在部署博客之前,请务必确认自己已经安装了Node.js与Git。


一、在本地部署博客
1.创建一个文件夹放置你创建的博客文件

2.打开Hexo官网

(一) 在你创建的文件夹下右键,打开Git命令行

(二)输入Hexo主页第一条命令(全局安装Hexo)
npm install hexo-cli -g

(三)接着输入Hexo主页第二条命令(使用Hexo初始化blog博客项目)
hexo init blog


此时 blogdata博客项目已经初始化成功
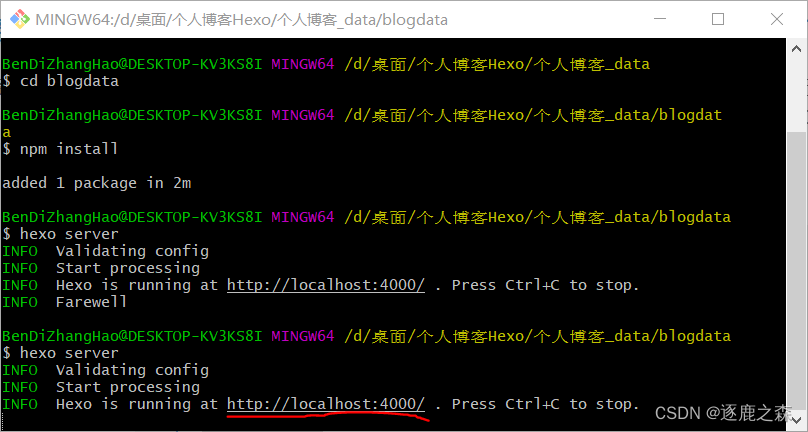
(四)接下来我们进入创建的博客项目
cd blog

(五) 设置npm安装依赖(时间比较久,耐心等待)
npm install

(六)开启Hexo服务(将端口为4000的网址在浏览器打开)
Hexo server


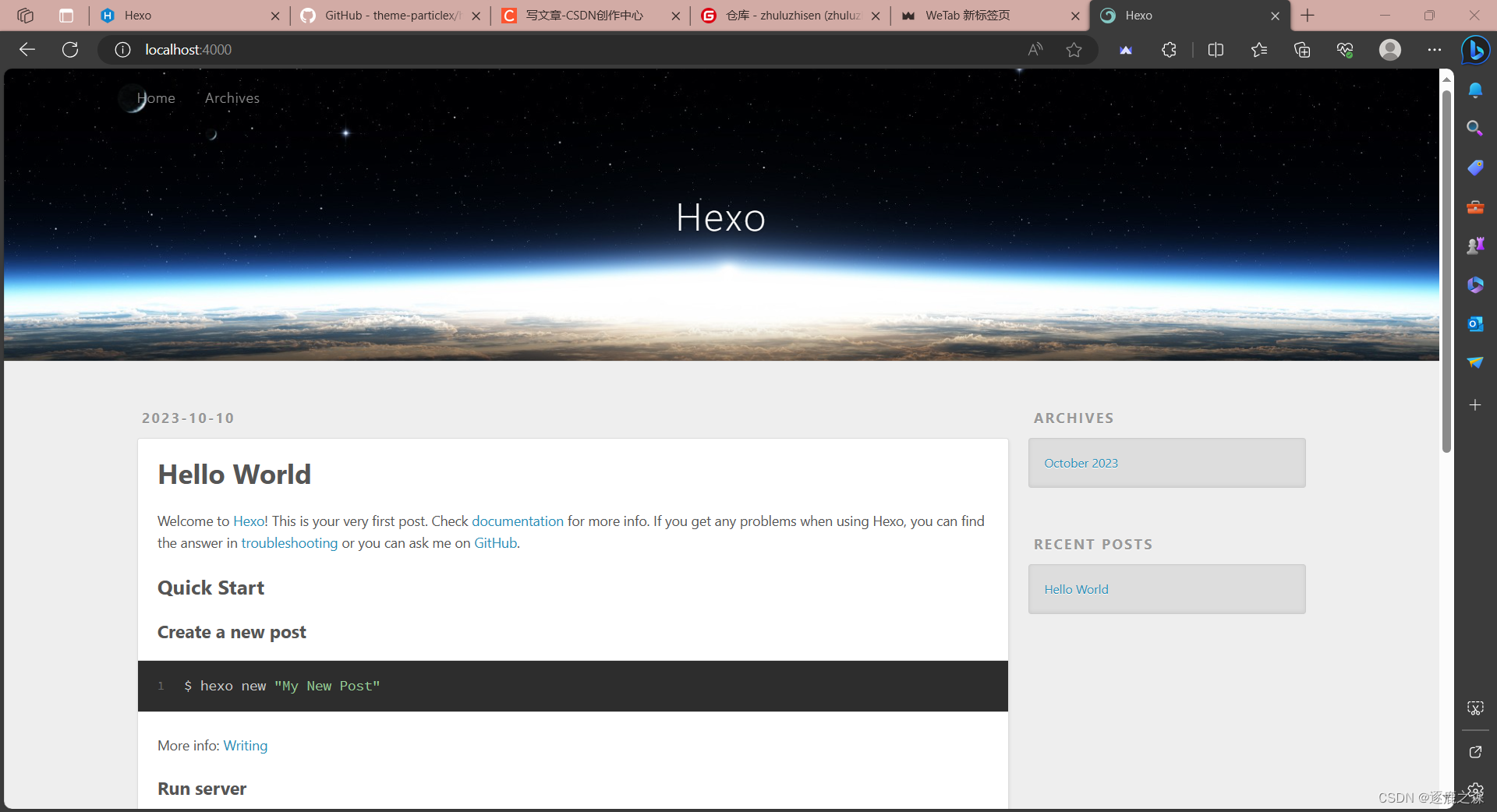
到这一步恭喜你,你已经在本地部署了自己的博客。
二、编辑博客
在你创建的博客目录下右键打开Git命令行,输入创建命令
Hexo new "文章标题"




