使用管理员身份运行命令行,在命令行中,执行如下指令:
1:
这里出现版本号 证明NodeJS已经安装成功了
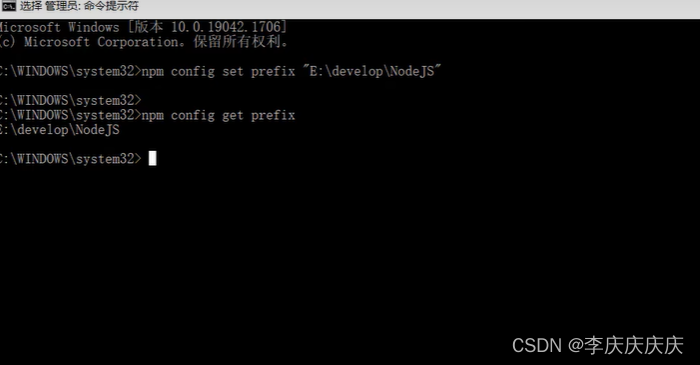
2:

后面是NodeJS的安装路径![]()
检查是否配置完成
3:切换npm的淘宝镜像——直接把这段代码敲上就行:npm config set registry https://registry.npm.taobao.org
4:安装Vue-cli:npm install -g @vue/cli
这个过程中,会联网下载,可能会耗时几分钟,耐心等待。
5:检查是否安装成功:vue --version






















 2052
2052











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










