float(浮动)布局
首先我们要认识标准流:元素从左往右,从上至下排列。
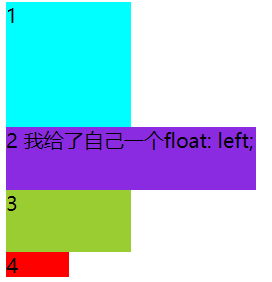
如图:标准流,下面是4个div盒子,div独占一行,所以从上至下排列

float能脱离文档流,例如div2脱离标准流(给该元素float:left;),浮动到水面层。但div1、div3、div4仍然在标准流当中,所以div3和div4会自动向上移动,接替之前div2的位置,重新组成一个流。第div2浮动到水面覆盖住了div3一部分。此时div1,3,4 是一层且在底层,div2是一层且在表层。
我们现在看到的是div2的左浮动,是跟随父级元素的左边。如果有多层盒子嵌套的话,浮动始终会跟随在父级的边缘进行排列。
如图:

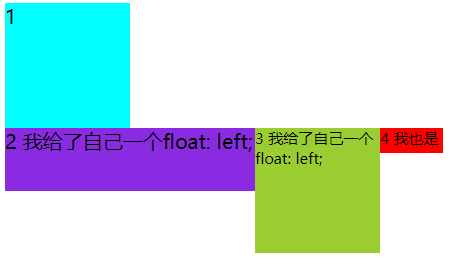
我们再给div3和div4float: left;
div1单独一层
div3和div4也浮上来和div2一层,在他们3个盒子的这一层也要遵守自己这一层的标准float: left;(从左至右) 如图:

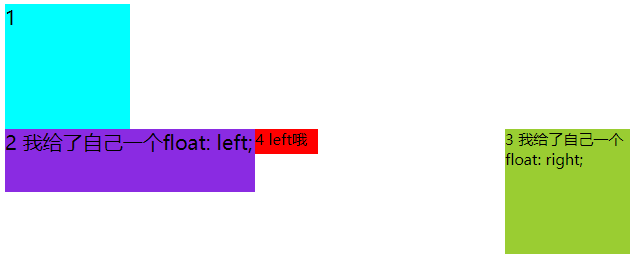
当然我们可以给div3一个float: right;这时div3会跑到同一行的右侧,div4会补上div3原先的位置,
如图:

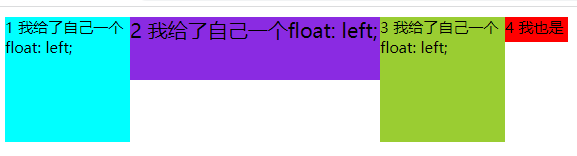
若我们把所有div都给上float: left; ,那么所有元素就会在表层,且都在一行上。
如图:

(ps:补充,如果父级元素的宽度不够容纳所有的元素排成一行时,那么最后一个元素就会被挤下去到第二行重新排列,依次进行。)我现在缩小父级元素的宽度,把盒子挤下来一行。切记:全都脱离了标准流,若再添加一个标准流盒子,标准流盒子在默认父级左上边开始显示,显示会被表层的盒子覆盖住。
如图:

flex(弹性盒子)
采用flex布局的元素,称为flex容器;这个容器的子元素称为flex项目。
格式:display: flex; 写在父级元素(容器)里
容器属性
1. flex-direction: 主轴方向
2. flex-wrap: 主轴一行满了换行
3. flex-flow: 1和2的组合
4. justify-content: 主轴元素对齐方式
5. align-items: 交叉轴元素对齐方式//单行
6. align-content: 交叉轴行对齐方式//多行
flex-direction:主轴方向
row(默认值):主轴为水平方向,起点在左端。
row-reverse:主轴为水平方向,起点在右端。
column:主轴为垂直方向,起点在上沿。
column-reverse:主轴为垂直方向,起点在下沿。
justify-content 主轴元素对齐方式
flex-start (默认)靠着main-start对齐//参考常见术语(一般是左方向)
flex-end 靠着main-end对齐//参考常见术语(一般是右方向)
center 靠着主轴居中对齐//一般就是居中对齐
space-between 两端对齐,靠着容器壁,剩余空间平分
space-around 分散对齐,不靠着容器壁,剩余空间在每个项目二侧平均分配
space-evenly 平均对齐,不靠着容器壁,剩余空间平分
flex-wrap: wrap;
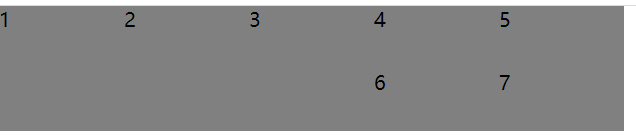
justify-content: flex-end; /justify-content: end;如图:

align-items: item「项目」在交叉轴上对齐方式「单轴」
这个是 container 容器的属性,设置的是 items 项目元素在交叉轴上对齐样式
flex-start:交叉轴的起点对齐。
flex-end:交叉轴的终点对齐。
center:交叉轴的中点对齐。
baseline: 项目的第一行文字的基线对齐。
stretch(默认值)伸展:如果项目未设置高度或设为auto,将占满整个容器的高度。
align-content 交叉轴行对齐方式 多行
flex-start (每一行)(默认)靠着cross-start对齐//参考常见术语(一般是左方向)
flex-end (每一行)靠着cross-end对齐//参考常见术语(一般是右方向)
center (每一行)靠着cross线居中对齐//一般就是居中对齐
space-between (每一行)两端对齐,靠着容器上下壁,剩余空间平分
space-around (每一行)分散对齐,不靠着容器壁,剩余空间在每个项目二侧平均分配
strentch (每一行)伸缩,占满整个高度
项目元素属性
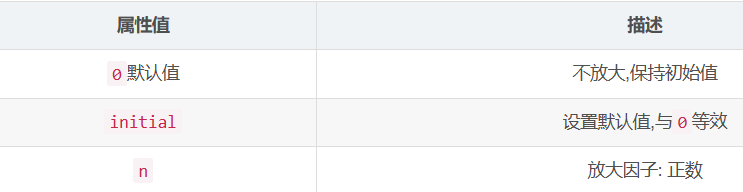
flex-grow:长大
flex-shrinik: 缩小
align-self: 覆盖container align-items 属性
order 排序
flex-basis: 有效宽度
flex-grow 长大
在容器主轴上存在剩余空间时, flex-grow才有意义


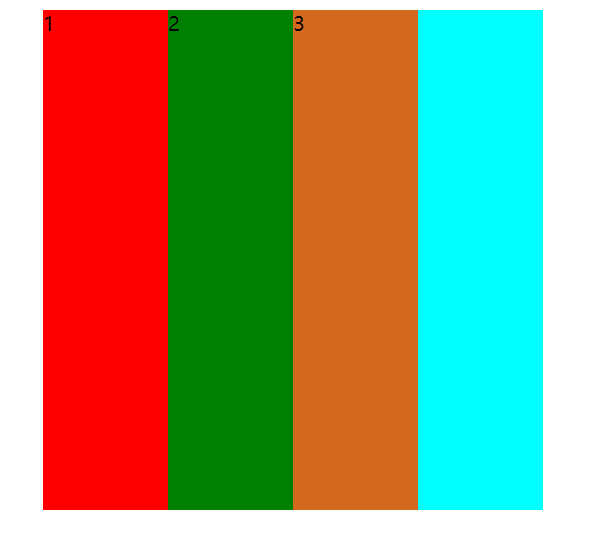
填满剩余空间

align-self: 覆盖container align-items 属性

flex参考于:http://t.csdn.cn/7XdUM
grid布局 dispaly: grid;
太多了我就不写了
Grid布局和flex布局是有实质性的区别的,flex是一维布局,只能处理一个维度上的布局,一行或者是一列。但是Grid布局是二维布局 ,将容器划分成了“行”和“列”,产生了一个个的网格,可以将网格元素放在行和列相关的位置上,从而达到了布局的目的。
综上:
float优缺点,兼容性最高,最琐碎。
flex优缺点,兼容性较高,简化了流程。适合新手上手。
grid优缺点,兼容性有待提高,最简化,不过知识点较杂。





















 1394
1394











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










