目录
垂直布局
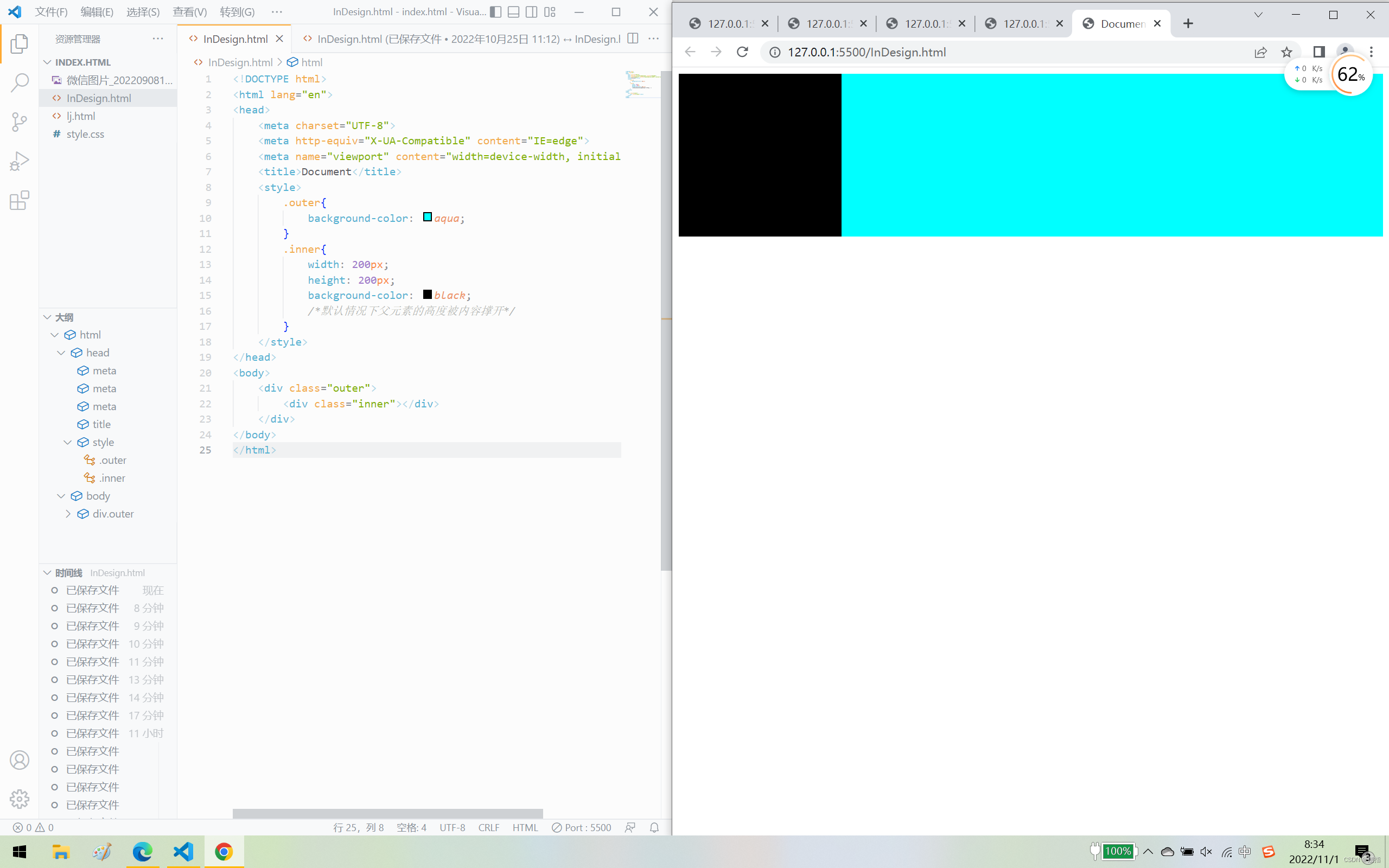
默认情况下父元素的高度被内容撑开
不写的话就是父元素被子元素高度撑开,写了父元素的高度就是该是多少是多少
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.outer{
background-color: aqua;
}
.inner{
width: 200px;
height: 200px;
background-color: black;
/*默认情况下父元素的高度被内容撑开*/
}
</style>
</head>
<body>
<div class="outer">
<div class="inner"></div>
</div>
</body>
</html>
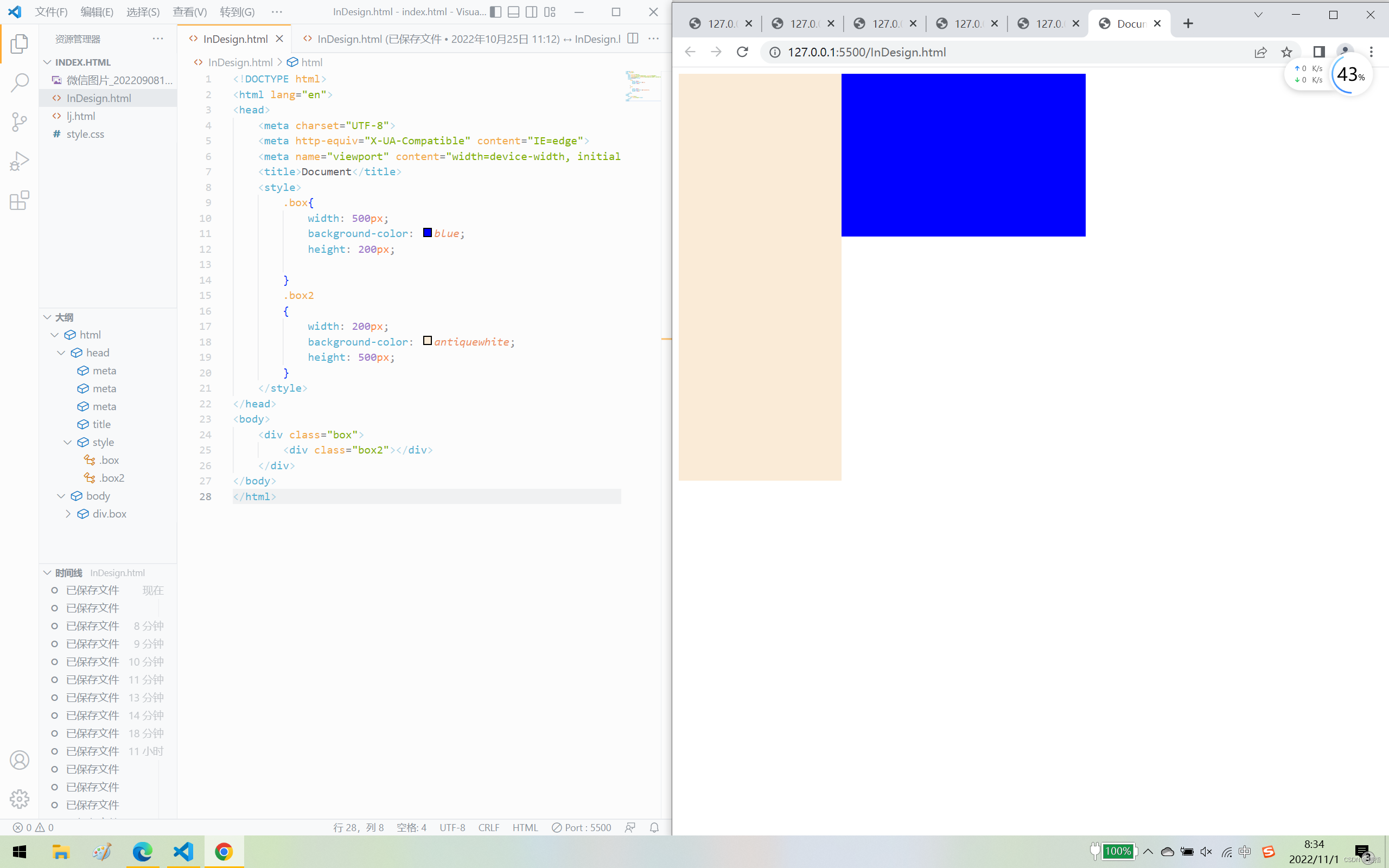
溢出:
子元素在父元素的内容区中排列的
如果子元素的大小超过了父元素,则子元素会从父元素中溢出
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box{
width: 500px;
background-color: blue;
height: 200px;
}
.box2
{
width: 200px;
background-color: antiquewhite;
height: 500px;
}
</style>
</head>
<body>
<div class="box">
<div class="box2"></div>
</div>
</body>
</html>
使用overflow属性来设置父元素如何处理溢出的元素
可选值:
visible
默认值,子元素会从父元素中溢出,在父元素外部的位置显示
hidden
溢出内容将会被裁剪不会显示
scroll
生成两个滚动条,通过滚动条来查看完整的内容
auto
根据需要生成滚动条(因为有时候水平或者垂直的滚动条有可能会用不到)
举例说明
scroll 生成两个滚动条,通过滚动条来查看完整的内容
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box{
width: 500px;
background-color: blue;
height: 200px;
overflow: scroll;
}
.box2
{
width: 200px;
background-color: antiquewhite;
height: 500px;
}
</style>
</head>
<body>
<div class="box">
<div class="box2"></div>
</div>
</body>
</html> 
hidden 溢出内容将会被裁剪不会显示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box{
width: 500px;
background-color: blue;
height: 200px;
overflow: hidden;
}
.box2
{
width: 200px;
background-color: antiquewhite;
height: 500px;
}
</style>
</head>
<body>
<div class="box">
<div class="box2"></div>
</div>
</body>
</html>
单独设置overflow
也可以单独的设置overflow:
overflow-x 单独处理水平方向
overflow-y 单独处理垂直方向
























 1954
1954











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










