标点符号

上面是中文下的 字符
下面是英文下的 字符
文件的命命规范

html 语言
标签 
常用标签

h1-h6标题标签 独占一行,文本默认加粗变大,依次变小,h1在同一个页面中只允许出现一次(搜索引擎判断你为作弊),不能出现多次,其他可以出现多次。

1. 倾斜标签,都是倾斜的效果,只占据自己内容位置大小,em具有强调作用,有利于搜索引擎优化。
2.加粗标签,都是加粗的效果,只占据自己内容大小的位置,strong具有强调的作用,有利于搜索引擎优化。
3.下划线
<u></u>
下划线标签,只占据自己内容大小的位置。
4.换行&水平线
<br></br>换行标签。
<hr/> 是一条水平线。
5.上标 &下标
<sup></sup>
<sub></sub>
6.段落标记
<p></p>段落标签独占一行,只能放文本,图片及只占据自己内容大小位置的元素,也不能嵌套本身。
7.字符(小段)
<span></span>文本节点标签,只占据自己内容大小,通常结合CSS样式一块写。
8.div
<div></div>盒子标签,独占一行,用来搭建页面结构
9.列表
(1)无序列表
<ul>
<li>列表项</li>
<li>列表项</li>
<li>列表项</li>
</ul> 三个属性值 type=“disc”实心圆,type="circle"空心圆,type="square"实心方块。
ul>li:无序列表标签,独占一行,
(2)有序列表
<ol>
<li>有序列表1</li>
<li>2</li>
<li>3</li>
</ol> 五个属性值,type=“1”, "a","i","I","A"; 属性start=”5“重第5个值开始有序。
ol >li:有序列表,独占一行,默认阿拉伯数字修饰,通常用来做导航或者列表。
例图
(3) 自定义列表
<dl>
<dt>
<dd> </dd>
</dt>
</dl>
dl >dt +dd:自定义列表,独占一行,在一个dl中,dt只有一个,dd可以有多个,通常用来做双导航
11.超链接
<a></a> :超链接,实现页面与页面之间的跳转,文本蓝色带有下划线,只占据自己内容大小的位置。
属性:
href="utf" :href="跳转地址" # 空地址
跳转方式 :target="_blank"不断打开新窗口
target="_self"在当前页面跳转,默认值
target="new"在新窗口中刷新
title="鼠标悬停时文本提示 "
12.图片
<img>:
属性:
src="url图片地址";
相对路径:src="tu1.jpg"images/tu1.jpg
绝对路径:src="CSDN";
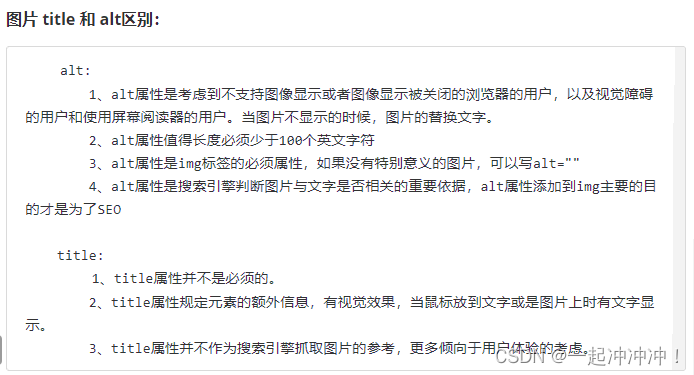
alt=" "【注】图片加载成功时不显示,加载失败时显示100个英文字符内,alt时必须属性,如果没有内容,空着也要写altalt主要给搜索引擎查看,不是给用户查看
title=""【注】鼠标悬停时显示不是必须属性,鼠标悬停时显示不是必须属性
width="" 设置图片大小,设置一个宽或高,另一个等比例缩放
height=""
border=""图片边框






















 4万+
4万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








