介绍
- 什么是前端路由
简单来说就是Hash地址与组件之间的对应关系。 - SPA与前端路由
SPA指的是一个web网站只有唯一的一个HTML页面,所有组件的展示与切换都在这唯一的一个页面内完成。此时,不同组件之间的切换需要通过前端路由来实现。
结论:在SPA项目中,不同功能之间的切换,需要依赖于前端路由来完成。
前端路由的工作方式
- 用户点击了页面上的路由链接
- 导致URL地址栏中的Hash值发生了变化
- 前端路由监听到了Hash地址的变化
- 前端路由把当前Hash地址对应的组件渲染到浏览器中

vue-router的基本用法
-
安装vue-router包
npm i vue-router@3.5.2 -S -
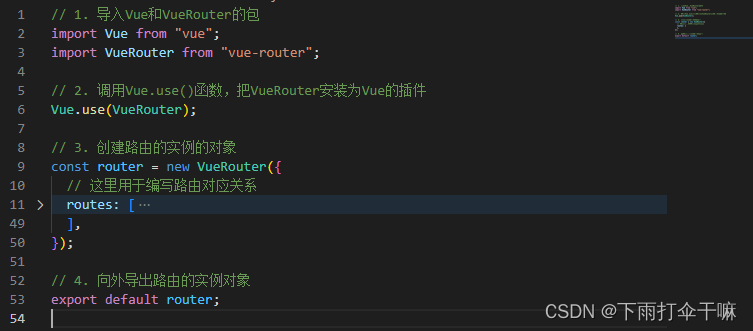
创建路由模块
在当前项目src文件夹中新建一个router的文件夹,里面存放一个index.js文件用于编写路由代码
-
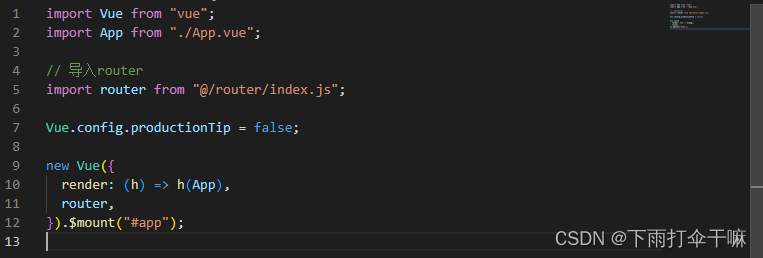
导入并挂载路由模块

-
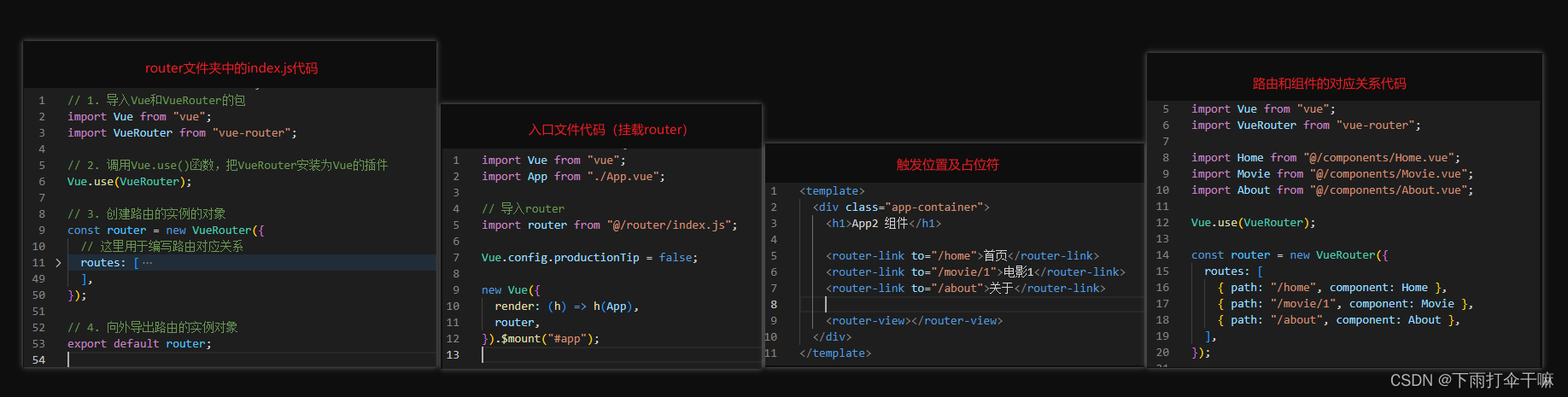
声明路由链接和占位符
在vue-router中给出了<router-link>和<router-view>来帮助实现路由和组件之间的联系, 通过<router-link>中的 to属性 来实现Hash地址的变化,通过<router-view>占位符来实现对应组件展示的位置 -
整体代码:

