目录
1. 路由重定向
路由重定向指的是:用户在访问地址 A 的时候,强制用户跳转到地址 C ,从而展示特定的组件页面。通过路由规则的 redirect 属性,指定一个新的路由地址,可以很方便地设置路由的重定向:
const router = new VueRouter({
// routes 是一个数组,作用:定义 “hash 地址” 与 “组件” 之间的对应关系
routes: [
// 重定向的路由规则
{ path: '/', redirect: '/home' },
// 路由规则
{ path: '/home', component: Home },
{ path: '/movie', component: Movie },
{ path: '/about', component: About },
],
})2. 嵌套路由
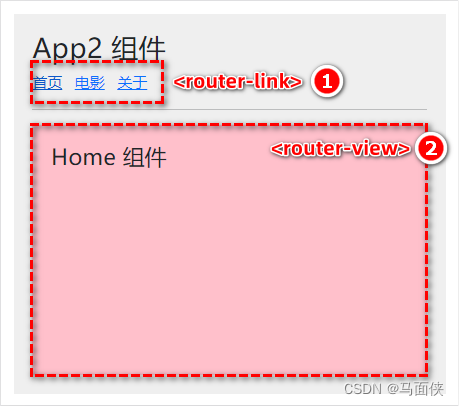
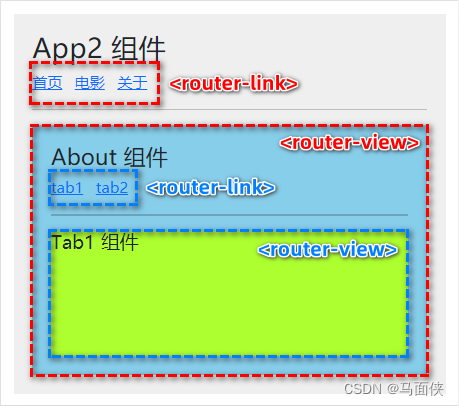
通过路由实现组件的嵌套展示,叫做嵌套路由


点击父级路由链接显示模板内容 ① 模板内容中又有子级路由链接
② 点击子级路由链接显示子级模板内容
3.1 声明子路由链接和子路由占位符
在 About.vue 组件中,声明 tab1 和 tab2 的子路由链接以及子路由占位符。示例代码如下:
<template>
<div class="about-container">
<h3>About 组件</h3>
<!-- 子级路由链接 -->
<router-link to="/about/tab1">tab1</router-link>
<router-link to="/about/tab2">tab2</router-link>
<hr>
<!-- 子级路由占位符 -->
<router-view></router-view>
</div>
</template>3.2 通过 children 属性声明子路由规则
在 src/router/index.js 路由模块中,导入需要的组件,并使用 children 属性声明子路由规则
const router = new VueRouter({
// routes 是一个数组,作用:定义 “hash 地址” 与 “组件” 之间的对应关系
routes: [
// 重定向的路由规则
{ path: '/', redirect: '/home' },
// 路由规则
{ path: '/home', component: Home },
{ path: '/movie', component: Movie },
{ path: '/about', component: About,
children:[
{ path: 'tab1', component: Tab1},
{ path: 'tab2', component: Tab2},
]
},
],
})4. 动态路由匹配
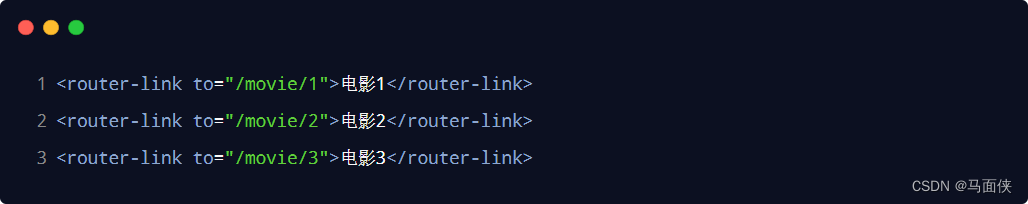
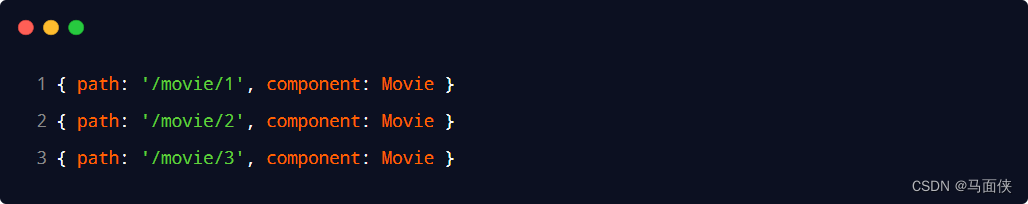