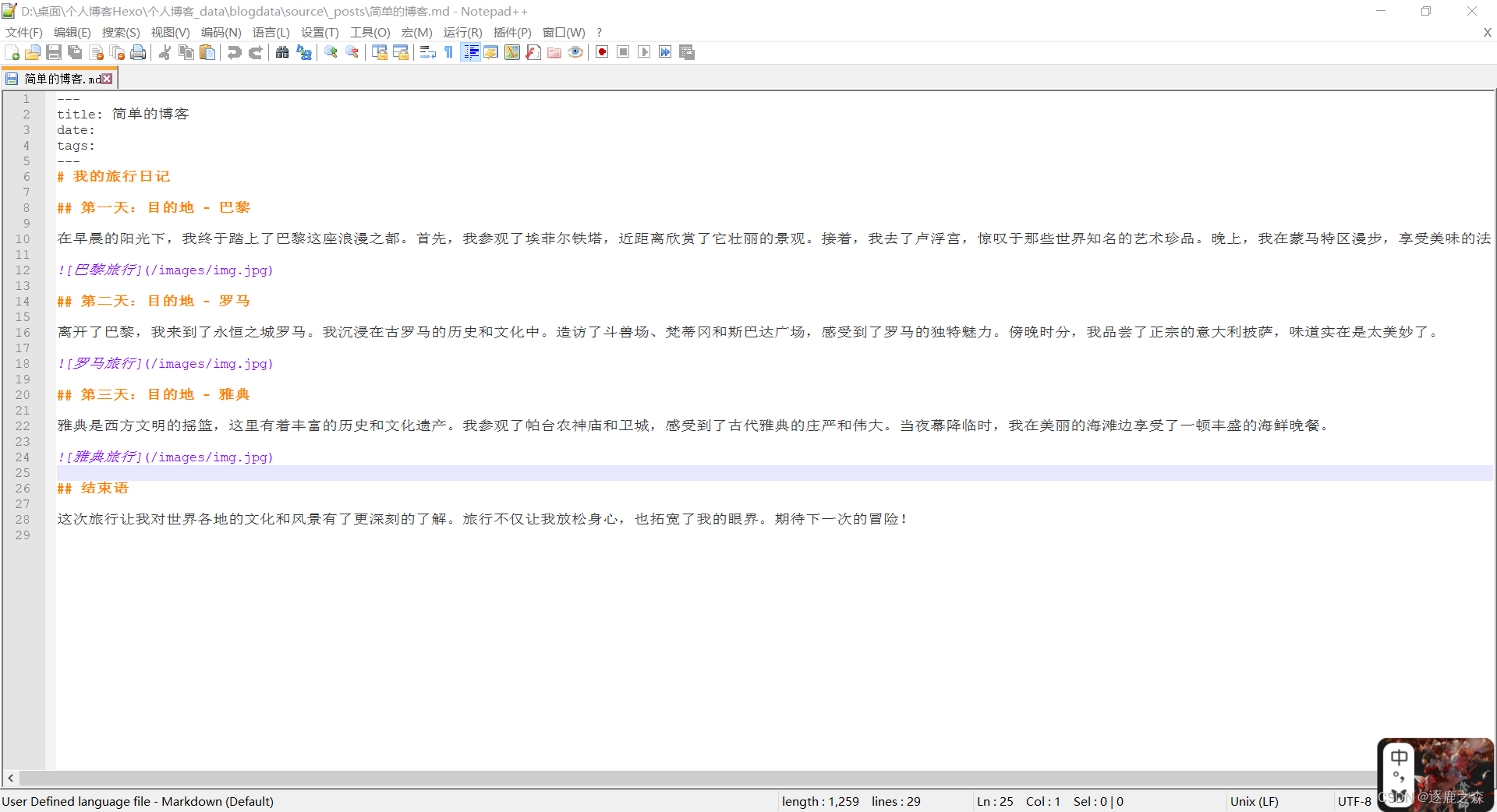
创建成功后在 source文件夹下_posts文件夹找到文章文件(文件为md格式),用记事本或其他软件打开并进行修改(md语法自行学习)
编写完博客后运行Hexo g命令将内容编译为静态页面
再次运行Hexo s命令将打开端口4000查看文章内容是否已更新(每一次修改完博客都要运行Hexo g进行更新)
三、更改博客主题样式
在Hexo的主页下方找打主题页面

找到合适的主题进行配置安装(一般都会有文档教程一步一步教你配置)
成功后的效果
四、将博客部署至gitee(请确保你的gitee账号已经实名,否则无法开启gitee)
1.首先注册一个gitee账号
2.对账号进行实名认证


