一.CSS介绍
1.CSS
层叠样式表(Cascading Style Sheets)是一种用来表现HTML或XML等文件样式的计算机语言。CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。是网页的化妆师,可以让页面变得更加美观。
2.基本使用
1. 直接写在标签内(行间样式)
2. 写在style标签内(内部样式)
3. 使用外部 .css 文件(外部样式表)
行间样式
<p style="color: red">普通的段落标签p标签</p>
自闭和标签,用来加载引用外部的css文件
<link rel="stylesheet" href="../css/style1.css">
内部样式
<style>
/*内部样式表*/
p{color: red;height: 100px;width: 100px;}
/*style标签内的注释方法: !*开头 *!结尾*/
</style>
二.CSS选择器
1.作用
给指定的元素设置样式,能够更加精准
默认标签选择器,作用于后面所有的div标签
div{color: blue}
p{color: green}
span{color: pink}
2.种类
有标签选择器、ID选择器、class选择器、兄弟选择器、后代/子代选择器、复杂选择器、伪类选择器
(1)ID选择器
通过标签的 id 属性,选择 对应的元素
#p2{color: purple}
.....
<p id="p2">段落标签加上样式2</p> <!--id唯一,且不重复-->
注意: id是唯一的
(2)class选择器
通过标签的 class 属性 ,选择对应的元素, 借助了一个类的概念,一处定义,可以多处使用
.p4{color:blue}
.....
<p class="p3 p4">段落标签加上样式4</p> <!--class可以不唯一,可以重复-->
(3)群组选择器
以逗号隔开,可以同时选择多个标签
p,.sp1,div{color:red}
*全选择器以星号*选择所有的标签添加同一个样式
*{color: yellow}
.....
<p>段落标签</p>
<span class="sp1">文本标签</span>
<div>块级标签div</div>
(4)后代选择器
后代选择器之间的层次关系由空格决定
div span{color: green}
.....css
<div>
<span>我是文本标签span标签5</span>
</div>
(5)子代选择器
子代选择器之间的层次关系由>决定,只作用于子代
div > span{color: green}
.....
<div>
<span>我是文本标签span标签5</span>
</div>
(6)兄弟选择器
兄弟选择器,同一个父亲:同一层级之下都称之为兄弟,当前标签下的下位标签
层次关系由~决定
.p2~p{color: green}
.....
<div>
<p>段落标签1</p>
<p class="p2">段落标签2</p>
<!--下为标签-->
<p>段落标签3</p>
<p>段落标签4
<span>我是段落标签4的文本标签span标签</span>
</p>
</div>
(7)相邻选择器
相邻选择器,同一个父亲:同一层级之下都称之为兄弟,当前标签下的下位标签,还要保证是相邻的兄弟
层次关系由+决定
.p2+p{color: green}
.....
<div>
<p>段落标签1</p>
<p class="p2">段落标签2</p>
<!--下为标签-->
<p>段落标签3</p>
<p>段落标签4
<span>我是段落标签4的文本标签span标签</span>
</p>
</div>
(8)属性选择器
通过属性去添加样式,同时还可以指定属性值
p[name]{color: green}
span[name]{color: blue}
p[id]{color: pink}
p[name="p2"]{color: yellow}
.....
<div>
<p name="p1">段落标签1</p>
<p name="p2">段落标签2</p>
<p id="p3">段落标签3</p>
<span name="sp1">文本标签1</span>
</div>
(9)伪类选择器
通过伪类选择器,可以实现划入的时候再显示
伪类选择器下的四个状态:
1、未访问 link
2、鼠标悬停 hover
3、鼠标点击,链接激活 active
4、访问过后 visited
a:link{color: black;text-decoration: none} /*未访问*/
a:visited{color: gray;text-decoration: none} /*访问过后*/
a:hover{color: blue;text-decoration:underline} /*鼠标悬停*/
a:active{color: yellow} /*鼠标点击*/
3.权重
选择器有权重差别,当出现冲突样式的时候,选择权重大的样式
选择器优先级
行间样式 > 内部样式=外部样式(看标签书写的先后顺序) > id > class > 标签
复杂选择器的优先级比较如下:
先比 id(最高位),再比 class,最后比 tagName (标签个数)
id 个数不等,id越多,优先级越高
id相同,class越多,优先级越高
id,class都相同,则标签越多,优先级越高
3行内样式>内部=外部
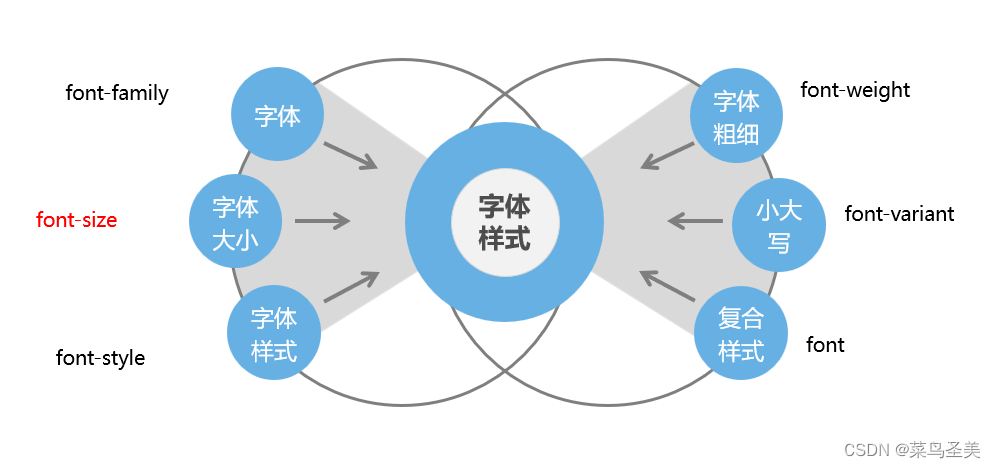
三.CSS字体

