响应式开发
原理:就是根据媒体查询针对不同宽度的设备进行布局和样式的设置,从而适配不同设备的目的。

响应式需要一个父级做为布局容器,来配合子级元素来实现变化效果。
原理:就是在不同屏幕下,通过媒体查询来改变这个布局容器的大小,再改变里面子元素的排列方式和大小,从而实现不同屏幕下,看到不同的页面布局和样式变化。
平时我们的响应式尺寸划分:
- 超小屏幕(手机,小于768px) :设置宽度为100%
- 小屏幕(平板,大于等于768px)∶设置宽度为750px
- 中等屏幕(桌面显示器,大于等于992px )︰宽度设置为970px
- 大屏幕(大桌面显示器,大于等于1200px ) :宽度设置为1170px
响应式导航案例
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
ul {
list-style: none;
}
.container {
width: 750px;
margin: 0 auto;
}
.container ul li {
float: left;
width: 93.75px;
height: 30px;
background-color: green;
}
@media screen and (max-width: 767px) {
.container {
width: 100%;
}
.container ul li {
width: 33.33%;
}
}
</style>
</head>
<body>
<div class="container">
<ul>
<li>导航栏</li>
<li>导航栏</li>
<li>导航栏</li>
<li>导航栏</li>
<li>导航栏</li>
<li>导航栏</li>
<li>导航栏</li>
<li>导航栏</li>
</ul>
</div>
</body>
</html>大屏时,居中一行显示:

小屏时,多行显示

Bootstrap前端开发框架
简介
Bootstrap来自Twitter (推特),是目前最受欢迎的前端框架。Bootstrap是基于HTML、CSS和JAVASCRIPT的,它简洁灵活,使得Web开发更加快捷。
框架∶顾名思义就是一套架构,它有一套比较完整的网页功能解决方案,而且控制权在框架本身,有预制样式库、组件和插件。使用者要按照框架所规定的某种规范进行开发。
优点:
- 标准化的html+css编码规范
- 提供了一套简洁、直观、强悍的组件
- 有自己的生态圈,不断的更新迭代
- 让开发更简单,提高了开发的效率
使用
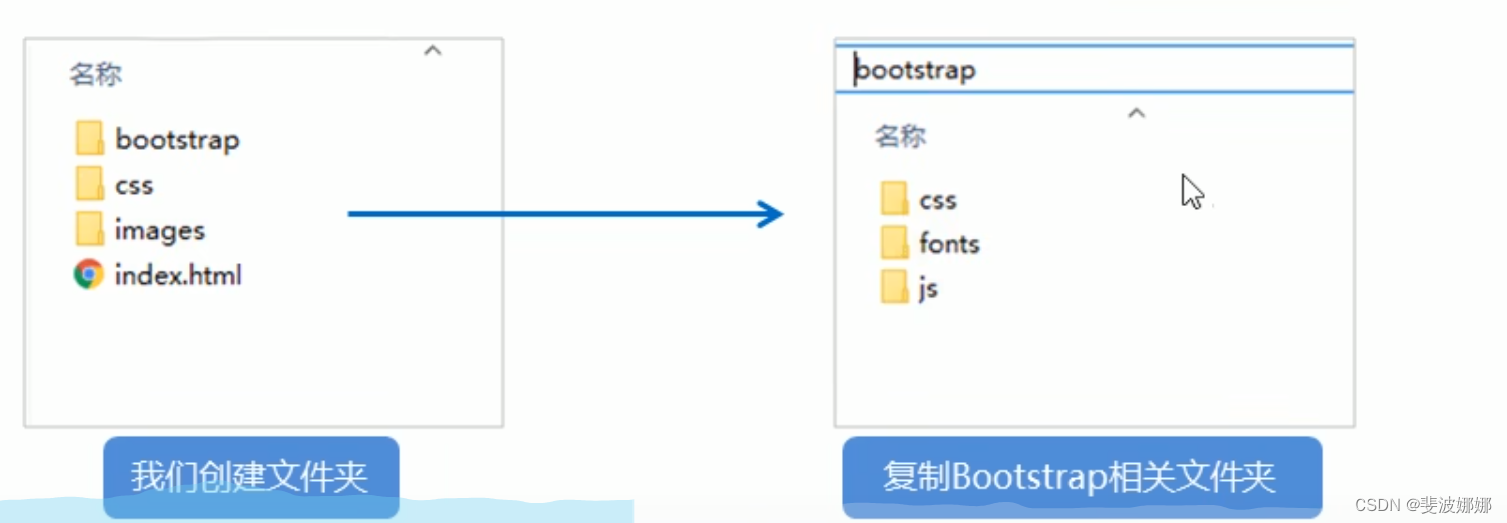
Bootstrap使用四步曲∶1.创建文件夹结构⒉创建html骨架结构3.引入相关样式文件4.书写内容
Bootstrap需要为页面内容和栅格系统包裹一个.container容器,Bootstarp预先定义好了这个类,叫.container。它提供了两个作此用处的类。
1.container类
- 响应式布局的容器 固定宽度
- 大屏(>=1200px) 宽度定为1170px
- 中屏( >=992px) 宽度定为970px
- 小屏(>=768px)宽度定为750px
- 超小屏(100%)
2.container-fluid类
- 流式布局,容器百分百宽度。
- 占据全部视口( viewport )的容器。
- 适合于单独做移动端开发。
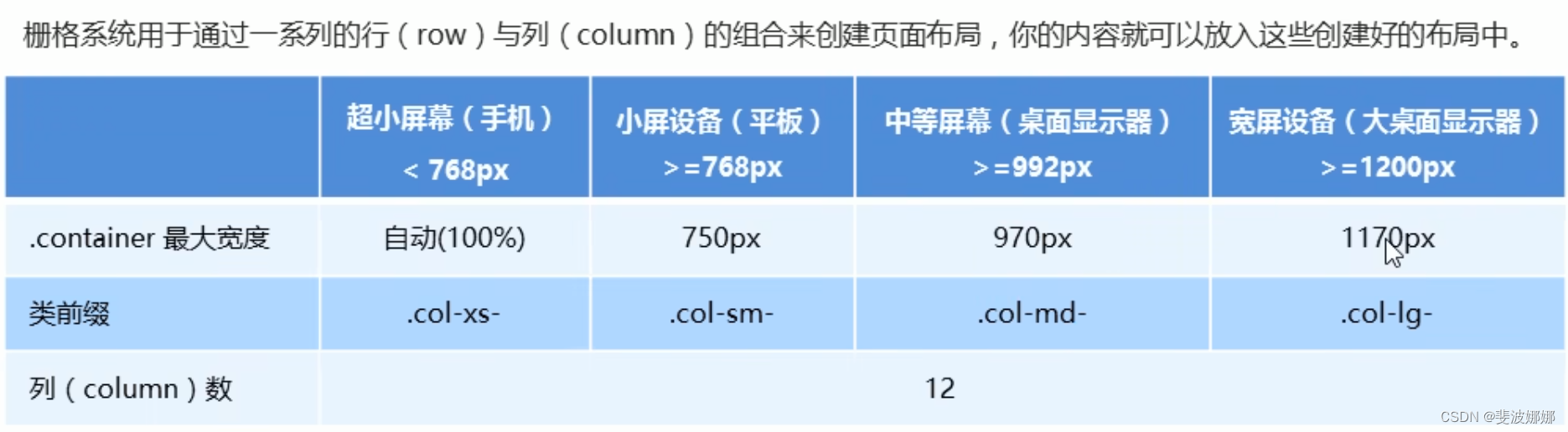
栅格系统
栅格系统英文为“gridsystems”,也有人翻译为“网格系统”,它是指将页面布局划分为等宽的列,然后通过列数的定义来模块化页面布局。
Bootstrap提供了一套响应式、移动设备优先的流式栅格系统,随着屏幕或视口( viewport )尺寸的增加,系统会自动分为最多12列。
Bootstrap里面container宽度是固定的,但是不同屏幕下,container的宽度不同,我们再把container划分为12等份,那么每一份的宽度就不一样了,里面的内容宽度也就不一样了。

