一、问题说明
1、出现情况:
<a-select>嵌套<a-select-option>,其中<a-select-option>循环,能正常使用,但是控制台警告。
2、控制台警告:
[Vue warn]: Failed to resolve component: a-select-option
If this is a native custom element, make sure to exclude it from component resolution via compilerOptions.isCustomElement.
3、翻译:
无法解析组件:a-elect-option
二、问题原因

三、解决办法

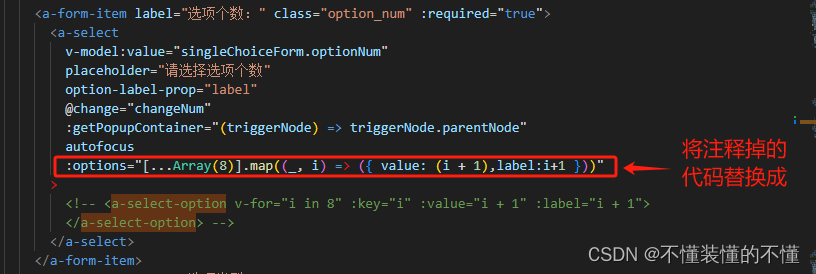
查阅官方文档,需要内容为1到8的数,想要使用循环遍历的写法使用:[...Array(8)].map((_, i) => ({ value: (i + 1),label:i+1 }))
具体代码如下:
<a-form-item label="选项个数:" class="option_num" :required="true">
<a-select
v-model:value="singleChoiceForm.optionNum"
placeholder="请选择选项个数"
option-label-prop="label"
@change="changeNum"
:getPopupContainer="(triggerNode) => triggerNode.parentNode"
autofocus
:options="[...Array(8)].map((_, i) => ({ value: (i + 1),label:i+1 }))"
>
</a-select>
</a-form-item>




















 6398
6398











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








