文章目录
目录
前言
网页设计中常听的属性名:内容(content)、内边距(padding)、边框(border)、外边距(margin), CSS盒子模式都具备这些属性。这些属性我们可以用日常生活中的常见事物--盒子作一个比喻来理解,所以叫它盒子模型。
一、CSS盒子模型是什么?
CSS盒子模型就是在网页设计中经常用到的CSS技术所使用的一种思维模型。HTML文档中的每个盒子都可以看成是由从内到外的四个部分构成,即内容区(content)、内边距(padding)、边框(border)和外边距(margin)。 CSS 为四个部分定义了一系列相关属性,通过对这些属性的设置可以丰富盒子的表现效果。当使用者没有设置盒子的内容时即使设置了盒子的宽度和高度,在网页中也是无法显示出盒子的,因此,建议使用盒子模型时加上背景颜色属性(background-color),既方便观察盒子的具体位置,也可以将盒子清晰表示,多层嵌套时,更易区分。
二、属性及其用法
1.内容区(content)
内容区是盒子模型的中心,它里面是盒子所要展示的主要内容,这些内容可以是文本、图片等多种类型。内容区有三个属性,width、height 和overflow。使用width和height属性可以指定盒子内容区的高度和宽度,当内容信息太多,超出内容区所占范围时,可以使用overflow 溢出属性来指定处理方法。当overflow 属性值为hidden时,溢出部分将不可见;为visible时,溢出的内容信息可见,只是被呈现在盒子的外部;当为scroll时,滚动条将被自动添加到盒子中,用户可以通过拉动滚动条显示内容信息;当为auto时,将由浏览器决定如何处理溢出部分。
运行验证:(此处之展示内容区的部分属性,不代表全部属性)
1.未设置overflow属性时,超过盒子设
置范围的文字就会产生溢出,

2.设置overflow属性后的运行效果展示:

盒子作为块级元素,内部可以嵌套其他行内元素,上述的内容介绍示例也可设置文字的各种属性,例如:文字颜色(color),文字字体(font-family) ,总之,盒子的内容区就是作为展示需要用盒子封装内容并进行设置
2.外边距(margin)
外边距位于盒子的最外围,是添加在边框外周围的空间。外边距使盒子之间不会紧凑地连接在一起,是CSS 布局的一个重要手段。外边距的属性有五种 ,即margin-top、margin-bottom、margin- left、margin-right以及综合了以上四种方向的快捷空白边属性margin,其具体的设置和使用与填充属性类似。通常的外边距可以用来进行盒子浮动后的位置内容布局等的调整,同时可以在进行样式设置时加上下面一行代码,取消页面初始边距,能更好的确定当前盒子的位置,便于后续调整位置。
代码如下(示例):不加去除白边代码结果示意