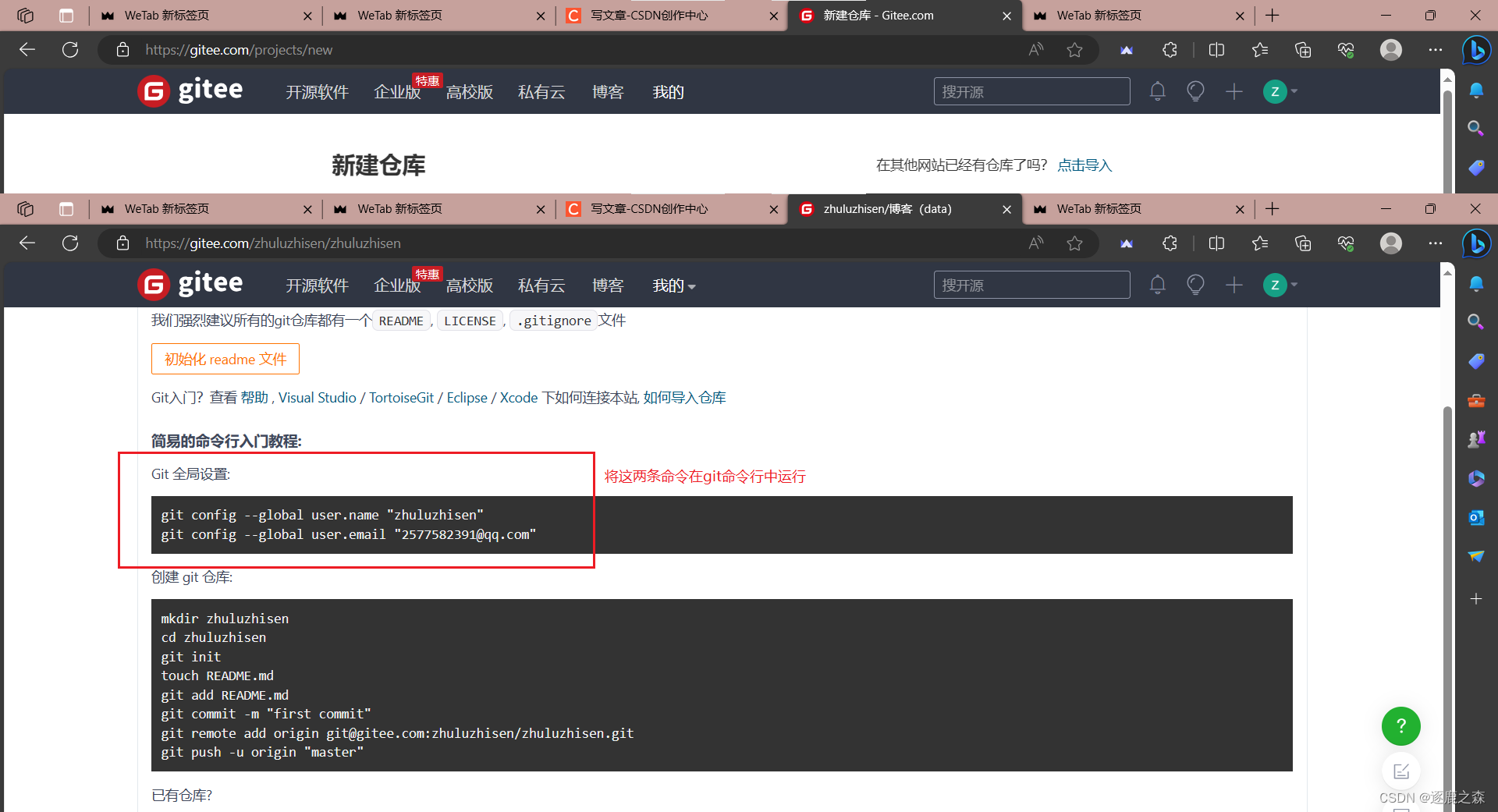
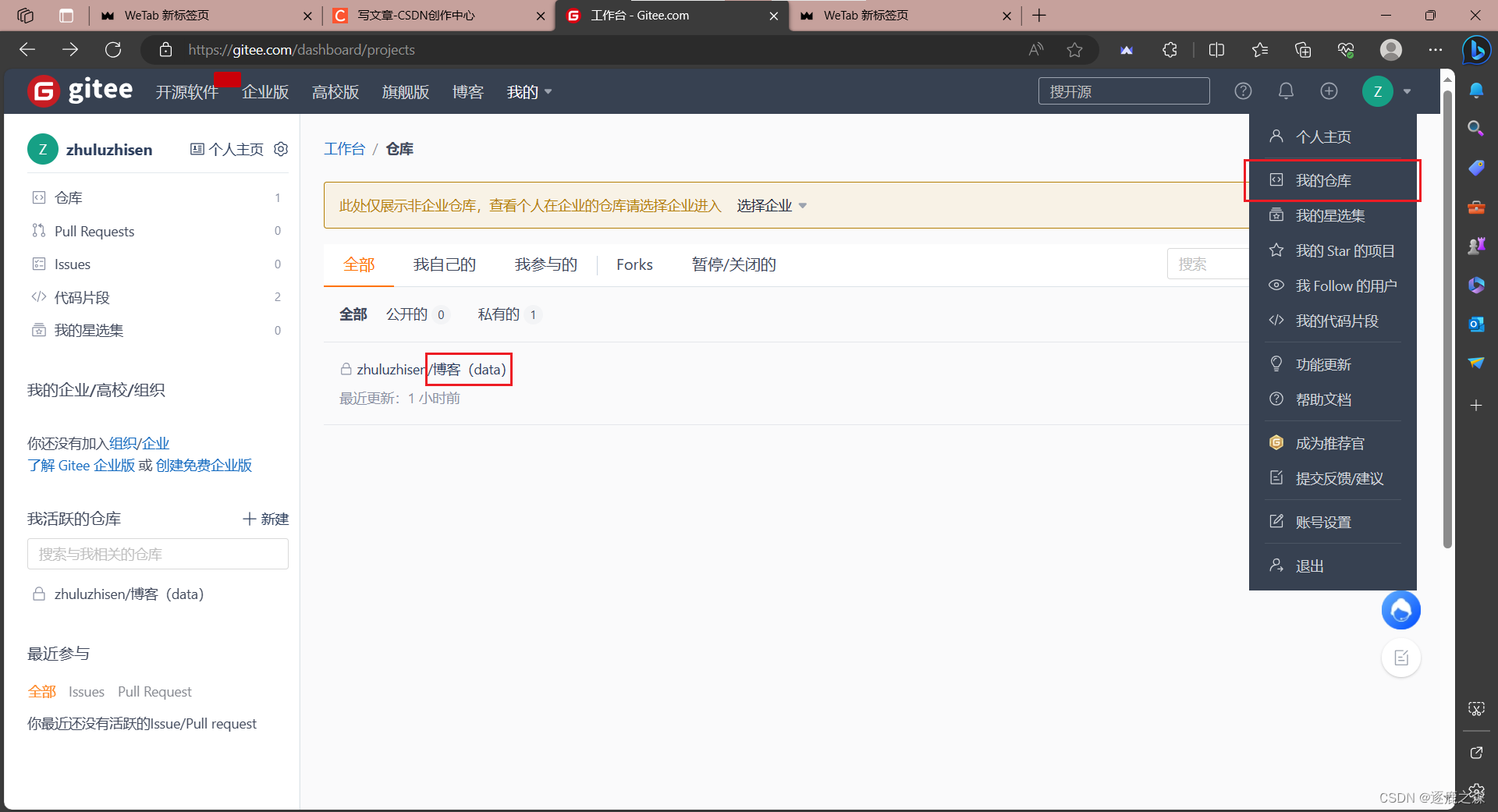
3.创建一个新的仓库