vue-router的常见用法
-
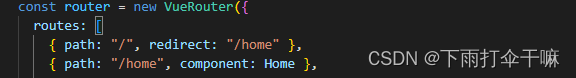
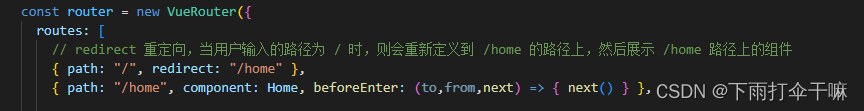
路由重定向
路由重定向指的是:用户在访问地址A的时候,强制用户跳转到地址B,从而展示特定的组件页面。通过路由规则的 redirect 属性来指定一个新路由地址,可以方便地设置路由的重定向。

这里是将 ‘/’ 路径强制跳转到 ‘/home’ 路径,而 ‘/home’ 路径对应的组件是Home,因此此时页面展示的就是Home组件的内容 -
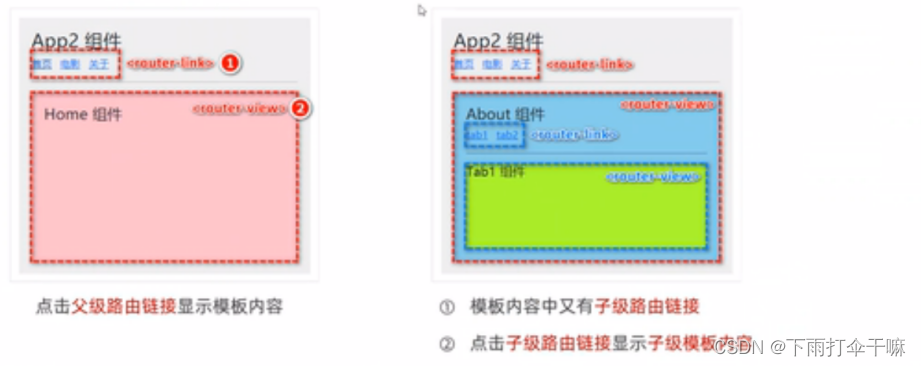
嵌套路由
通过路由实现组件的嵌套展示,叫做嵌套路由。嵌套路由通过children属性声明子路由规则

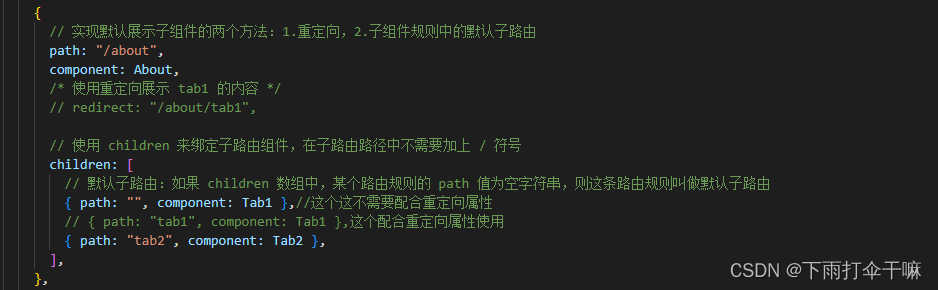
实现方法以及设置默认子路由的两种方法:

-
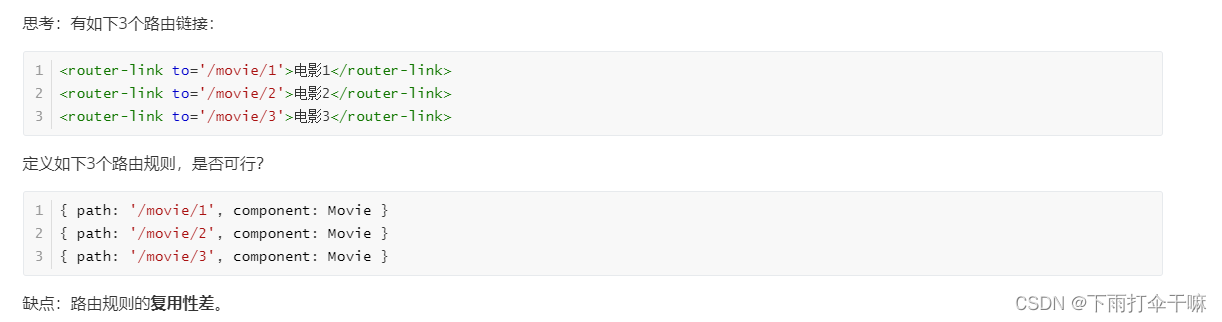
动态路由匹配
存在一种情况,路由路径除了路径参数不同以外其他的路径内容都一样,这种情况下定义多个路由规则能够实现路径与组件之间的对应关系,但是复用性也变差,因此通过使用动态路由能够提高复用性并且实现路径与组件之间的对应关系。

-
动态路由的概念
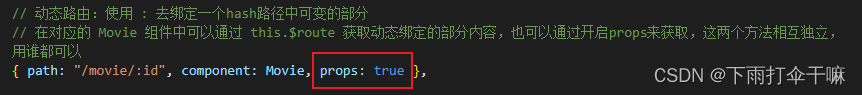
动态路由指的是:把Hash地址中可变的部分定义为参数项,从而提高路由规则的复用性。在 vue-router 中使用英文的冒号(:)来定义路由的参数项。示例代码如下:// 路由中的动态参数以 : 进行声明,冒号后面的是动态参数的名称 { path: '/movie/:id', component: Movie } // 将以下3个路由规则,合并成了一个,提高了路由规则的复用性 { path: '/movie/1', component: Movie } { path: '/movie/2', component: Movie } { path: '/movie/3', component: Movie } -
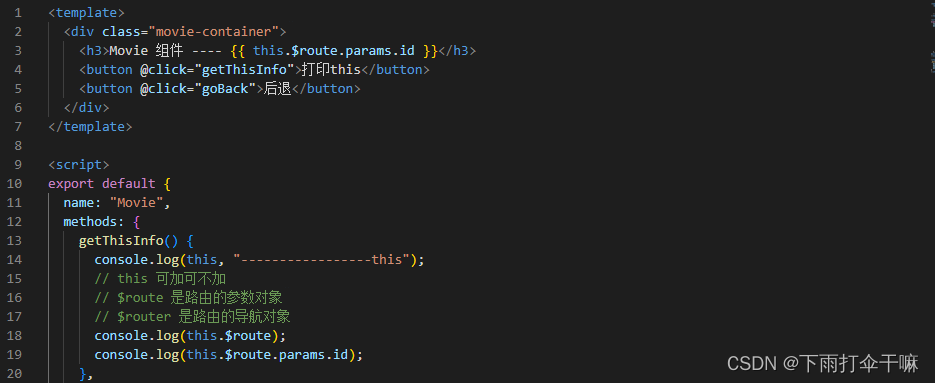
如何获取动态路由的路由参数?
因为动态路由所展示的页面内容也会因为路由参数的不同而有差别,因此根据获取到的路由参数来进行不同页面内容的展示。获取路由参数的方法有两种,第一种是通过this.$route.params来获取对应的参数,第二种是开启props来获取。this.$route.params:

props:
先在需要获取路由参数的路由规则上开启props

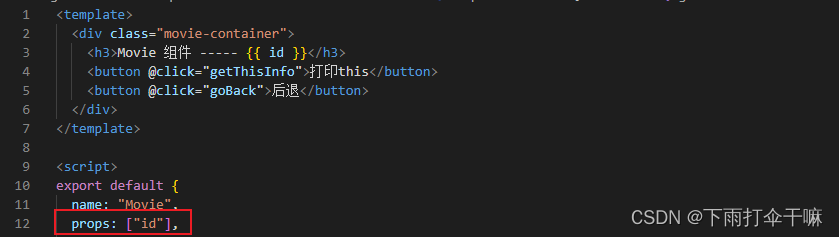
再在对应的组件中获取路径参数

Vue中 this.$router.push 传参 及 参数接收:文章地址
-
声明式导航&编程式导航
在浏览器中,点击链接实现导航的方式,叫做声明式导航。例如:- 普通网页中点击 < a > 链接 ,vue项目中点击 < router-link > 都属于声明式导航
在浏览器中,调用API方法实现导航的方式,叫做编程式导航。例如:
- 普通网页中调用location.href跳转到新页面的方式,属于编程式导航
-
vue-router中的编程式导航API
vue-router提供了许多编程式导航的API,其中最常用的导航API分别是:this.$router.push('hash地址') //跳转到指定hash地址,并增加一条历史记录this.$router.replace('hash地址') //跳转到指定hash地址,并替换掉当前的历史记录this.$router.go(数值n) //可以在浏览器历史中前进和后退在实际开发中,一般只会前进和后退一层页面,因此vue-router提供了如下两个便捷方法:
$router.back() //在历史记录中,后退到上一个页面$router.forward() //在历史记录中,前进到下一个页面 -
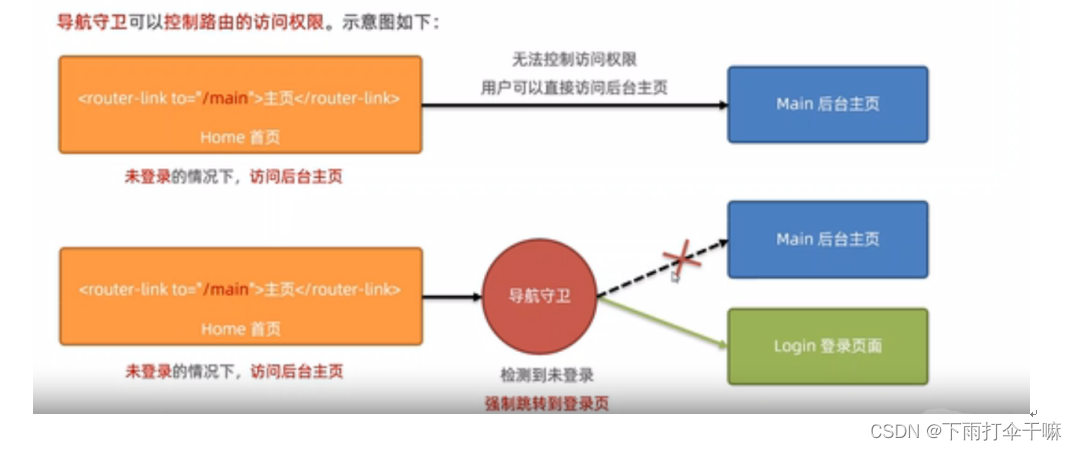
导航守卫