1.font-family 字体
字体,谷歌默认微软雅黑 火狐宋体
font-family: 微软雅黑;
2.font-size 字体大小
一个浏览器的文字大小最小是12px,谷歌默认大小是16px
font-size: 20px;
3.color文字颜色
文字颜色
color: blue;
color: #343739;
4.font-weight 文字加粗(bold 加粗)
文字着重 bold 加粗 normal原粗细
font-weight: normal;
5.font-style 文字倾斜(italic)
文字倾斜 italic倾斜 normal原样式
font-style: normal;
6.font-variant 大小写转换
英文字母字体大小写转换
font-variant: small-caps; /*大小转换*/
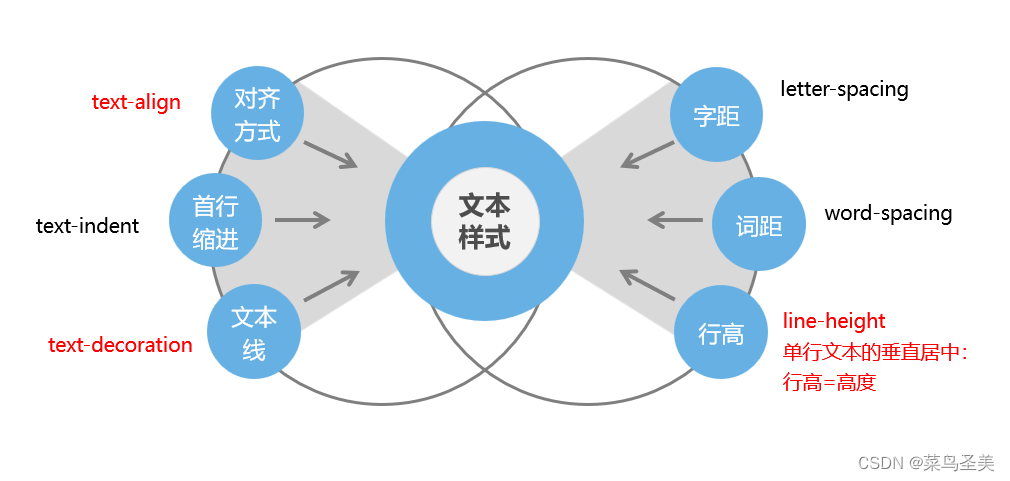
四.CSS文本

