目录
长度单位:
像素:
屏幕(显示器)实际上是由一个一个的小点构成的,比如显示器像素大小是1600乘800
意思就是水平方向有1600像素,竖直方向有800像素
不同屏幕的像素大小是不同的,像素越小的屏幕显示的效果越精细越清晰,所以
同样的200px在不同的设备下显示效果是不一样的
百分比:
也可以将属性值设置为相对于其父元素属性的百分比
设置百分比可以使子元素跟随父元素的改变而改变
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box1{
width: 200px;
height: 300px;
background-color: aqua;
}
.box2{
width: 50%;
height: 50%;
background-color: black;
}
</style>
</head>
<body>
<div class="box1">
<div class="box2"></div>
</div>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box1{
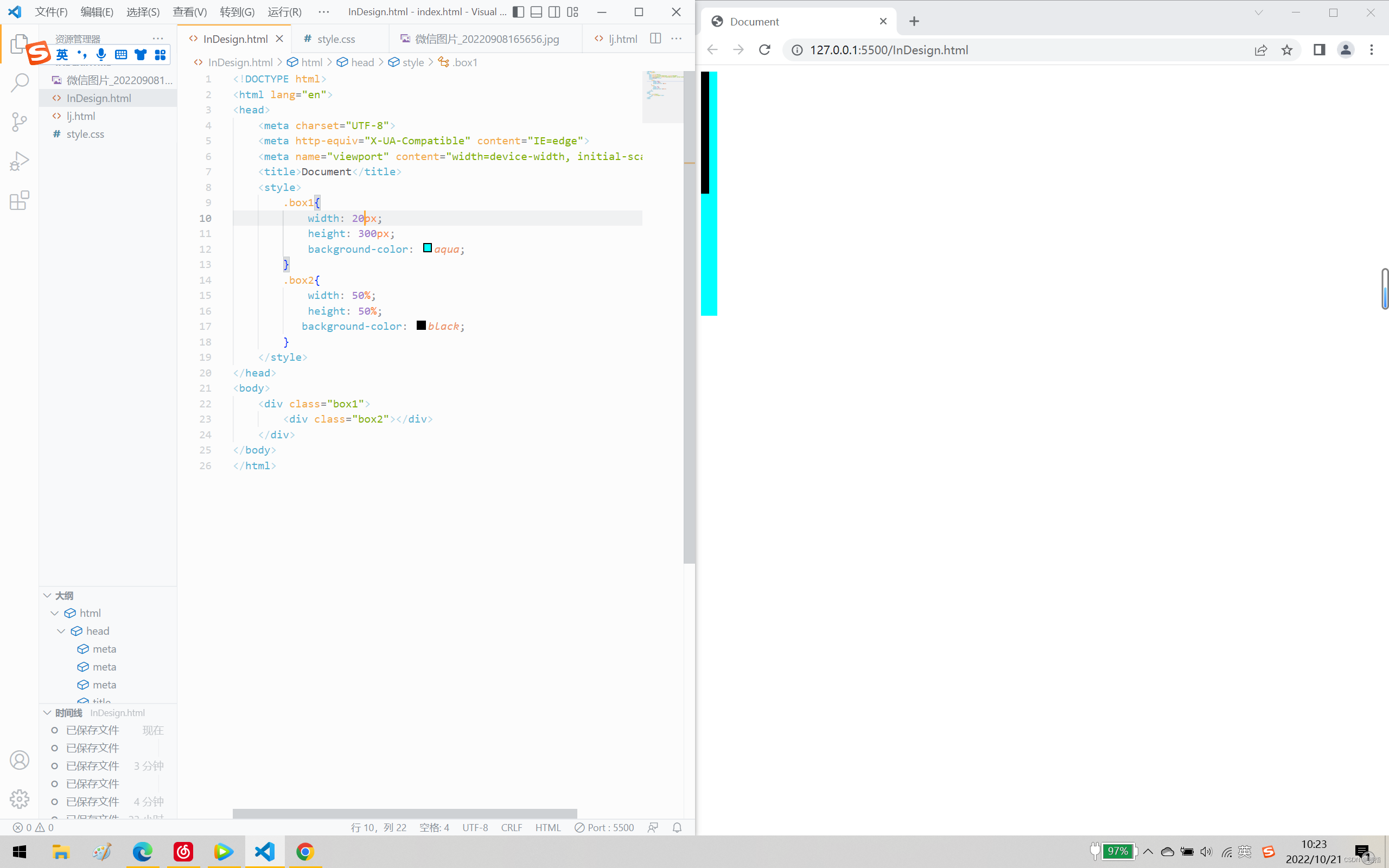
width: 20px;
height: 300px;
background-color: aqua;
}
.box2{
width: 50%;
height: 50%;
background-color: black;
}
</style>
</head>
<body>
<div class="box1">
<div class="box2"></div>
</div>
</body>