- 行( row)必须放到container布局容器里面
- 我们实现列的平均划分需要给列添加类前缀
- xs-extra small:超小; sm-small : 小 ; md-medium :中等;lg-large :大;
- 列( column )大于12,多余的“列( column )”所在的元素将被作为一个整体另起一行排列
- 每一列默认有左右15像素的padding
- 可以同时为一列指定多个设备的类名,以便划分不同份数:例如class="col-md-4 col-sm-6"
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js"></script>
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
<![endif]-->
<!-- 一定不要忘记引入bootstrap 的样式文件 -->
<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css">
<title>Document</title>
<style>
[class^="col"] {
border: 1px solid #ccc;
}
.row:nth-child(1) {
background-color: pink;
}
</style>
</head>
<body>
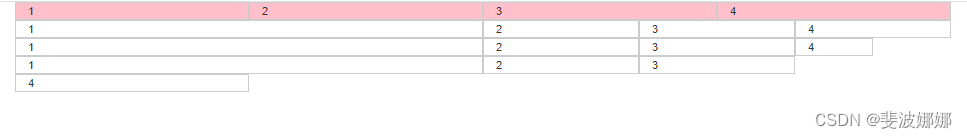
<div class="container">
<div class="row">
<div class="col-lg-3 col-md-4 col-sm-6 col-xs-12">1</div>
<div class="col-lg-3 col-md-4 col-sm-6 col-xs-12">2</div>
<div class="col-lg-3 col-md-4 col-sm-6 col-xs-12">3</div>
<div class="col-lg-3 col-md-4 col-sm-6 col-xs-12">4</div>
</div>
<!-- 如果孩子的份数相加等于12 则孩子能占满整个 的container 的宽度 -->
<div class="row">
<div class="col-lg-6">1</div>
<div class="col-lg-2">2</div>
<div class="col-lg-2">3</div>
<div class="col-lg-2">4</div>
</div>
<!-- 如果孩子的份数相加 小于 12 则会? 则占不满整个container 的宽度 会有空白 -->
<div class="row">
<div class="col-lg-6">1</div>
<div class="col-lg-2">2</div>
<div class="col-lg-2">3</div>
<div class="col-lg-1">4</div>
</div>
<!-- 如果孩子的份数相加 大于 12 则会?多于的那一列会 另起一行显示 -->
<div class="row">
<div class="col-lg-6">1</div>
<div class="col-lg-2">2</div>
<div class="col-lg-2">3</div>
<div class="col-lg-3">4</div>
</div>
</div>
</body>
</html>列嵌套
栅格系统内置的栅格系统将内容再次嵌套。简单理解就是一个列内再分成若干份小列。我们可以通过添加一个新的.row元素和一系列.col-sm-*元素到已经存在的.col-sm-*元素内。

<body>
<div class="container">
<div class="row">
<div class="col-md-4">
<!-- 我们列嵌套最好加1个行 row 这样可以取消父元素的padding值 而且高度自动和父级一样高 -->
<div class="row">
<div class="col-md-4">a</div>
<div class="col-md-8">b</div>
</div>
</div>
<div class="col-md-4">2</div>
<div class="col-md-4">3</div>
</div>
</div>
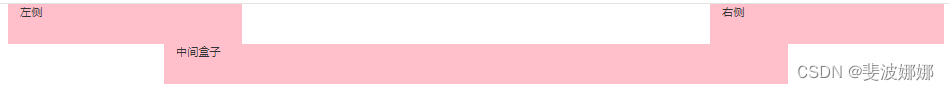
</body>列偏移
使用.col-md-offset-*类可以将列向右侧偏移。这些类实际是通过使用*选择器为当前元素增加了左侧的边距( margin)。
<body>
<div class="container">
<div class="row">
<div class="col-md-3">左侧</div>
<!-- 偏移的份数 就是 12 - 两个盒子的份数 = 6 -->
<div class="col-md-3 col-md-offset-6">右侧</div>
</div>
<div class="row">
<!-- 如果只有一个盒子 那么就偏移 = (12 - 8) /2 -->
<div class="col-md-8 col-md-offset-2">中间盒子</div>
</div>
</div>
</body>列排序
通过使用.col-md-push-*和.col-md-pull-*类就可以很容易的改变列 ( column )的顺序。
push是推,从左边推到右边;pull是拉,从右边拉到左边。
<body>
<div class="container">
<div class="row">
<div class="col-md-4 col-md-push-8">左侧</div>
<div class="col-md-8 col-md-pull-4">右侧</div>
</div>
</div>
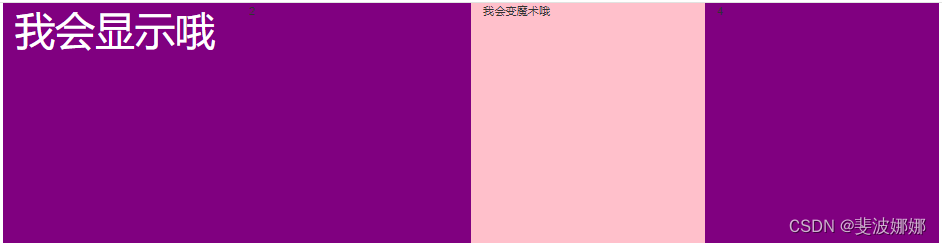
</body>响应式工具
为了加快对移动设备友好的页面开发工作,利用媒体查询功能,并使用这些工具类可以方便的针对不同设备展示或隐藏页面内容。

代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js"></script>
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
<![endif]-->
<!-- 一定不要忘记引入bootstrap 的样式文件 -->
<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css">
<title>Document</title>
<style>
.row div {
height: 300px;
background-color: purple;
}
.row div:nth-child(3) {
background-color: pink;
}
span {
font-size: 50px;
color: #fff;
}
</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-xs-3">
<span class="visible-lg">我会显示哦</span>
</div>
<div class="col-xs-3">2</div>
<div class="col-xs-3 hidden-md hidden-xs">我会变魔术哦</div>
<div class="col-xs-3">4</div>
</div>
</div>
</body>
</html>



























 471
471











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