*{
margin: 0;
padding: 0;
} 
3.内边距(padding)
内边距是内容区和边框(border)之间的空间。内边距的属性有五种 ,即padding -top、padding -bottom、padding -left、padding-right 以及综合了以上四种方向的快捷填充属性padding。使用这五种属性可以指定内容区信息内容与各方向边框间的距离。设置盒子背景色属性时,可使背景色延伸到填充区域。
通常会用来调整内部内容的位置,可以设置像素(px),或者百分比。
4.边框(border)
边框(border)是环绕内容区和填充的边界。边框的属性有border-style、border-width和border-color 以及综合了以上三类属性的快捷边框属性 border。
border-style 属性是边框最重要的属性,如果没有指定边框样式,其他的边框属性都会被忽略,边框将不存在。CSS规定了dotted(点线)、dashed(虚线)、solid(实线)等九种边框样式。使用border-width属性可以指定边框的宽度,其属性值可以是长度计量值,也可以是CSS规定的thin、medium 和thick。使用border-color属性可以为边框指定相应的颜色,其属性值可以是RGB值,也可以是CSS 规定的17个颜色名 。在设定以上三种边框属性时,既可以进行边框四个方向整体的快捷设置,也可以进行四个方向的专向设置,如border: 2px solid green 或border-top-style: solid、border-left-color: red等。设置盒子背景色属性时,在IE中背景不会延伸到边框区域,但在FF等标准浏览器中,背景颜色可以延伸到边框区域,特别是单边框设置为点线或虚线时能看到效果 [1]
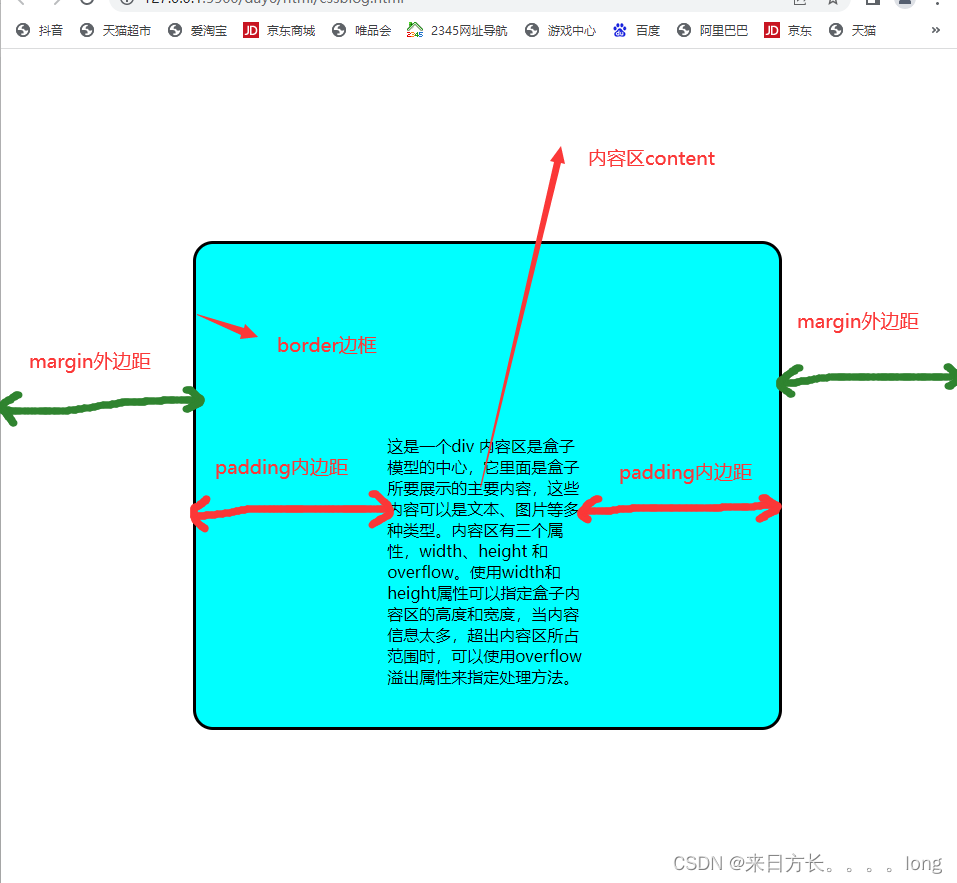
介绍到这里,大家对盒子模型的属性和概念有了一定的了解,下图是我将盒子模型中的部分属性放大设置后的一个盒子的部分css代码和效果图。
<style>
*{
margin: 0;
padding: 0;
}
div{ width: 200px;
height: 100px;
background-color: aqua;
overflow: hidden;
margin: auto; /*将盒子剧中 */
padding: 20% 20%;
margin: 20% 20%;
border-style: solid;
border-radius: 20px;
border-color: black;
}
</style>
总结
综上所述,盒子总宽度计算公式应该是,总盒子的宽度=宽度+左内边距+右内边距+左边框+右边框+左外边距+右外边距;盒子的总高度最终计算公式是这样的:总盒子的高度=高度+顶部内边距+底部内边距+上边框+下边框+上外边距+下外边距;设置盒子时最好加上背景色增加辨识度
由于IE5和6的呈现是不正确的,根据W3C规范,元素内容占据的空间是由 width 属性设置的,而内容周围的 padding 和 border 值是另外计算的。但是,IE5.X 和 6 在怪异模式中使用自己的非标准模型(浏览器的 width 属性不是内容的宽度,而是内容、内边距和边框的宽度的总和),建议不要给元素添加具有指定宽度的内边距,将内边距或者外边距加到元素的父元素和子元素中。





















 834
834











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








