写css的位置:
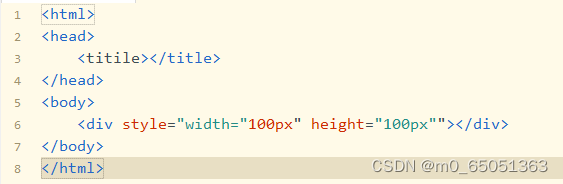
1、作为行内样式,写在HTML标签的style属性中;
2、作为内嵌样式,写在head标签的style标签中;
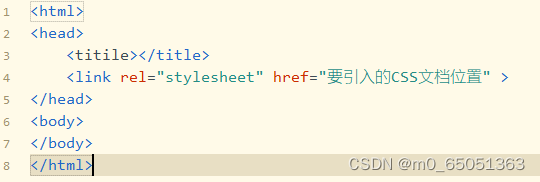
3、作为外联样式,写在单独的“.css”文件中,使用link标签或“@import”规则引入到HTML中。
行内样式
<html标签 style="属性:值;属性:值;....">被修饰的内容</html标签>

内嵌样式
<style type="text/css">
....css样式代码
</style>

外联样式

写css的位置:
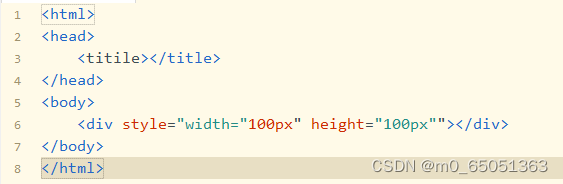
1、作为行内样式,写在HTML标签的style属性中;
2、作为内嵌样式,写在head标签的style标签中;
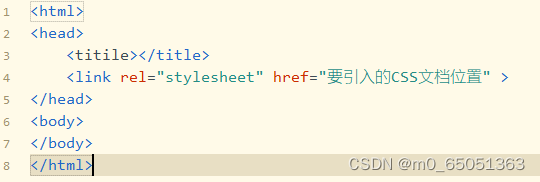
3、作为外联样式,写在单独的“.css”文件中,使用link标签或“@import”规则引入到HTML中。
行内样式
<html标签 style="属性:值;属性:值;....">被修饰的内容</html标签>

内嵌样式
<style type="text/css">
....css样式代码
</style>

外联样式

 3050
3050
 174
174











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