</html>
em
em是相对于元素的字体大小来计算的
1em=1font-size (font-size浏览器一般默认的大小为16像素)
em会根据字体大小的改变而改变,比如
font-size=20px;
width:10em;
<!--这里我们规定了font-size的大小,而em又会随着字体的大小而改变,所以这里em的大小和font-size一样
,为20px-->rem
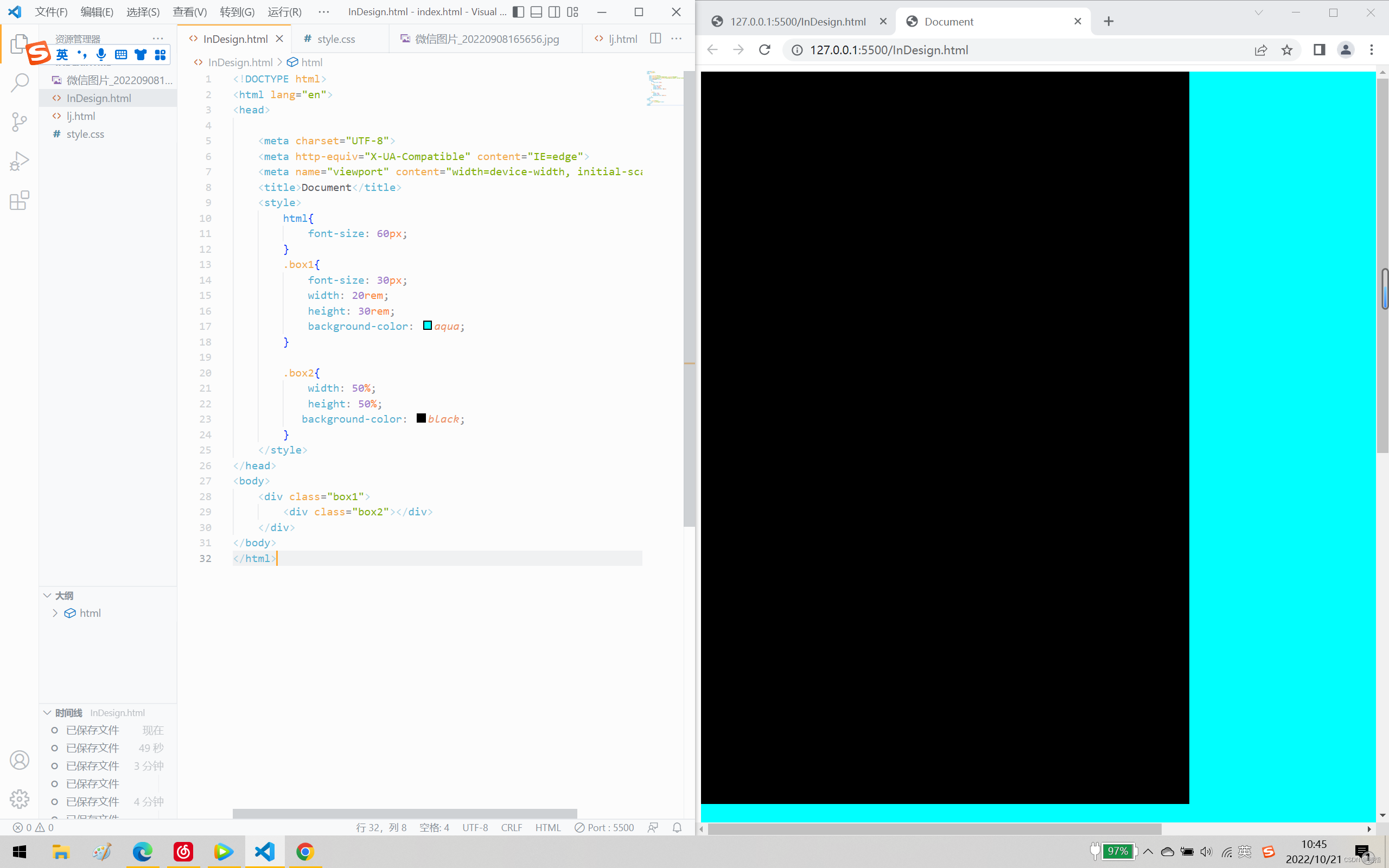
rem是相对于根元素的字体大小来进行计算,也就是只有改变html中的font-size大小,rem的大小才会改变 (如下图所示,rem的大小是60px而不是30px)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
html{
font-size: 60px;
}
.box1{
font-size: 30px;
width: 20rem;
height: 30rem;
background-color: aqua;
}
.box2{
width: 50%;
height: 50%;
background-color: black;
}
</style>
</head>
<body>
<div class="box1">
<div class="box2"></div>
</div>
</body>
</html>

























 7560
7560











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










