1.什么是Element UI?
- Element,一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的桌面端组件库。
- Element UI是基于Vue 2.0的
- Element UI 提供一组组件
- Element UI 提供组件的参考实例, 直接复制
官方网站
https://element.eleme.cn/#/zh-CN/component/installation
中文版网站:https://element.eleme.cn/#/zh-CN/component/table
2.如何使用elementui?
1.引入js以及css
<!--引入vue的js-->
<script type="text/javascript" src="js/vue.js"></script>
<!--引入elementui的js前必须引入vue的js-->
<script type="text/javascript" src="js/index.js"></script>
<!--引入elemengtui的css样式-->
<link type="text/css" rel="stylesheet" href="css/index.css"/>
2.body中定义一个div
<div id="app">
<!--:data 引入vue中的变量tableData 必须为数组类型-->
<el-table
:data="tableData"
border
style="width: 100%">
<!--el-table-column:表格的列 prop:必须和tableData中的属性名对于 -->
<el-table-column
prop="date"
label="出生日期"
>
</el-table-column>
<el-table-column
prop="name"
label="姓名"
>
</el-table-column>
<el-table-column
prop="address"
label="地址">
</el-table-column>
</el-table>
</div>
3.创建vue对象
let app=new Vue({
el:"#app",
data:{
tableData: [{
date: '2016-05-02',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}, {
date: '2016-05-04',
name: '王小虎',
address: '上海市普陀区金沙江路 1517 弄'
}, {
date: '2016-05-01',
name: '王小虎',
address: '上海市普陀区金沙江路 1519 弄'
}, {
date: '2016-05-03',
name: '王小虎',
address: '上海市普陀区金沙江路 1516 弄'
}]
}
})
3.elementui+axios后台获取数据
上面写的数据是一个死数据。现在需要从数据库中获取数据。必须axios异步请求。
3.1:引入axios
<!--引入axios的js-->
<script type="text/javascript" src="js/axios.min.js"></script>
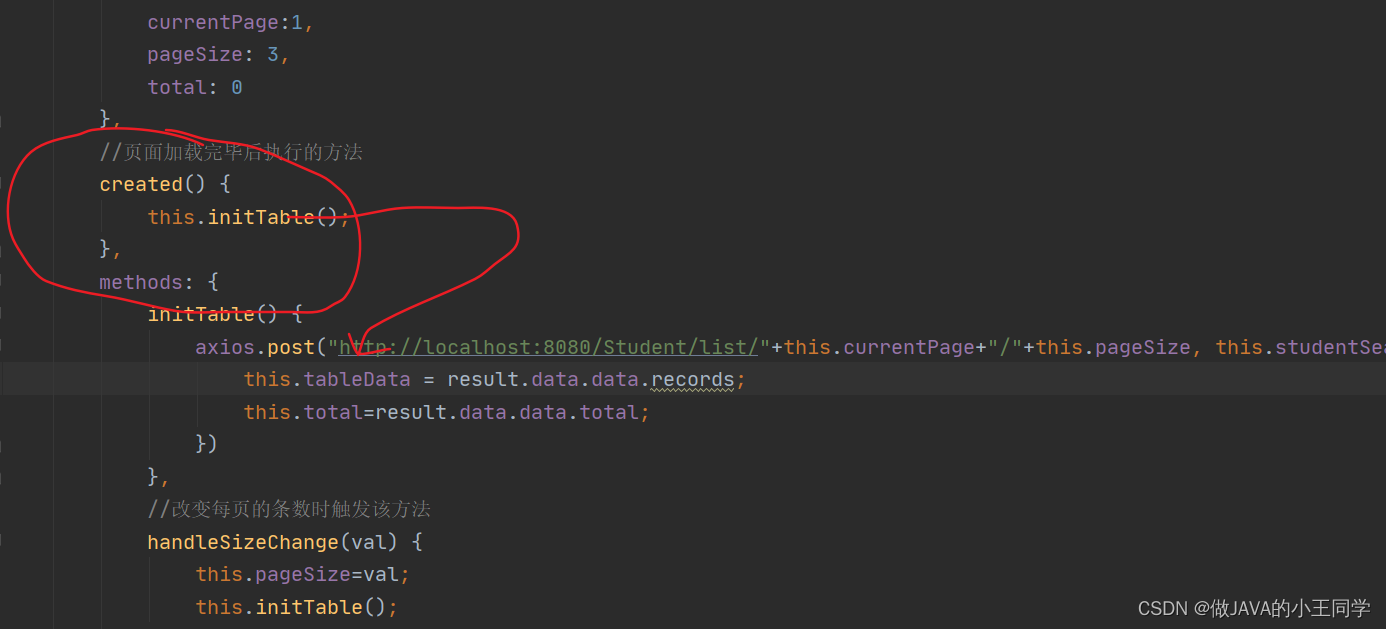
1.vue中created()页面加载完毕后执行该函数

向后台接口发送请求。

4.如何解决跨域请求错误
什么是跨域: 从一个服务器请求另一个服务器。这种请求必须为ajax请求。 只要这两个服务器之间 协议 ip port有一个不一致的。则出现跨域问题。
两种方式
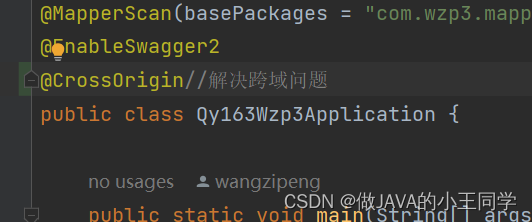
第一种:使用@CrossOrigin----需要在每个接口类上添加
第二种:使用一个跨域配置类。
package com.wzp3.config;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.CorsRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;
@Configuration // 一定不要忽略此注解
public class CorsConfig implements WebMvcConfigurer {
@Override
public void addCorsMappings(CorsRegistry registry) {
registry.addMapping("/**") // 所有接口
.allowCredentials(true) // 是否发送 Cookie
.allowedOrigins("*")
// .allowedOriginPatterns("*") // 支持域
.allowedMethods(new String[]{"GET", "POST", "PUT", "DELETE"}) // 支持方法
.allowedHeaders("*")
.exposedHeaders("*");
}
}
第二种

注意!
上面两种java解决跨域只能使用一个





















 9299
9299











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