 到这里仓库就创建成功了
到这里仓库就创建成功了
4.将博客上传至Gitee


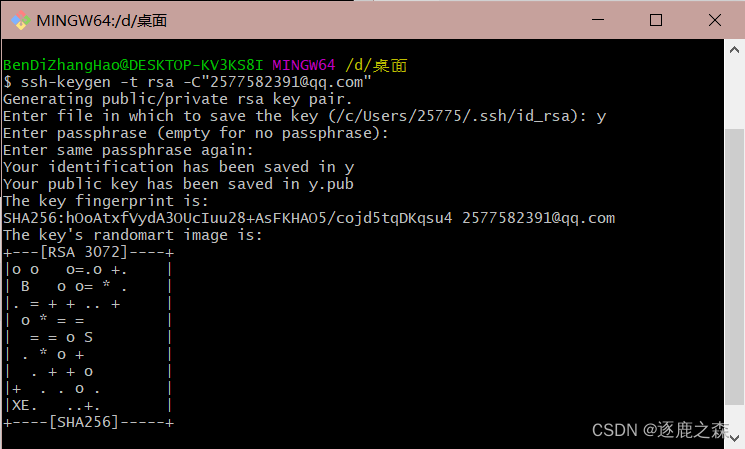
接下来生成SSH公钥
ssh-keygen -t rsa -C"自己的邮箱"
出现询问就输入Y,如果之前有生成过它会询问你是否覆盖。