导航守卫又分为三种:全局导航守卫,路由级别导航守卫,组件内导航守卫。-
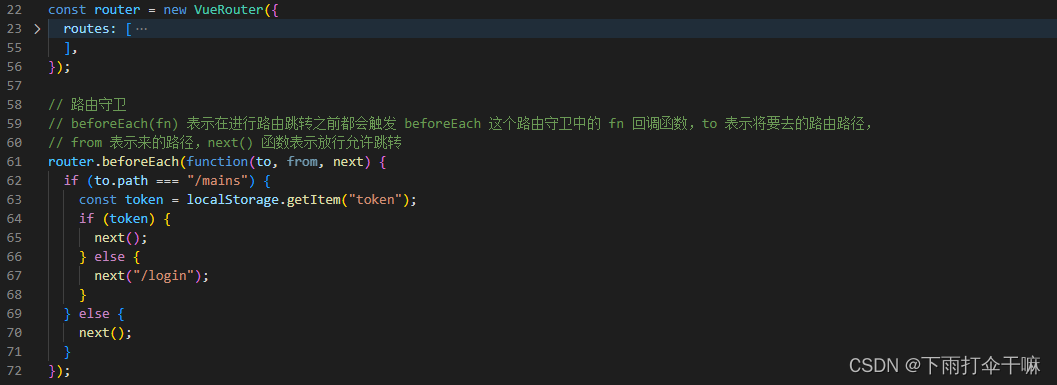
全局导航守卫(router.beforeEach(fn)):
每次发生路由的导航跳转时,都会触发全局前置守卫。因此,在全局前置守卫中,程序员可以对每个路由进行访问权限的控制:

-
路由级别导航守卫(beforeEnter):
写在某个路由规则中的导航守卫,只有跳转的路由是该路由路径时才会触发

-
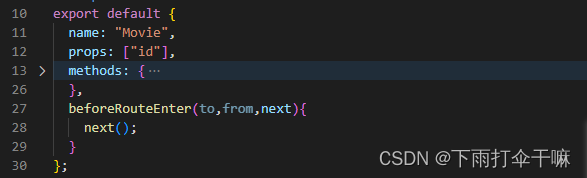
组件内导航守卫(beforeRouteEnter):
写在组件中的导航守卫

导航守卫中回调函数中的三个参数:
to: 是将要访问的路由的信息对象
from: 是将要离开的路由的信息对象
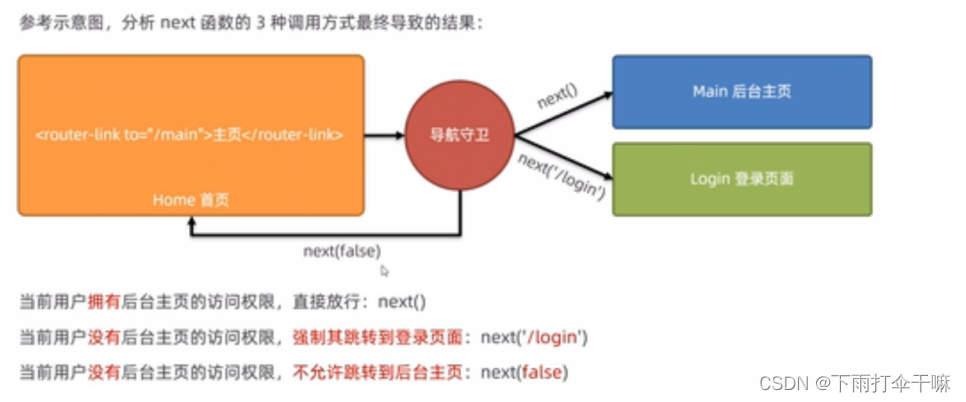
next: 是一个函数,调用next()表示放行,允许这次路由导航next函数调用的三种方式:

-





















 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








