父组件:
<review-list
v-for="item in reviewList"
:key="item.id"
:reviewList="item"
@reply="replyFn"></review-list>data() {
return {
reviewList: [
{
id: 0, name: "张三", content: "1"
},
{
id: 1, name: "李四", content: "2"
},
{
id: 2, name: "王五", content: "3"
},
]
}
methods: {
replyFn(data){
alert(JSON.stringify(data))
}
},子组件:
<p>{{ reviewList.name }}</p>
<p>{{ reviewList.content }}</p>
<button @click="replyData(reviewList)">回复</button>props: {
reviewList: {
type: Object,
default: function () {
return {
name: "嘻嘻嘻",
content: "这是一个默认的值",
};
},
},
},
methods: {
replyData(data) {
// console.log(data);
this.$emit("reply", data);
},
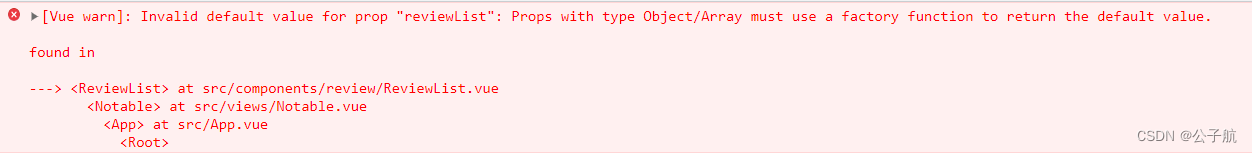
},此时输出报错:

解决办法:
default: function () {
return {
name: "嘻嘻嘻",
content: "这是一个默认的值",
};
},





















 632
632











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