打印SSH公钥
cat ~/.ssh/id_rsa.pub
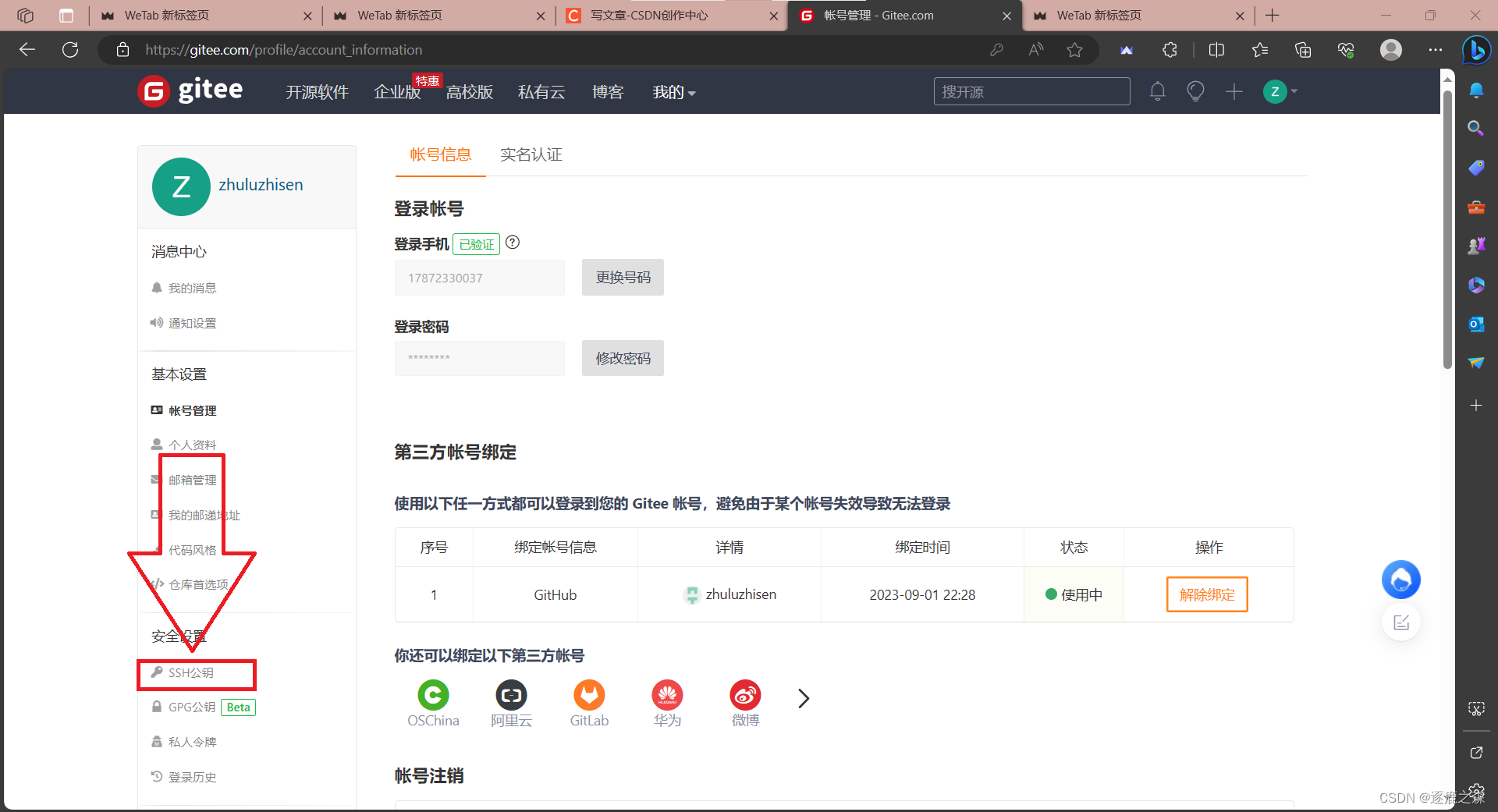
 复制公钥,回到Gitee网站
复制公钥,回到Gitee网站


