学习目的:做出相应式的页面
那么首先
什么是响应式布局?
指网页能自动识别屏幕宽度,并做出相应调整的网页设计,相应式布局可以为不同终端的用户提供更加舒适的界面和更好的用户体验
一:相对单位之视口单位
1.什么式视口
在pc端中,视口式指亏看起的可是区域;
在移动端中,指的是viewport中的Layout Viewport(布局视口)
2,视口单位有哪些?
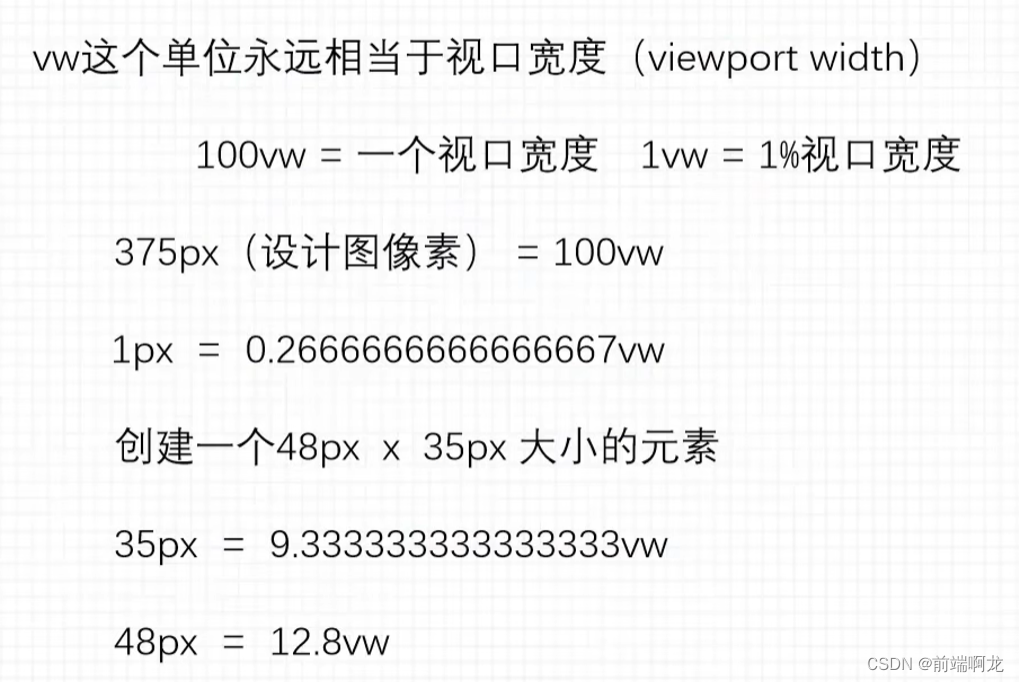
vw:相对于视口的宽度。视口被均分为100单位的vw,1vw等于视口宽度的1%
vh:相对于视口的高度。视口被均分为100单位的vw,1vh等于视口高度的1%
vmin:选取vm和vh中最小的那个
vmax:选取vw和vh中最大的那个
3.与ox之间的转换

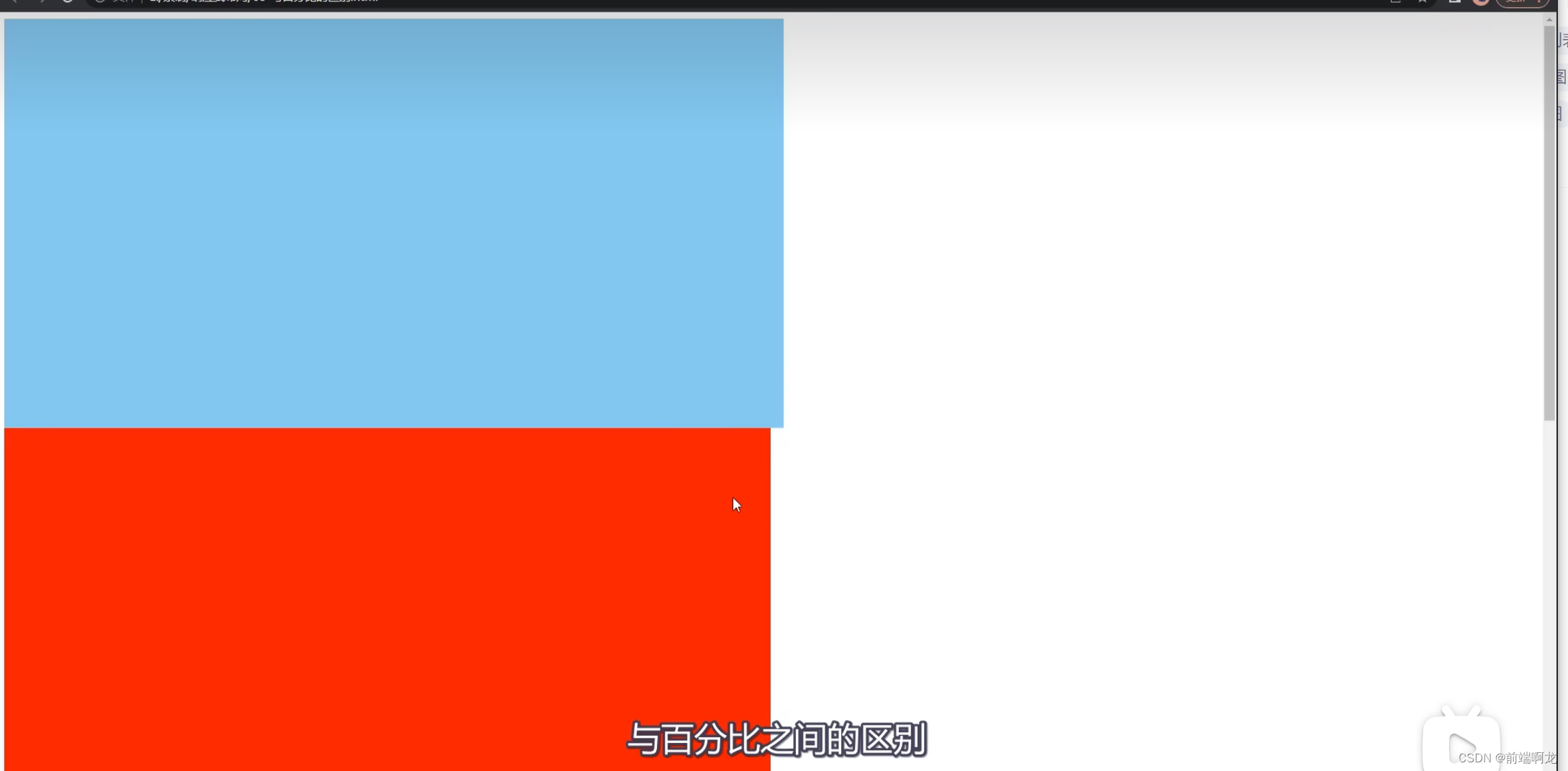
4.视口单位与百分比的区别
区别
1.百分比式基于(父元素)的宽度/高度的百分比,vw,vh式根据视窗的宽度/高度的百分比
2.在百分比与vw胡哦去的都是页面宽高时,视口单位优势在于(vh)能够直接获取高度,而用%在没有设置body高度情况下,是无法正确获得可视区域的高度。
