
官网地址:https://nodejs.org/docs/latest/api/url.html
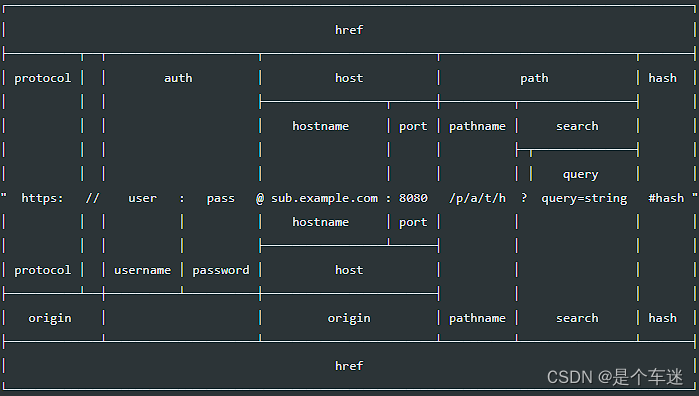
protocol(协议):
指定访问资源所使用的协议,例如"https://"代表使用HTTPS协议。
auth(认证信息):
可选部分,包含用户名(username)和密码(password),用冒号(:)分隔,通常用于HTTP基础认证。
host(主机):包括:
hostname(主机名):服务器的域名或IP地址。
port(端口):可选部分,用于指定服务器的服务端口号,默认情况下HTTP为80,HTTPS为443。
path(路径):
pathname(路径名):指向服务器上资源的路径。
search(查询参数):
以问号(?)开始,后面跟着键值对形式的查询字符串,如query=string,多个键值对之间可以用&符号分隔。
hash(哈希或片段标识符):
以井号(#)开始,用于页面内部定位,不发送到服务器。
origin(源):
由协议、用户名密码(如果有)、主机名和端口组成,定义了请求的来源,常用于同源策略判断。
衍生的面试题
什么是跨域?跨域产生的影响?解决方案?
同源策略(Same Origin Policy)是浏览器为了保证用户信息安全而实施的一种安全策略。它规定了一个重要的原则,即只有当两个网页具有相同的协议(Protocol)、主机名(Hostname)和端口号(Port)时,它们才被认为是“同源”的。具体来说,如果两个网页的以下三个部分完全一致:
- 协议(Protocol):比如都是
http://或https://。 - 域名(Hostname):比如都指向
www.example.com。 - 端口号(Port):默认情况下,HTTP服务通常是80端口,HTTPS服务是443端口;如果指定其他端口,也需要一致。
若以上任一条件不满足,则认为这两个网页是“跨域”的,此时浏览器会依据同源策略限制脚本对不同源内容的访问,包括但不限于:
- 获取数据:不允许跨域请求获取另一个源的资源(如XMLHttpRequest或fetch API)。
- 操作DOM:跨域的情况下,一个窗口(frame或iframe)不能访问或修改另一个不同源窗口的DOM元素。
- 本地存储:不同源的页面间不能共享诸如cookies、LocalStorage、IndexedDB等客户端存储的数据。
跨域问题的解决方案通常有以下几种:
-
CORS (Cross-Origin Resource Sharing):允许服务器声明哪些源可以访问它的资源。通过设置响应头,服务器能够明确告诉浏览器哪些域的请求是被允许的,从而解除浏览器的同源策略限制。
-
JSONP (JSON with Padding):一种早期的跨域通信机制,利用
<script>标签不受同源策略限制的特点,通过动态插入script标签从服务器获取JSON数据,然后调用预先定义好的回调函数来处理这些数据。 -
POSTMessage API:让不同源的窗口之间能够进行通信,特别适用于处理iframe之间的交互。
-
WebSocket:在适当的头部设置下,也可以跨越域进行全双工通信。
-
代理服务器:在服务器端设置代理,使得前端发起的请求经过同一服务器转发到目标服务器,从而绕过浏览器的同源策略限制。
-
文档/资源共享:对于某些特定类型的资源(如图片、字体等),浏览器允许跨域加载,但限制了JavaScript对这些资源内容的读取权限。
现代Web开发中,CORS是最常用的跨域解决方案之一,因为它提供了更为灵活和安全的方式来进行跨域数据交换。






















 4386
4386











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










