总体思路:先使用PS切割出10×10的图片并将其导入到img文件中,导入并连接vue.js,设定div的样式,写div标签放入图片并使用一些特殊布局来定位图片,使用方法更加简化的组件来实现图片点击效果。
1.使用PS将图片分割成10×10的数量,并将切片好的文件导入img文件中。
2.导入并连接vue.js文件。

3.设置div的样式,使用弹性布局等排布图片

4.写一个div标签,然后将其id设定为app,然后在id为app的div标签中再套一层div标签,然后class=content,content里用于放置图片。
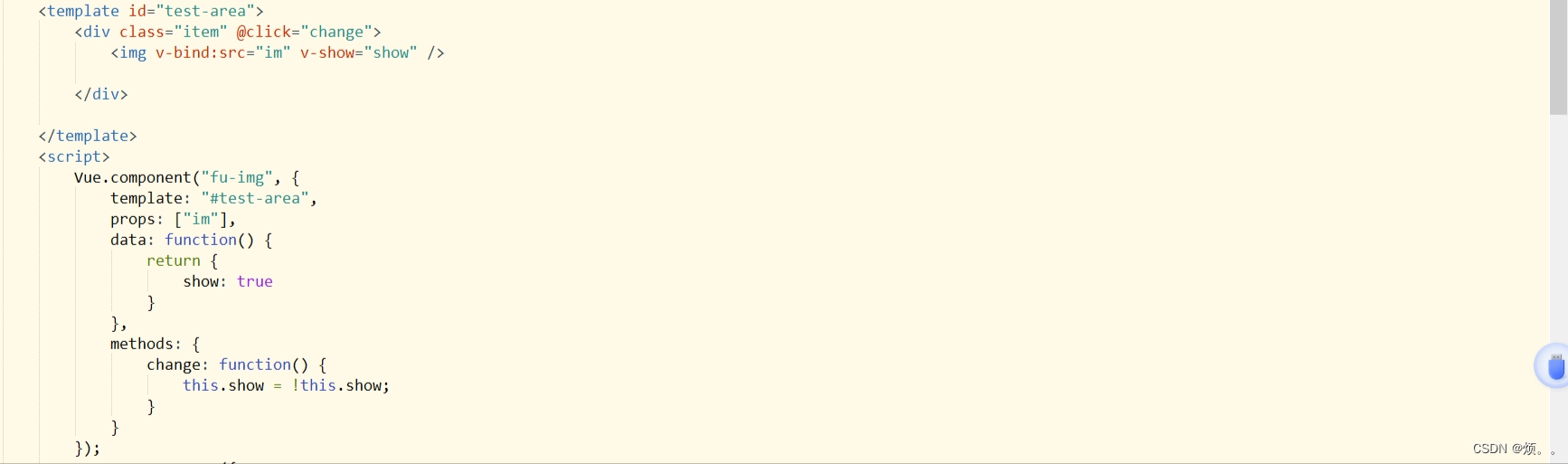
5.给每一个图片所放置的div设置一个@click事件和v-show指令来实现图片点击后隐藏和显示的效果,但由于10×10的图片过多,导致要写很多重复繁琐的代码,所以使用组件来简化代码。

