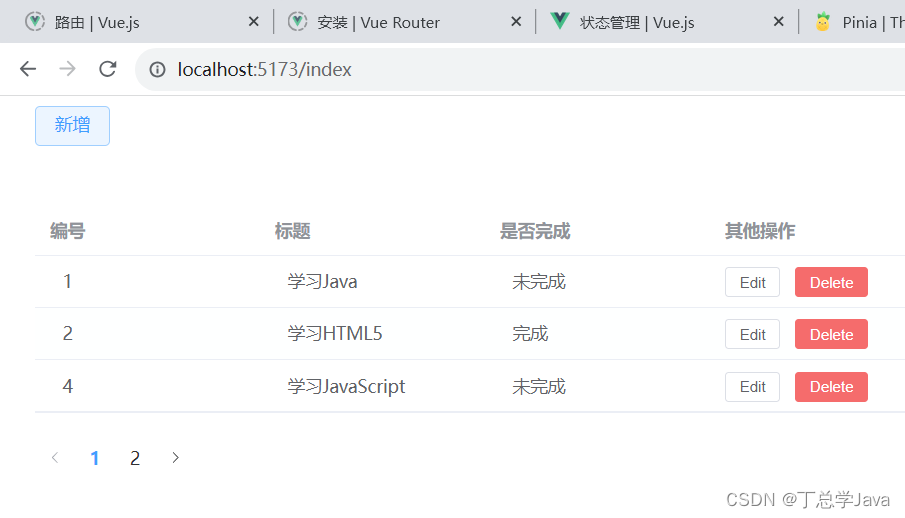
1、Index.vue
<template> <div class="common-layout"> <el-container> <el-header> <el-row> <el-col :span="24"><el-button type="primary" plain @click="toAdd">新增</el-button></el-col> </el-row> </el-header> <el-main> <el-row> <el-col :span="24"> <div style="widht:100%;border:0 solid red;"> <el-table :data="schedulePageInfo.list" style="width: 800px;"> <el-table-column label="编号" width="180"> <template #default="scope"> <div style="display: flex; align-items: center"> <span style="margin-left: 10px">{{ scope.row.sid }}</span> </div> </template> </el-table-column> <el-table-column label="标题" width="180"> <template #default="scope"> <div style="display: flex; align-items: center"> <span style="margin-left: 10px">{{ scope.row.title }}</span> </div> </template> </el-table-column> <el-table-column label="是否完成" width="180"> <template #default="scope"> <div style="display: flex; align-items: center"> <span style="margin-left: 10px">{{ scope.row.completed ? '完成' : '未完成' }}</span> </div> </template> </el-table-column> <el-table-column label="其他操作"> <template #default="scope"> <el-button size="small" @click="handleEdit(scope.row)">Edit</el-button> <el-button size="small" type="danger" @click="handleDelete(scope.row.id)">Delete</el-button> </template> </el-table-column> </el-table> </div> </el-col> </el-row> </el-main> <el-footer> <el-row> <el-col :span="24"> <el-pagination layout="prev, pager, next" v-model:current-page="schedulePageInfo.pageNum" :page-size="schedulePageInfo.pageSize" :total="schedulePageInfo.total" @current-change="handleCurrentChange"/> <el-dialog v-model="dialogFormVisible" title="Shipping address"> <el-form :model="form"> <el-form-item label="标题" > <el-input v-model="form.title" autocomplete="off" /> </el-form-item> <el-form-item label="Zones" > <el-radio-group v-model="form.completed"> <el-radio :label="true">完成</el-radio> <el-radio :label="false">未完成</el-radio> </el-radio-group> </el-form-item> </el-form> <template #footer> <span class="dialog-footer"> <el-button @click="dialogFormVisible = false">取消</el-button> <el-button type="primary" @click="saveOrUpdate">确定</el-button> </span> </template> </el-dialog> </el-col> </el-row> </el-footer> </el-container> </div> </template> <script lang="ts" setup> import {delSchedule, getScheduleList, saveSchedule, updateSchedule} from '../api/schedule.js'; import {onMounted, reactive, ref} from 'vue'; import {ElMessage, ElMessageBox} from "element-plus"; import {userStore} from '../store/sysUserStore'; let currUser = userStore(); let dialogFormVisible = ref(false); let form = reactive({ id: 0, title: '', completed: false }) let form0 = reactive({ id: 0, title: '', completed: false }) let resetFormData = () => { Object.assign(form, form0); } let schedulePageInfo=reactive({ total: 0, list:[], pageNum: 1, pageSize: 3, pages: 0, navigatepageNums: [], msg: '', }) let scheduleList = reactive([]) let queryvo=reactive({ uid:1, pageNum: 1, }) let handleCurrentChange=(num)=>{ queryvo.pageNum = num; loadData() } let loadData = () => { getScheduleList(queryvo).then(response => { Object.assign(schedulePageInfo, response.data.data) }) } let saveOrUpdate = () => { if (form.id === 0) { save(); } else { update(); } } let save = async () => { await saveSchedule(form) dialogFormVisible.value = false resetFormData(); loadData(); } let toAdd = () => { resetFormData(); dialogFormVisible.value = true; } onMounted(() => { queryvo.uid=currUser.uid queryvo.pageNum=1 loadData(); }) let update = async () => { await updateSchedule(form) dialogFormVisible.value = false loadData(); } interface scheduleList { id: Number title: string completed: boolean } const handleEdit = row => { dialogFormVisible.value = true; Object.assign(form, row); } const handleDelete = id => { ElMessageBox.confirm( '是否确认删除?', '提示', { confirmButtonText: '是', cancelButtonText: '否', type: 'warning', } ) .then(async () => { await delSchedule(id) dialogFormVisible.value = false loadData(); }) .catch(() => { ElMessage({ type: 'info', message: '你取消了操作', }) }) }; </script>
2、@current-change
<el-pagination layout="prev, pager, next" v-model:current-page="schedulePageInfo.pageNum" :page-size="schedulePageInfo.pageSize" :total="schedulePageInfo.total" @current-change="handleCurrentChange"/>
@current-change是 Vue.js 的一个事件监听器,它监听的是current-page的变化。当current-page的值发生改变时,会触发这个事件,并执行handleCurrentChange方法。在你的
<el-pagination>组件中,v-model:current-page="schedulePageInfo.pageNum"是一个双向数据绑定,它将<el-pagination>组件的当前页码与你的 Vue 实例的schedulePageInfo.pageNum属性绑定在一起。当用户通过<el-pagination>组件的 UI 改变当前页码时,schedulePageInfo.pageNum的值也会相应地改变。当
schedulePageInfo.pageNum的值改变时(即当前页码发生改变),@current-change事件就会被触发,然后调用handleCurrentChange方法。你可以在methods中定义handleCurrentChange方法,以处理当前页码变化后的逻辑。例如,你可能需要根据新的页码从服务器获取新的数据,或者更新 UI 来显示当前页码等。
























 1095
1095











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