思考:有如下 3 个路由链接:


4.1 动态路由的概念
动态路由指的是:把 Hash 地址中可变的部分定义为参数项,从而提高路由规则的复用性。
在 vue-router 中使用英文的冒号(:)来定义路由的参数项。示例代码如下:
{ path: '/', redirect: '/home' },
// 路由规则
{ path: '/home', component: Home },
// 需求:在 Movie 组件中,希望根据 id 的值,展示对应电影的详情信息
// 可以为路由规则开启 props 传参,从而方便的拿到动态参数的值
{ path: '/movie/:id', component: Movie },4.2 $route.params 参数对象
在动态路由渲染出来的组件中,可以使用 this.$route.params 对象访问到动态匹配的参数值。
<template>
<div class="movie-container">
<!-- this.$route 是路由的"参数对象" -->
<!-- this.$router 是路由的"导航对象" -->
<h3>Movie 组件---{{ this.$route.params.id }}</h3>
<button @click="showThis">打印this</button>
</div>
</template>4.3 使用 props 接收路由参数
为了简化路由参数的获取形式,vue-router 允许在路由规则中开启props 传参。示例代码如下:
{ path: '/movie/:id', component: Movie, props: true },<template>
<div class="movie-container">
<!-- this.$route 是路由的"参数对象" -->
<!-- this.$router 是路由的"导航对象" -->
<h3>Movie 组件---{{ this.$route.params.id }}--{{ id }}</h3>
</div>
</template>
<script>
export default {
name: 'Movie',
//接受 props 数据
props: ['id'],
}另外补充:
<!-- 注意1:在 hash 地址中, / 后面的参数项,叫做“路径参数” -->
<!-- 在路由“参数对象”中,需要使用 this.$route.params 来访问路径参数 -->
<!-- 注意2:在 hash 地址中,? 后面的参数项,叫做“查询参数” -->
<!-- 在路由“参数对象”中,需要使用 this.$route.query 来访问查询参数 -->
<!-- 注意3:在 this.$route 中,path 只是路径部分;fullPath 是完整的地址 -->
<!-- 例如: -->
<!-- /movie/2?name=zs&age=20 是 fullPath 的值 -->
<!-- /movie/2 是 path 的值 -->5. 声明式导航 & 编程式导航