 回到Git命令行输入(验证公钥连接)
回到Git命令行输入(验证公钥连接)
ssh -T git@gitee.com

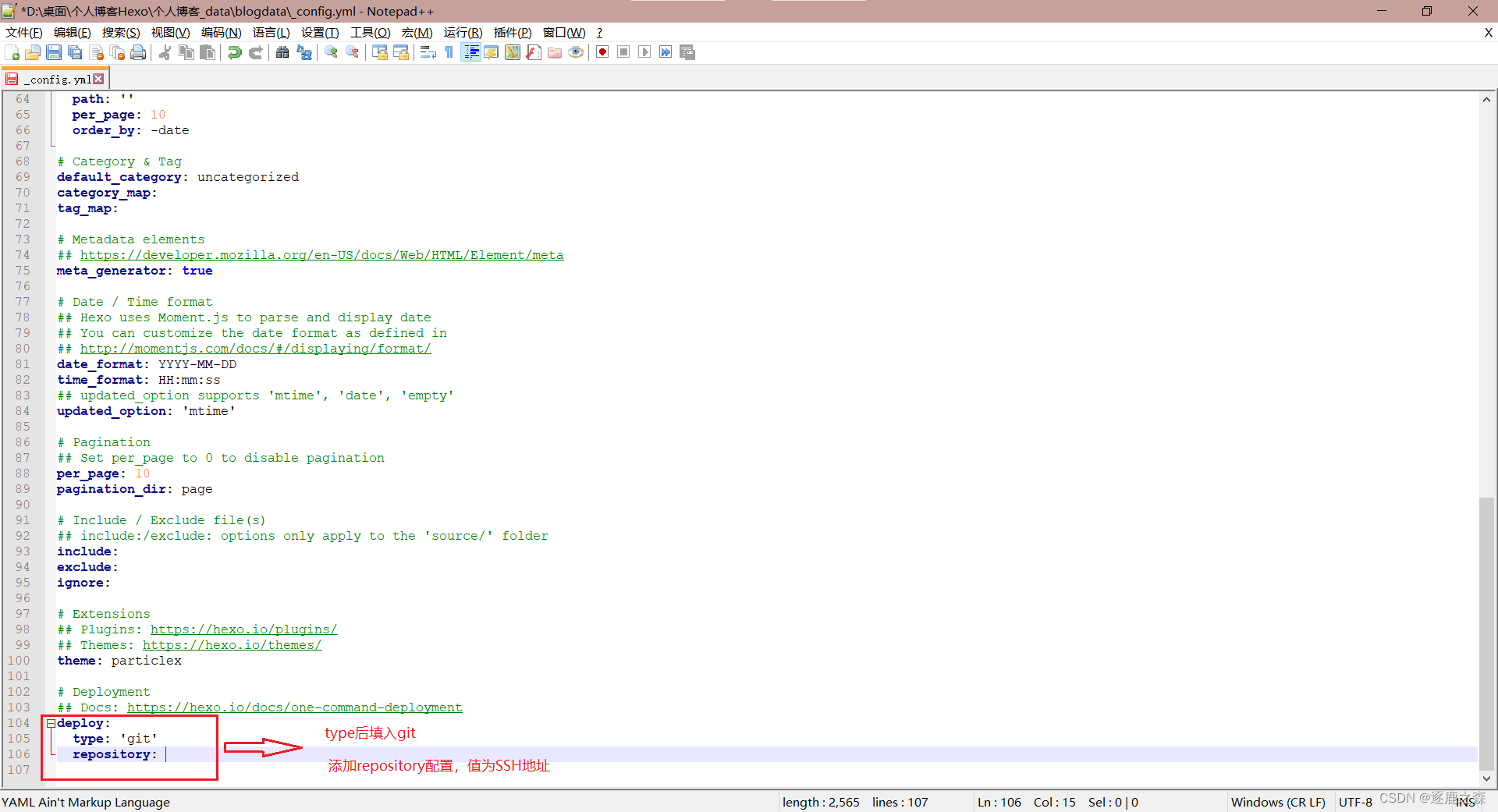
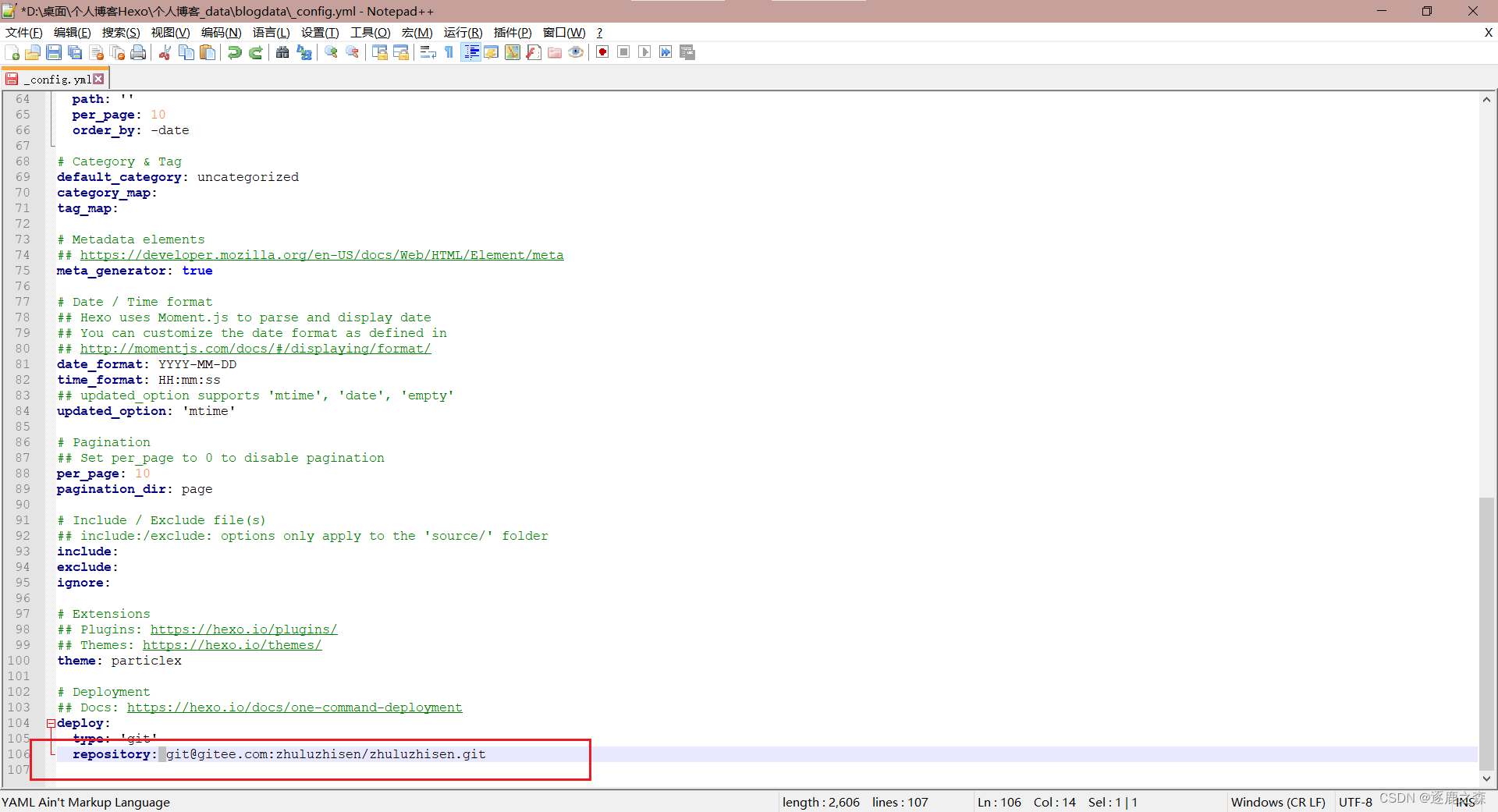
回到博客文件根目录,打开config文件

