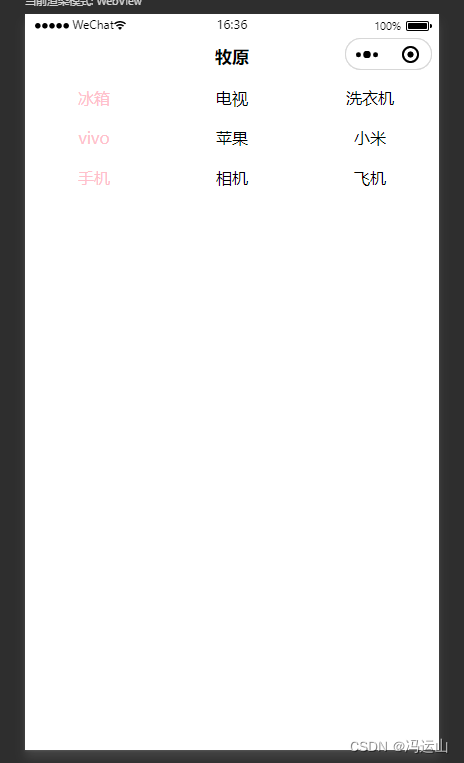
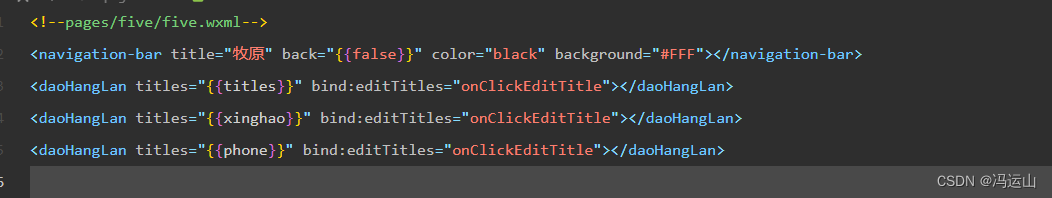
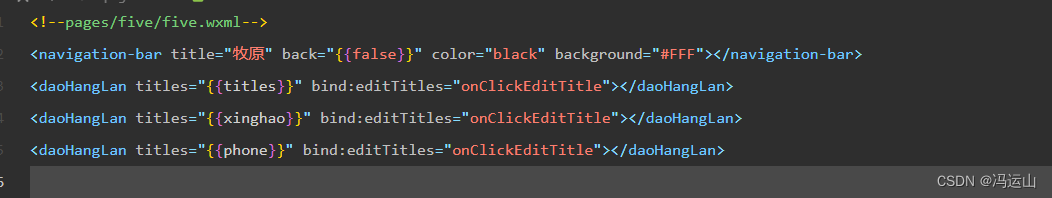
六,页面代码
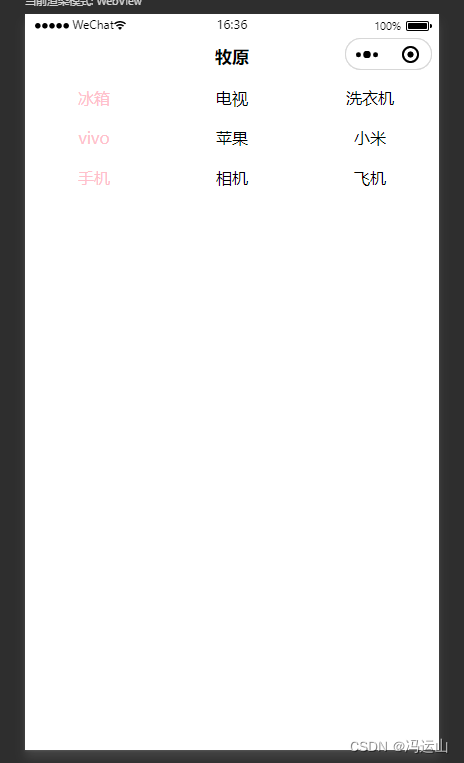
<!--pages/five/five.wxml-->
<navigation-bar title="牧原" back="{{false}}" color="black" background="#FFF"></navigation-bar>
<daoHangLan titles="{{titles}}" bind:editTitles="onClickEditTitle"></daoHangLan>
<daoHangLan titles="{{xinghao}}" bind:editTitles="onClickEditTitle"></daoHangLan>
<daoHangLan titles="{{phone}}" bind:editTitles="onClickEditTitle"></daoHangLan>
// pages/five/five.js
Page({
/**
* 页面的初始数据
*/
data: {
titles:["冰箱","电视","洗衣机"],
phone:["手机","相机","飞机"],
xinghao:["vivo","苹果","小米"]
},
onClickEditTitle(event){
const indexs = event.detail
}
})
/* pages/five/five.wxss */
{
"usingComponents": {
"navigation-bar": "/components/navigation-bar/navigation-bar",
"daoHangLan":"/components/daoHangLan/daoHangLan"
},
"enablePullDownRefresh": true
}













 本文详细介绍了在微信小程序中如何创建、传递参数以及渲染组件,通过实例展示了如何在`daoHangLan`组件间传递数据和响应用户点击事件。
本文详细介绍了在微信小程序中如何创建、传递参数以及渲染组件,通过实例展示了如何在`daoHangLan`组件间传递数据和响应用户点击事件。















 586
586











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