1.line-height 行高
行高 计算上下之间的行高(行高40-文字大小20)/2 = 10
行高实现上下居中的效果
line-height: 40px;
2.text-align 文本对齐
文本对齐 center 居中 left左对齐 right右对齐
text-align: left;
3.text-indent 首行缩进
首行缩进 em 默认一个字符
text-indent:2em;
4.text-decoratio 文本线
文字修饰 underline下划线 overline上边线 line-through中间线 none无线
text-decoration: none;
5.letter-spacing 字符间距
字母间距 每个字符文字之间的距离
letter-spacing: 10px;
6.word-spacing 空格间距
单词间距 解析空格,然后转化成你书写的宽度
word-spacing: 50px;
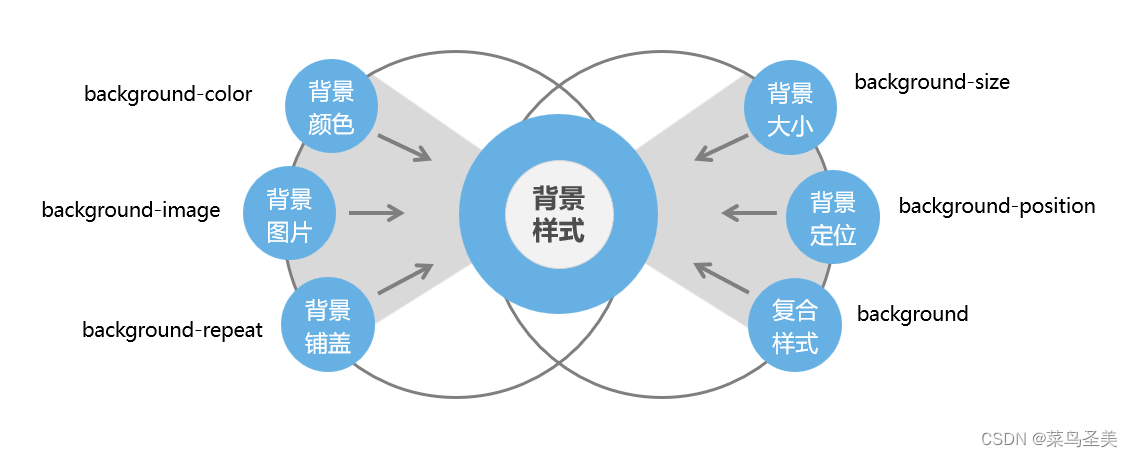
五.CSS背景

1.background-color 背景颜色
background-color: yellow; /*背景颜色*/
2.background-image 背景图片
background-image: url("../img/iulp.jpg"); /*背景图片*/
3.background-size 背景大小
背景大小、尺寸 (宽高)
background-size: 200px 300px;
单为一个参数时,它会按宽的比例去计算高度:(宽200 / 原宽1080)* 1080 = 200
4.background-repeat 背景重复
背景平铺、重复 no-repeat(不重复) repeat-y(y轴重复) repeat-x(x轴重复)
background-repeat: no-repeat;
5.background-position 背景定位
背景定位 x轴 y轴 可以是负像素
background-position: -40px 40px;
一个参数时,按x轴偏移,上下居中
background-position: 100px ;
上(top)下(bottom)左(left)右(right)居中(center)
background-position:center;
6.复合样式:将样式全写在一起,简化
按照一定规格进行书写
背景样式复合样式的填写顺序:颜色、图片、平铺、定位/大小























 550
550











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










