在Bootstrap中学习CSS通用样式标识颜色强调主要包括以下几种:
| text-muted | 浅灰色提示 |
| text-danger | 红色提示 |
| text-primary | 蓝色提示 |
| text-success | 浅绿色提示 |
| text-warning | 浅黄色提示 |
| text-info | 浅蓝色提示 |
代码调试:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script>
<script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
<title>颜色强调</title>
</head>
<body>
<h1 class="text-muted">浅灰色</h1>
<h1 class="text-primary">蓝色</h1>
<h1 class="text-info">浅蓝色</h1>
<h1 class="text-success">浅绿色</h1>
<h1 class="text-warning">浅黄色</h1>
<h1 class="text-danger">红色</h1>
</body>
</html>
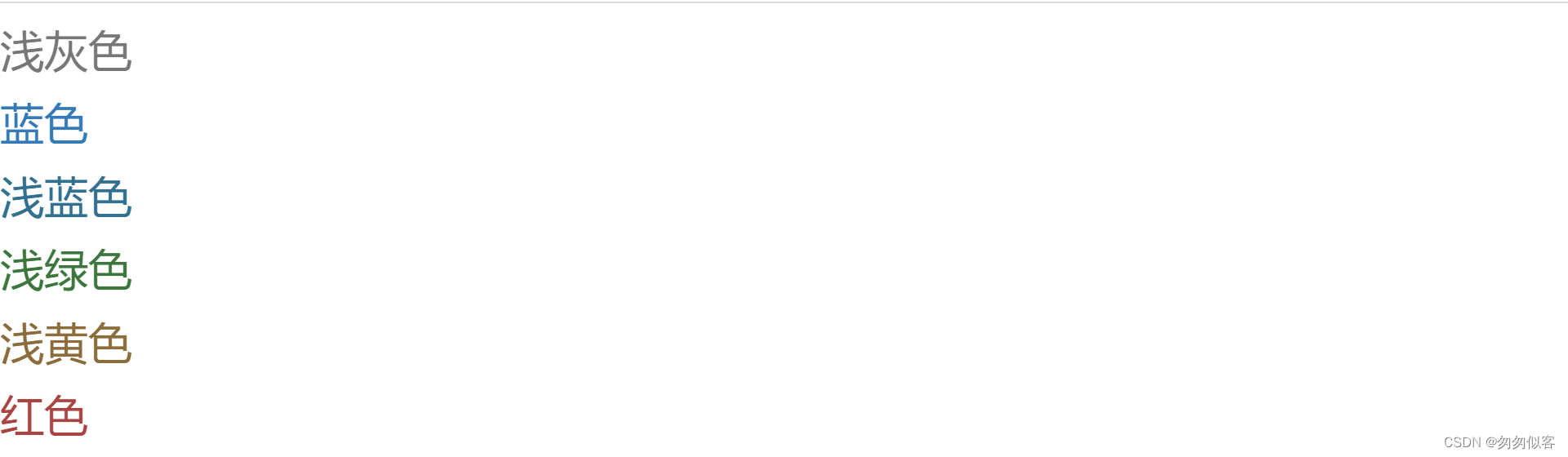
运行结果:























 876
876











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