3.当页面有滚动条时,在百分比与vw获取的都是相同宽高时,100%时不包含滚动条的,100vw时包含滚动条的宽度/高度
加粗样式
二。相对单位之em与rem
1.认识em单位
em是font size of element 的简称,是指相对于父元素的字体大小的单位。
em单位的主要问题是他们与元素的字体大熊啊有关。因此,他们可能会层叠起来并导致意想不到的结果
2.认识rem单位
rem是font size of element 的简称,是指相对于父元素的字体大小的单位。
在根元素的font-size属性中指定时,rem单位时指属性的初始值
这意味着1rem等于html元素的字体大小(对于大多数浏览器而言,其默认值为16px)
3.与px 的转换
三.响应式查询语法
1.媒体类型
all:所有设备
print,screen,speech(主要用于语言合成器)
语法
@media print{
p{
border:solid 3px #000
}
}
2.媒体特征;描述了输出设备或者浏览器环境的具体特称
width,height
aspect-ratio
orientation(portrait(竖屏),landscape(横屏))
语法
@media (max-width:700px){
p{
border:solid 3px #000
}
}
**3.逻辑操作符**
and,not,only,逗号
语法
@media screen and(max-width:700px){
p{
border:solid 3px #000
}
}
4.link标签方式
<link ref="stylesheet" href="css/a.css" media="(orientation:portrait)">
<link ref="stylesheet" href="css/b.css" media="(orientation:landscape)">
分别在横屏和竖屏中加载不同的样式
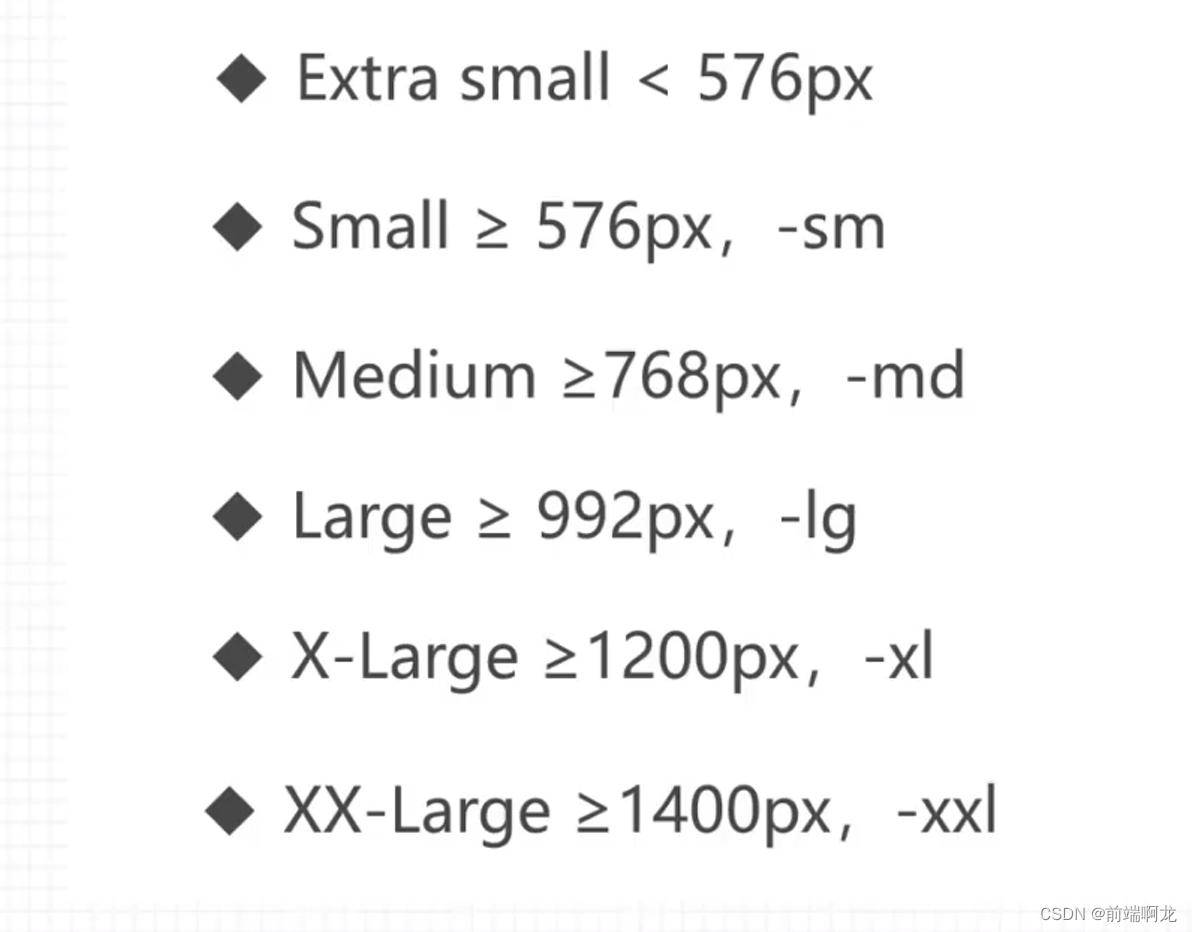
## 四:相应式断点的设置






















 1949
1949











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








