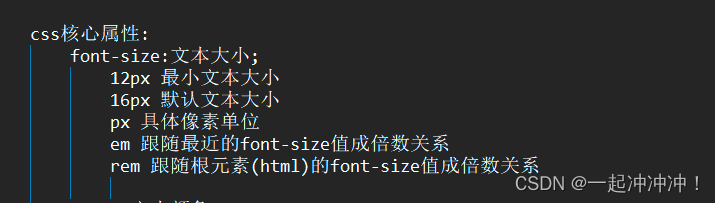
1.文本大小:

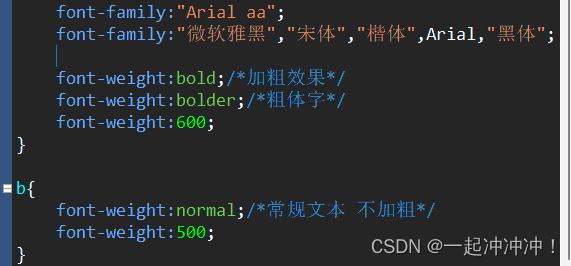
2:文本类型font-family:字体1,字体2,字体3.....
说明:
浏览器首先会寻找字体1、如存在就使用改字体来显示内容,女字体1不存在的情况下,则会寻找字体2,如字体2也不存在,按字体显示内容,如果字体3也不存在;则按系统默认字体显示;
当字体是中文字体时,需加双引号;
当英文字体中有空格时,需加双引号如(STimes New Roman*当英文字体只有一个单词组成是不加双引号;如:(Arial);windows中文版本操作系统下,中文默认字体为宋体或者新宋体,英文字体默认为Arial.

3.文本加粗
标签<b></b><strong></strong>

CSS样式: font-weight:是否加粗;
bold加粗效果
bolder 粗体字
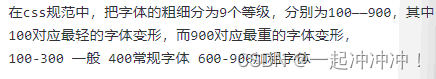
100-300不加粗
400 ==normal常规文本不加粗
500不加粗
600-900加粗
4.font-style:italic/oblique/normar(取消倾斜,常规显示);
italic和oblique都是向右倾斜的文字,但区别在于Italic是指倾的视觉效果,而oblique是斜体字,对于没有斜体的字体应该使用oblique属性值来实现倾斜的文字效果.
5.文本行高
line-height:行高;文本垂直对齐方式
行高值<高度值偏上
行高值=高度值垂直居中
行高值>高度值偏下
【注】没有负数
6.text-align:文本水平对齐方式;
left左对齐
center水平居中
right右对齐
justify 两端对齐
6.文本修饰
text-decoration :
说明:
none:没有修饰
underline:添加下划线
overline:添加上划线
line-through:添加删除线
8.首行缩进
1) text-indent可以取负值;
2) text-indent属性只对第—行起作用。
单位px,em;





















 2378
2378











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