滑到文件底部


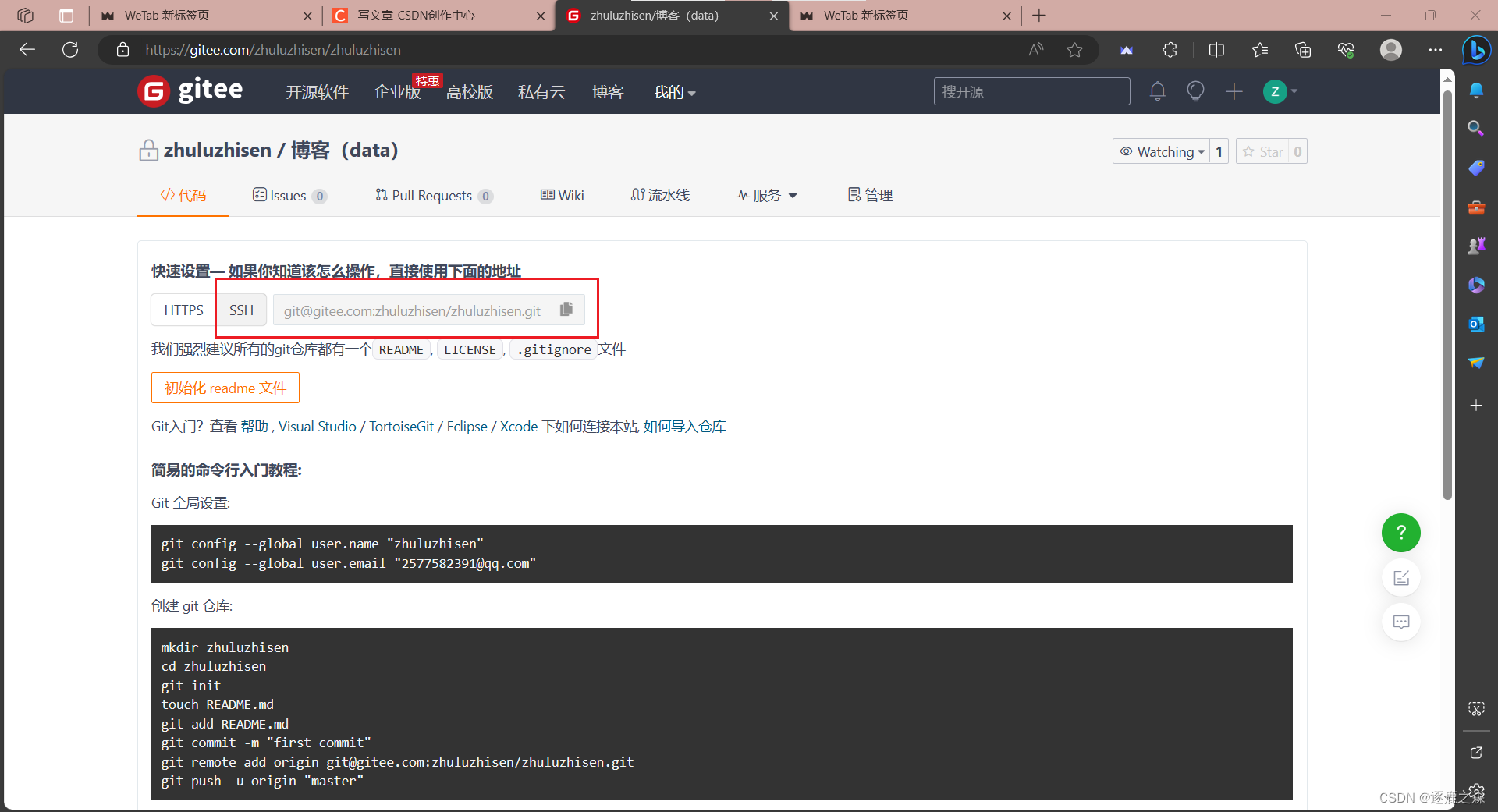
 点击SSH复制SSH地址,将其复制在config文件repository后
点击SSH复制SSH地址,将其复制在config文件repository后
常见问题:repository:后要空一格粘贴 文件修改后要及时保存
在博客根目录打开Git命令行,输入(安装Hexo框架Git部署插件)
npm install hexo-deployer-git --save

完成这一步就可以把文件上传到Gitee仓库了
Hexo g更新静态页面
Hexo s预览一下
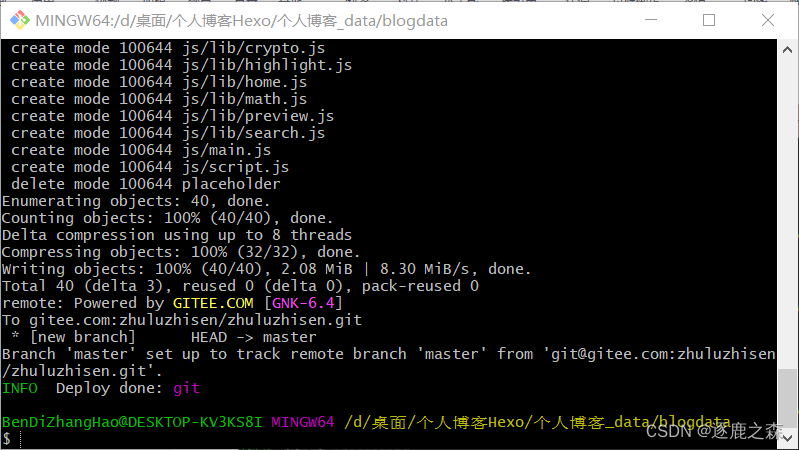
Hexo d把文件上传到Gitee仓库