6.使用v-for指令将content中imgs的图片数据遍历并传送给im,然后用props属性来接收,最后组件来负责简化代码。最后就完成了
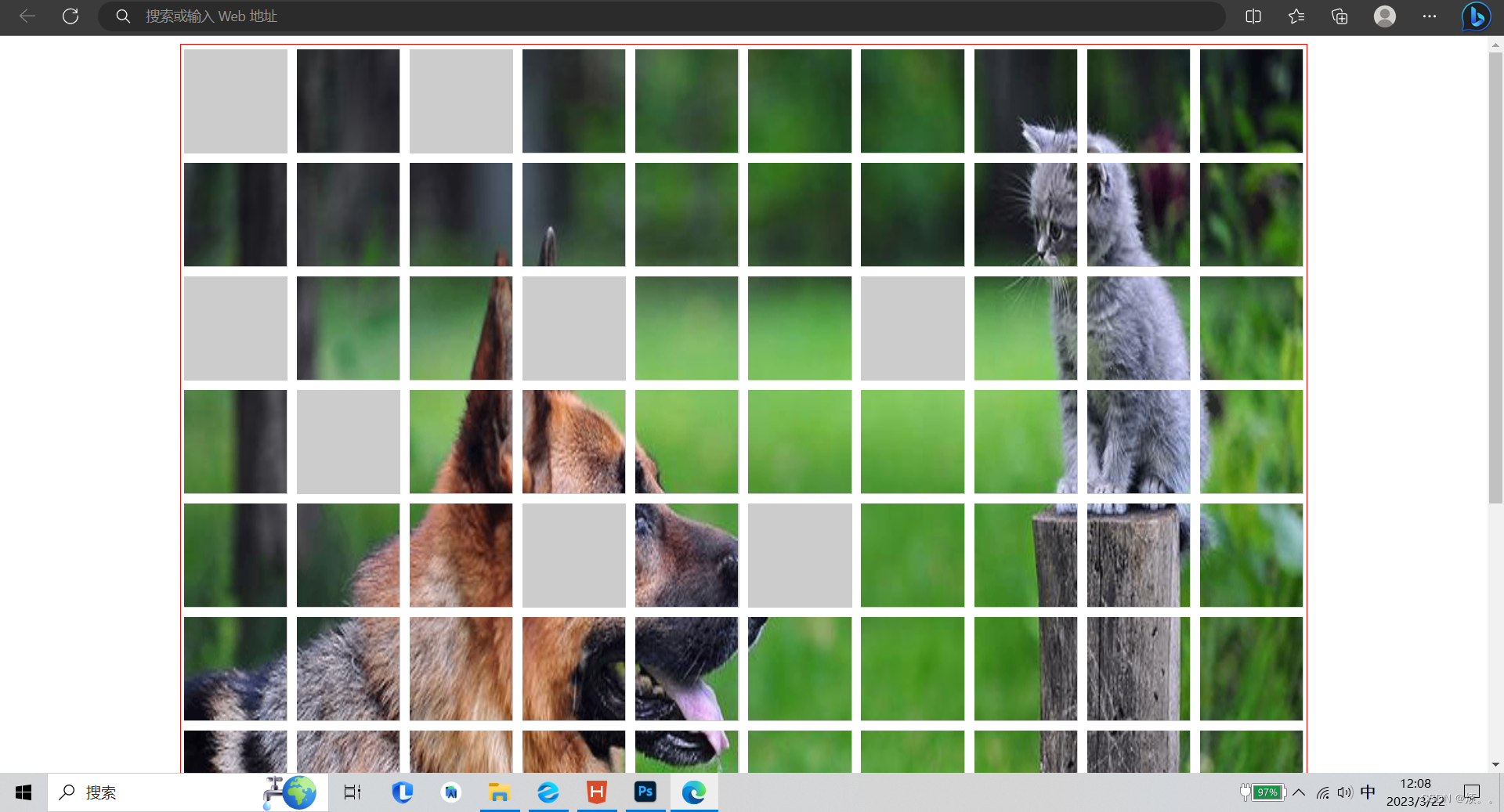
效果如下:
完整代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="js/vue.js"></script>
<style>
.item {
margin: 5px 3px;
height: 106px;
width: 106px;
background-color: #ccc;
}
img{
width: 105px;
height: 105px;
}
.content {
margin: 0 auto;
width: 1150px;
border: 1px solid red;
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
</style>
</head>
<body>
<div id="app">
<div class="content">
<fu-img v-for="w in imgs" v-bind:im="w">
</fu-img>
</div>
</div>
</body>
<template id="test-area">
<div class="item" @click="change">
<img v-bind:src="im" v-show="show" />
</div>
</template>
<script>
Vue.component("fu-img", {
template: "#test-area",
props: ["im"],
data: function() {
return {
show: true
}
},
methods: {
change: function() {
this.show = !this.show;
}
}
});
var vm = new Vue({
el: "#app",
data: {
imgs: ["img/images/img_01.gif", "img/images/img_02.gif",
"img/images/img_03.gif", "img/images/img_04.gif",
"img/images/img_05.gif", "img/images/img_06.gif",
"img/images/img_07.gif", "img/images/img_08.gif",
"img/images/img_09.gif", "img/images/img_10.gif",
"img/images/img_11.gif", "img/images/img_12.gif",
"img/images/img_13.gif", "img/images/img_14.gif",
"img/images/img_15.gif", "img/images/img_16.gif",
"img/images/img_17.gif", "img/images/img_18.gif",
"img/images/img_19.gif", "img/images/img_20.gif",
"img/images/img_21.gif", "img/images/img_22.gif",
"img/images/img_23.gif", "img/images/img_24.gif",
"img/images/img_25.gif", "img/images/img_26.gif",
"img/images/img_27.gif", "img/images/img_28.gif",
"img/images/img_29.gif", "img/images/img_30.gif",
"img/images/img_31.gif", "img/images/img_32.gif",
"img/images/img_33.gif", "img/images/img_34.gif",
"img/images/img_35.gif", "img/images/img_36.gif",
"img/images/img_37.gif", "img/images/img_38.gif",
"img/images/img_39.gif", "img/images/img_40.gif",
"img/images/img_41.gif", "img/images/img_42.gif",
"img/images/img_43.gif", "img/images/img_44.gif",
"img/images/img_45.gif", "img/images/img_46.gif",
"img/images/img_47.gif", "img/images/img_48.gif",
"img/images/img_49.gif", "img/images/img_50.gif",
"img/images/img_51.gif", "img/images/img_52.gif",
"img/images/img_53.gif", "img/images/img_54.gif",
"img/images/img_55.gif", "img/images/img_56.gif",
"img/images/img_57.gif", "img/images/img_58.gif",
"img/images/img_59.gif", "img/images/img_60.gif",
"img/images/img_61.gif", "img/images/img_62.gif",
"img/images/img_63.gif", "img/images/img_64.gif",
"img/images/img_65.gif", "img/images/img_66.gif",
"img/images/img_67.gif", "img/images/img_68.gif",
"img/images/img_69.gif", "img/images/img_70.gif",
"img/images/img_71.gif", "img/images/img_72.gif",
"img/images/img_73.gif", "img/images/img_74.gif",
"img/images/img_75.gif", "img/images/img_76.gif",
"img/images/img_77.gif", "img/images/img_78.gif",
"img/images/img_79.gif", "img/images/img_80.gif",
"img/images/img_81.gif", "img/images/img_82.gif",
"img/images/img_83.gif", "img/images/img_84.gif",
"img/images/img_85.gif", "img/images/img_86.gif",
"img/images/img_87.gif", "img/images/img_88.gif",
"img/images/img_89.gif", "img/images/img_90.gif",
"img/images/img_91.gif", "img/images/img_92.gif",
"img/images/img_93.gif", "img/images/img_94.gif",
"img/images/img_95.gif", "img/images/img_96.gif",
"img/images/img_97.gif", "img/images/img_98.gif",
"img/images/img_99.gif"
]
}
});
</script>
</html>





















 173
173











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








