1.在安卓应用商店下载Alook游览器
2.浏览器登录网址:JD登录页面https://m.jd.com/
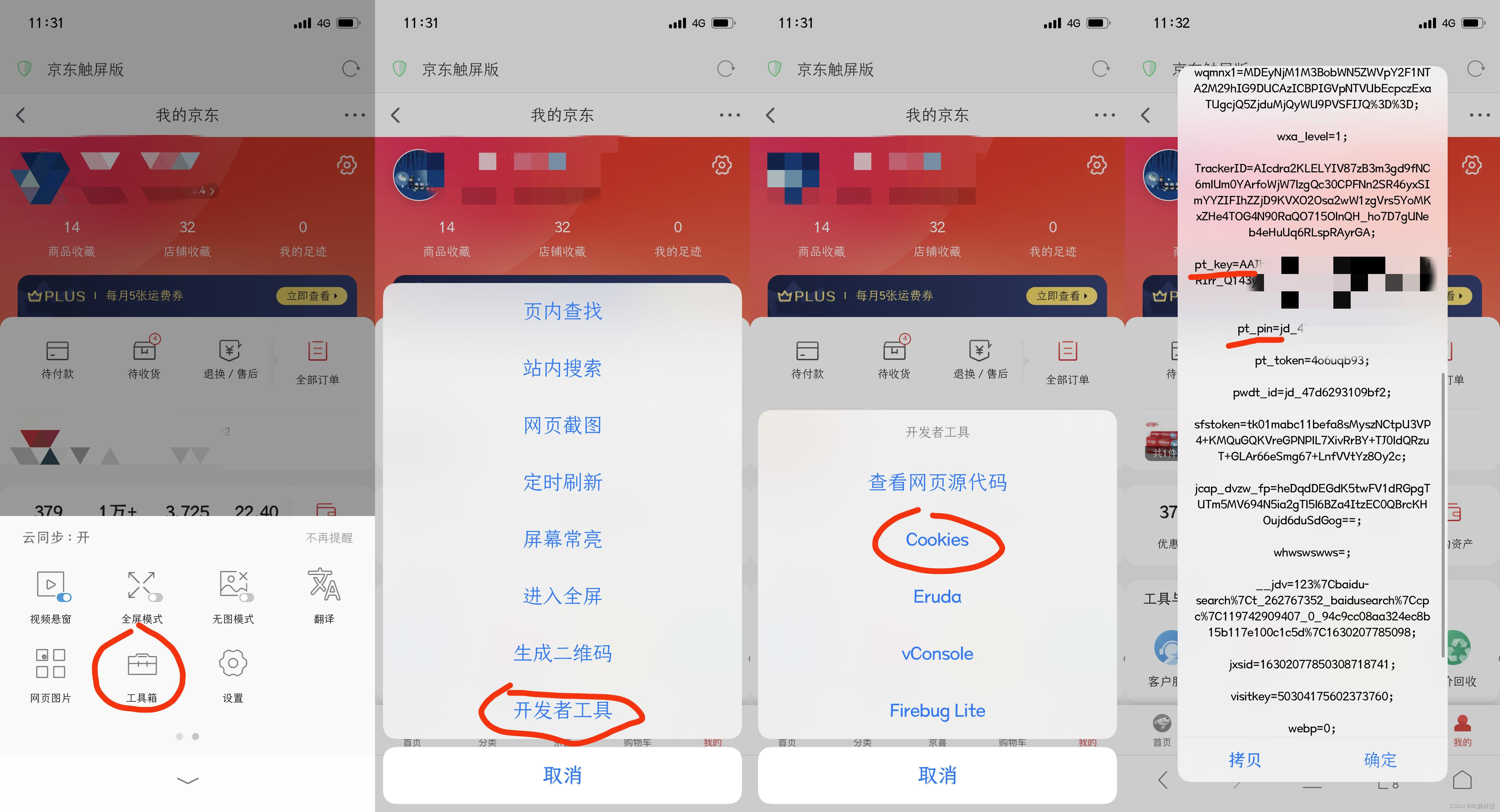
先点我的→浏览器底部中间→向右划到第2页→工具箱→开发者工具→选择Cookies拷贝→条后随便粘贴到一个地方,找“pt_pin"和"pt_key"

最后必看:
拷贝出来,找到下方格式即为Cookie!!
推荐浏览器验证码登录获取的ck,格式为:pt_key=AAJxxxxx;pt_pin=xxxxx;(末尾分号不要漏!)
格式为:pt_key=a_openAAJxxxxx;pt_pin=xxxxx;这样的是京东APP获取的时效为24小时,t世就是说24小时需要更新一次























 2243
2243

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