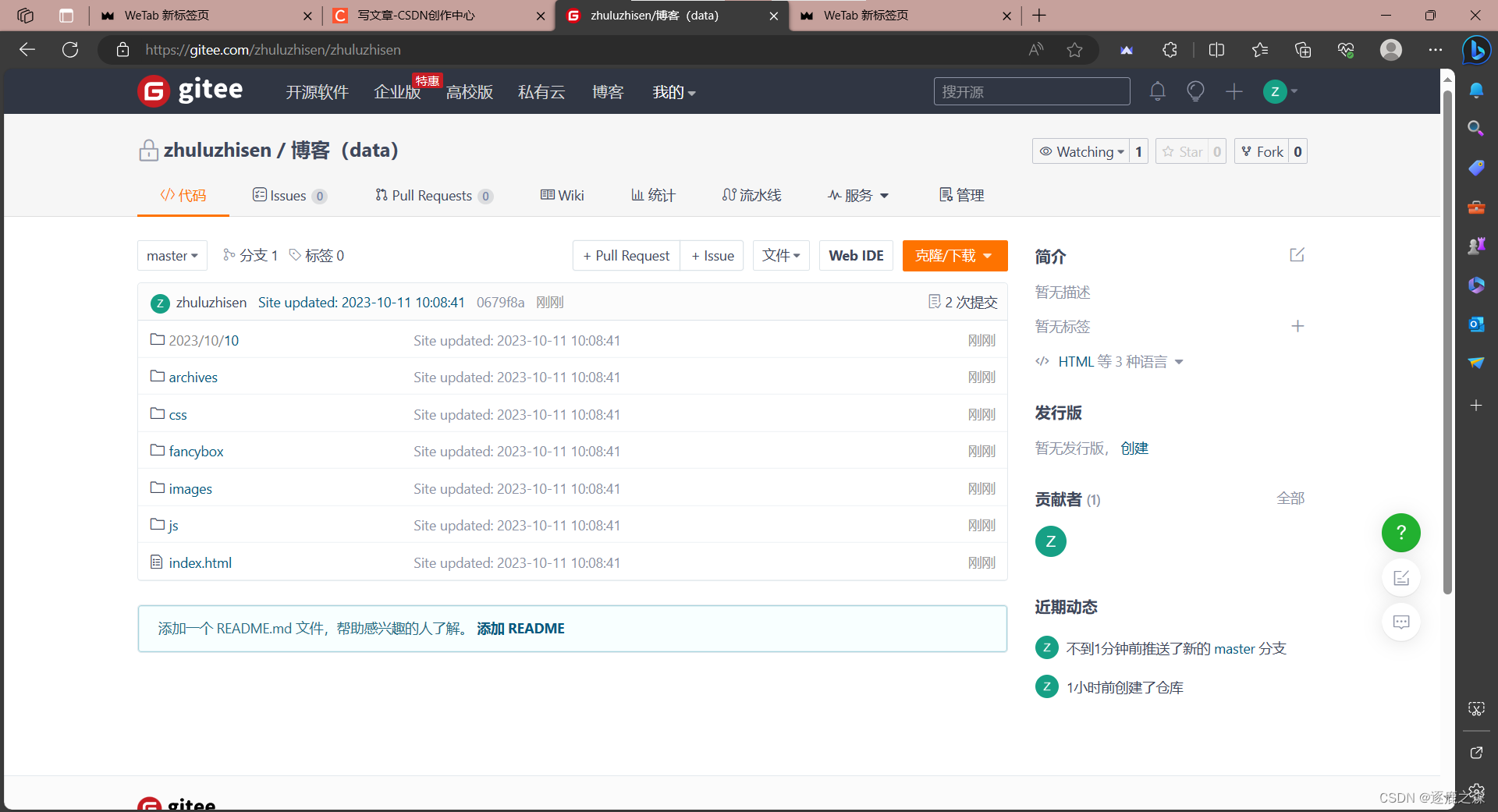
成功后,文件就上传到Gitee仓库了,但是现在还没结束。
打开仓库管理,将仓库开源

如果没有实名是启动不了Gitee Pages服务的(实名需要较长时间,博主等了大概一个星期)



服务启动成功,复制网站地址看看效果 
到这里就结束了 ,恭喜你,获得了一个自己的博客网站(并不是)
下课
五、常见问题
1.Hexo d报错
大部分时候都是网络超时,多试几次就能成功
如果一直不行,可以修改一下config文件,随便修改点什么
2.Hexo主题在github上下载速度受限,可以更改下载镜像源或者通过其他方式下载
3.格式问题,命令报错(提示没有对应命令),要么是单词拼写错误,要么是空格多打或少打了,少数情况可能是符号问题




















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








