注:以下全是小程序原生,无引用字体包,如果引用字体包,以下的有些问题可能就不存在了。
第一次写,记录一下。希望大家耐心看完!!!有错误的,望大家多多包涵!!!有什么不足,望大家指正
如何使用渲染模式
整个小程序的使用
app.json
"lazyCodeLoading": "requiredComponents",
"rendererOptions": {
"skyline": {
"disableABTest": true,
"defaultDisplayBlock": true
}
},
"componentFramework": "glass-easel",
"renderer": "skyline"单个页面的使用
app.json
"lazyCodeLoading": "requiredComponents",
"rendererOptions": {
"skyline": {
"disableABTest": true,
"defaultDisplayBlock": true
}
},index.json
"componentFramework": "glass-easel",
"renderer": "skyline"使用skyline的样式问题
1.使用了skyline渲染模式滚动条无效,需要使用scroll-view标签(list、custom、nested),里面可以套用sticky-header、sticky-section、list-view
List(type="list") 单屏渲染,也就是看见的页面多长,就显示多长,不会滚动。
HTML
// 如果只占一屏的话可以使用list
<scroll-view class="scroll_view_content" scroll-y="{{true}}" type="list">
</scroll-view>CSS
// 必须设置否则不显示
.scroll_view_content {
width: 100%;
height: 100%;
}Custom(type="custom")自定义模式,可用于页面需要滚动的时候
HTML
<scroll-view class="scroll_view_content" scroll-y="{{true}}" type="custom">
// 必须使用sticky-section来包裹sticky-header跟list-view标签
<sticky-section>
<sticky-header>
// 固定头部 内容位置
</sticky-header>
<list-view>
// 滚动列表 内容位置
</list-view>
</sticky-section>
</scroll-view>
CSS
// 必须设置否则不显示
.scroll_view_content {
width: 100%;
height: 100%;
}Nested(type="nested")双嵌套模式 scroll-view里套着scroll-view时可以使用
HTML
<scroll-view
type="nested"
scroll-y
>
<nested-scroll-header>
<view></view>
</nested-scroll-header>
<nested-scroll-body>
<scroll-view
type="list"
scroll-y
>
<view>嵌套里层的 scroll-view</view>
</scroll-view>
<view>不会渲染,因为 nested-scroll-body 只会渲染第一个子节点</view>
</nested-scroll-body>
</scroll-view>CSS
// 必须设置否则不显示
.scroll_view_content {
width: 100%;
height: 100%;
}2.webview跟skyline文字效果会变化,但是手机上的效果是正常的,看图:
正常的文字(webview模式)

不正常的(skyline模式)

3.固定定位(position:fixed)会失效,但弹窗不会,可能电脑预览的时候有可能会弹窗不出现,但是手机上预览是没问题的
在scroll-view标签里面的不可以使用固定定位,但是sticky-header可以让头部固定,准确来说是sticky-section标签让sticky-header固定在顶部,也就是吸顶,详情可以去看文档(小程序)
HTML
<scroll-view class="scroll_view_content" scroll-y="{{true}}" type="custom">
// 必须使用sticky-section来包裹sticky-header跟list-view标签
<sticky-section>
<sticky-header>
// 固定头部 内容位置
<view class="header"></view>
</sticky-header>
<list-view>
// 滚动列表 内容位置
</list-view>
</sticky-section>
</scroll-view>
<view class="fixed"></view>CSS
// 必须设置否则不显示
.scroll_view_content {
width: 100%;
height: 100%;
}
// 头部样式
.header {
position:fixed;
}
// 弹窗样式
.fixed {
position:fixed;
}如果有两个头部,比如第一个头部固定,想让第二个固定在第一个下面,可以在sticky-section加一个属性(push-pinned-header)代码如下
HTML
<scroll-view scroll-y style="width: 100%; height: 100%;" type="custom">
<sticky-section push-pinned-header="{{false}}">
<sticky-header>
<view class="header"></view>
</sticky-header>
<list-view>
</list-view>
</sticky-section>
<sticky-section>
<sticky-header>
<view class="header"></view>
</sticky-header>
<list-view>
</list-view>
</sticky-section>
</scroll-view>4.伪元素不好用,相当于在view标签上写,伪元素最好用标签来替代
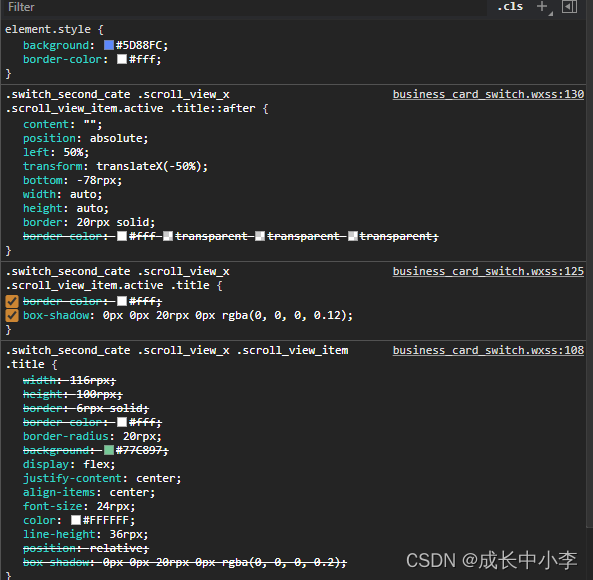
因为伪元素只支持:before,:after,而且它会跟标签一起显示,而不是自己单独有一个标签,主要是在调试器修改的时候大概率会崩,可能会有样式的冲突,可以看下方截图:
虽然有的时候没有大的问题,但是skyline模式最好还是少用伪元素