在浏览器中,点击链接实现导航的方式,叫做声明式导航。例如:
- 普通网页中点击 <a> 链接、vue 项目中点击 <router-link> 都属于声明式导航
在浏览器中,调用 API 方法实现导航的方式,叫做编程式导航。例如:
- 普通网页中调用 location.href 跳转到新页面的方式,属于编程式导航
5.1 vue-router 中的编程式导航 API
vue-router 提供了许多编程式导航的 API,其中最常用的导航 API 分别是:
① this.$router.push('hash 地址')
⚫ 跳转到指定 hash 地址,并增加一条历史记录
② this.$router.replace('hash 地址')
⚫ 跳转到指定的 hash 地址,并替换掉当前的历史记录
③ this.$router.go(数值 n)
⚫ 实现导航历史前进、后退
5.2 $router.push
调用 this.$router.push() 方法,可以跳转到指定的 hash 地址,从而展示对应的组件页面。示例代码如下:
<template>
<div class="home-container">
<h3>Home 组件</h3>
<hr>
<button @click="gotoLK">跳转到"洛基"</button>
</div>
</template>
<script>
export default {
methods: {
gotoLK() {
// 通过编程式导航 API,导航跳转到指定的页面
this.$router.push('/movie/1')
}
},
name: 'Home'
}5.3 $router.replace
调用 this.$router.replace() 方法,可以跳转到指定的 hash 地址,从而展示对应的组件页面。
push 和 replace 的区别:
- push 会增加一条历史记录
- replace 不会增加历史记录,而是替换掉当前的历史记录
5.4 $router.go
调用 this.$router.go() 方法,可以在浏览历史中前进和后退。示例代码如下:
<template>
<div class="movie-container">
<!-- this.$route 是路由的"参数对象" -->
<!-- this.$router 是路由的"导航对象" -->
<h3>Movie 组件---{{ this.$route.params.id }}--{{ id }}</h3>
<button @click="goback">后退</button>
</div>
</template>
<script>
export default {
name: 'Movie',
//接受 props 数据
props: ['id'],
methods: {
goback() {
// go(-1) 表示后退一层
// 如果后退的层数超过上限,则原地不动
this.$router.go(-1)
}
},
}
</script>5.5 $router.go 的简化用法
在实际开发中,一般只会前进和后退一层页面。因此 vue-router 提供了如下两个便捷方法:
① $router.back()
⚫ 在历史记录中,后退到上一个页面
② $router.forward()
⚫ 在历史记录中,前进到下一个页面
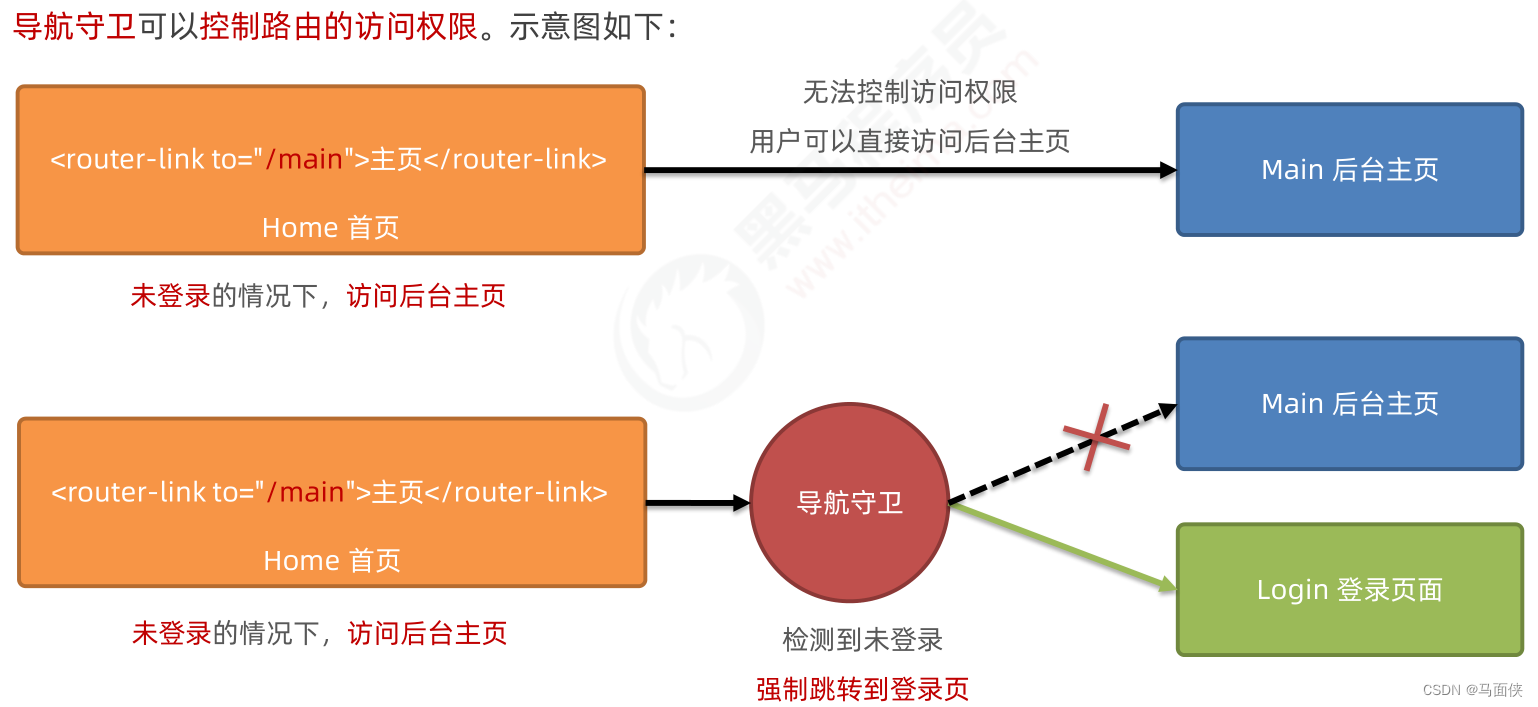
6. 导航守卫
导航守卫可以控制路由的访问权限。示意图如下:

6.1 全局前置守卫
每次发生路由的导航跳转时,都会触发全局前置守卫。因此,在全局前置守卫中,程序员可以对每个路由进行访问权限的控制:
//创建路由的实例对象
const router = new VueRouter({...})
// 为router 实例对象,声明全局前置导航守卫
router.beforeEach(fn)6.2 守卫方法的 3 个形参
全局前置守卫的回调函数中接收 3 个形参,格式为:
//创建路由的实例对象
const router = new VueRouter({...})
// 为router 实例对象,声明全局前置导航守卫
// 只要发生了路由的跳转,必然会触发 beforeEach 指定的 function 回调函数
router.beforeEach(function(to, from, next) {
// to 是将要访问的路由的信息对象
// from 是将要离开的路由的信息对象
// next 是一个函数,调用 next() 表示放行,允许这次路由导航
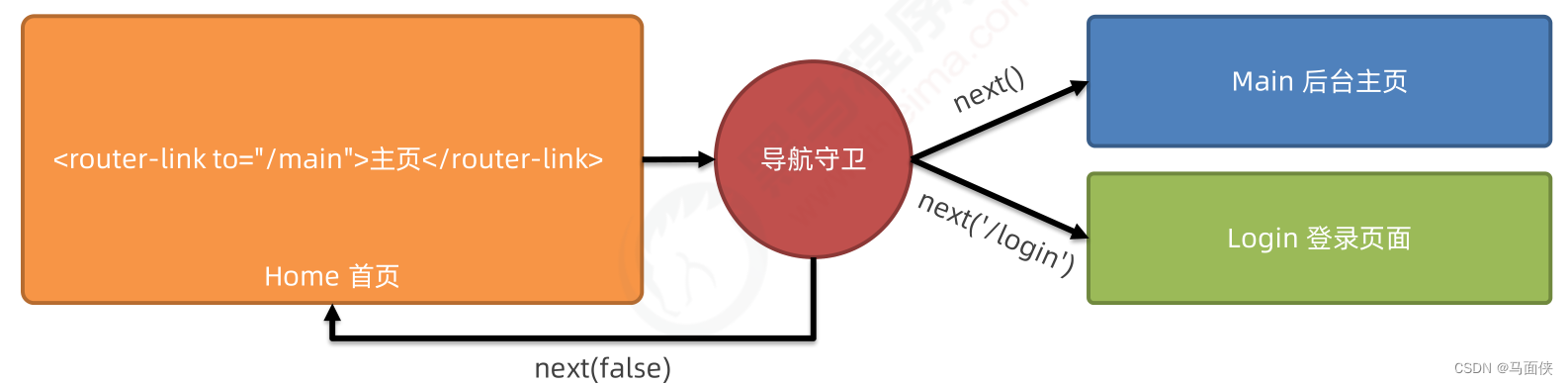
})6.3 next 函数的 3 种调用方式
参考示意图,分析 next 函数的 3 种调用方式最终导致的结果:

当前用户拥有后台主页的访问权限,直接放行:next()
当前用户没有后台主页的访问权限,强制其跳转到登录页面:next('/login')
当前用户没有后台主页的访问权限,不允许跳转到后台主页:next(false)
6.4 控制后台主页的访问权限
router.beforeEach(function(to, from, next) {
// 分析:
// 1. 要拿到用户将要访问的 hash 地址
// 2. 判断 hash 地址是否等于 /main
// 2.1 如果等于 /main,证明需要登录之后,才能访问成功
// 2.2 如果不等于 /main,则不需要登陆,直接放行 next()
// 3.如果访问的地址是 /main。则需要读取 localStorage 中的 token值
// 3.1 如果有 token,则放行
// 3.2 如果没有 token,则强制跳转到 /login 登录页
if (to.path === '/main') {
const token = localStorage.getItem('token')
if (token) {
next()
}else{
next('/login')
}
}else{
next()
}
})





















 296
296











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