5.小程序在skyline模式时自带原生onpagescroll失效,滚动时头部背景失效
解决:可以用最外层scroll-view的bindscroll事件 ,获取e.detail.scrollTop,判断等于0时加上背景就可以
HTML
<scroll-view class="scroll_view_content" scroll-y="{{true}}" type="custom" bindscroll="get_scrollTop"></scroll-view>JS
get_scrollTop: function (event) {
// 获取滚动的距离
const scrollTop = event.detail.scrollTop;
// 判断滚动的距离,设置标题栏的背景颜色
if (scrollTop > 0) {
this.setData({
titleBarColor: '#ffffff', // 设置标题栏的背景颜色为白色
});
} else {
this.setData({
titleBarColor: 'transparent', // 恢复初始的标题栏背景颜色
});
}
},如果在同一页面切换,想返回顶部的话可以加scroll-top属性
HTML
<scroll-view scroll-top="{{scroll_view_top}}"></scroll-view>JS
data: {
scroll_view_top: 0;
}
//点击事件
bindtap(){
this.setData({
scroll_view_top: 0
})
}6.text换行(/n)失效 行内标签失效
HTML
<view>
<text>苹果</text>
<text>香蕉/n</text>
<text>橙子/n</text>
<text>草莓/n</text>
</view>如上面代码所示,在skyline渲染模式下/n是失效的,可以用white-space:nowrap来解决
注意:HTML代码里面的/n需要删除
CSS
text {
white-space:nowrap;
}7.input得设置width,否则文字不显示
我暂时只是在skyline模式下的弹窗里面发现input需要设置宽度width,否则不显示,比如:
HTML
<view class="business_profess_share_fixed">
<view class="business_profess_share_wx">
<view class="inp_title">
<input type="text" value="{{send_name}}" bindinput="send_name_bi" placeholder="请输入客户名称(选填)" />
</view>
</view>
</view>CSS
// 这样设置input是不可以的
input {
font-size: 28rpx;
color: #000;
}
//必须这样设置
input {
width: 100%;// 单位 rpx/%
font-size: 28rpx;
color: #000;
}
8.text-transform: uppercase; 字母大写失效
HTML
<view class="xx">
<view class="uppercase-text">CERT</view>
</view>CSS
.uppercase-text {
text-transform: uppercase;
}9.border: dotted 双实线 失效(不显示)
HTML
<view class="xx">
<view class="line"></view>
</view>CSS
.line {
border: 12rpx solid #000; //显示
border: 12rpx double #000; //不显示 失效
border: 12rpx dashed #000; // 显示 电脑看可能有问题(全是实线) 手机上是准确的
border: 12rpx dotted #000; // 显示 电脑看可能有问题(全是实线) 手机上是准确的
}10.自定义头部加背景不能用onPageScroll,可以使用bindscroll事件 获取e.detail.value 判断是否等于0,等于0 返回顶部
失效的代码
JS
onPageScroll: function (event) {
// 获取滚动的距离
const scrollTop = event.scrollTop;
// 判断滚动的距离,设置标题栏的背景颜色
if (scrollTop > 0) {
this.setData({
titleBarColor: '#ffffff', // 设置标题栏的背景颜色为白色
});
} else {
this.setData({
titleBarColor: 'transparent', // 恢复初始的标题栏背景颜色
});
}
},调整后的代码
HTML
<scroll-view
id="view_id"
class="scroll_view_content"
scroll-y="{{true}}"
type="custom"
bindscroll="getScrollTop"
>JS
getScrollTop: function (event) {
// 获取滚动的距离
const scrollTop = event.detail.scrollTop;
// 判断滚动的距离,设置标题栏的背景颜色
if (scrollTop > 0) {
this.setData({
titleBarColor: '#ffffff', // 设置标题栏的背景颜色为白色
});
} else {
this.setData({
titleBarColor: 'transparent', // 恢复初始的标题栏背景颜色
});
}
},11.自定义头部如何同一页面切换的时候让页面回到顶部,代码如下:
可以利用scroll-view的属性scrollTop来绑定数据,让页面回到顶部
HTML
<scroll-view
scroll-y="{{true}}"
type="custom"
scrollTop="{{scroll_top}}"
>
<view bindtap="scrollTop"></view>
</scroll-view>JS
data: {
scroll_top: 0
}
//定义点击事件
scrollTop() {
this.setData({
scroll_top: 0
})
}12.cavans失效不显示,暂未找到解决办法
13. 弹窗定位的层级有问题,代码如下:
比如view 套着 view 你在里面的view写了弹窗然后下边有东西会挡住的话,只能在外面的view写层级,里面写层级是不生效的
HTML
// 层级有问题的
<view>
<view class="xx" style="">
<view class="title" style="font-size:24rpx;color:#1A1A1A;">文本文本文本</view>
<view class="icon" style="width:30rpx;height:30rpx;background:#000;position:relative;z-index:99"></view>
<view class="tanchuang" style="position: absolute;left: 50rpx;top: 30rpx;width: 120rpx;height: auto;padding: 8rpx;box-sizing: border-box;font-size: 24rpx;color: #000;background: darkkhaki;z-index:99">弹窗文案</view>
</view>
</view>
//我们通常的思路都是相对哪个定位就给哪个设置层级,但是skyline好像是不太可以的
// 层级没有问题的
<view style="z-index:99">
<view class="xx" style="z-index:99">
<view class="title" style="font-size:24rpx;color:#1A1A1A;">文本文本文本</view>
<view class="icon" style="width:30rpx;height:30rpx;background:#000;position:relative;z-index:99"></view>
<view class="tanchuang" style="position: absolute;left: 50rpx;top: 30rpx;width: 120rpx;height: auto;padding: 8rpx;box-sizing: border-box;font-size: 24rpx;color: #000;background: darkkhaki;z-index:99">弹窗文案</view>
</view>
</view>
//给最外层,也就是
<view style="z-index:99">
//给这个标签设置层级webview是有效的,但是skyline是无效的,还是会挡住
<view>
这里面放弹窗
</view>
<view>
这是同级标签
</view>
</view>14.里面的scroll-view必须设置高度,不能靠内容撑开
HTML
<scroll-view
scroll-y="{{true}}"
type="custom"
style="width: 100%;height: 100%;"
>
<view>
<scroll-view style="width: 100%;height: 120rpx;"></scroll-view>
</view>
</scroll-view>
15.文字的渐变色失效
应该是渲染模式暂时不支持
CSS
//在skyline模式下是失效的
background-image: linear-gradient(to right, #ff7e5f, #feb47b);
-webkit-background-clip: text;
background-clip: text;16.skyline渲染模式不支持page-container组件只能使用view标签
17.skyline的标签上写hidden控制显示隐藏有的可能回失效,可以使用wx:if
HTML
view标签一层套一层的,有可能会遇到失效的问题,可以使用wx:if解决
<view hidden="{{view_type?false:true}}"></view>解决:
<view wx:if="{{view_type?false:true}}"></view>




















 796
796

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








