介绍
厨房里新到一批蔬菜,被凌乱地堆放在一起,现在我们给蔬菜分下类,把相同的蔬菜放到同一个菜板上,拿给厨师烹饪美味佳肴吧。
准备
开始答题前,需要先打开本题的项目代码文件夹,目录结构如下:
├── css
│ └── style.css
├── images
└── index.html
其中:
css/style.css是需要补充代码的样式文件。images是图片文件夹。index.html是主页面。
注意:打开环境后发现缺少项目代码,请手动键入下述命令进行下载:
cd /home/project
wget https://labfile.oss.aliyuncs.com/courses/9788/02.zip && unzip 02.zip && rm 02.zip
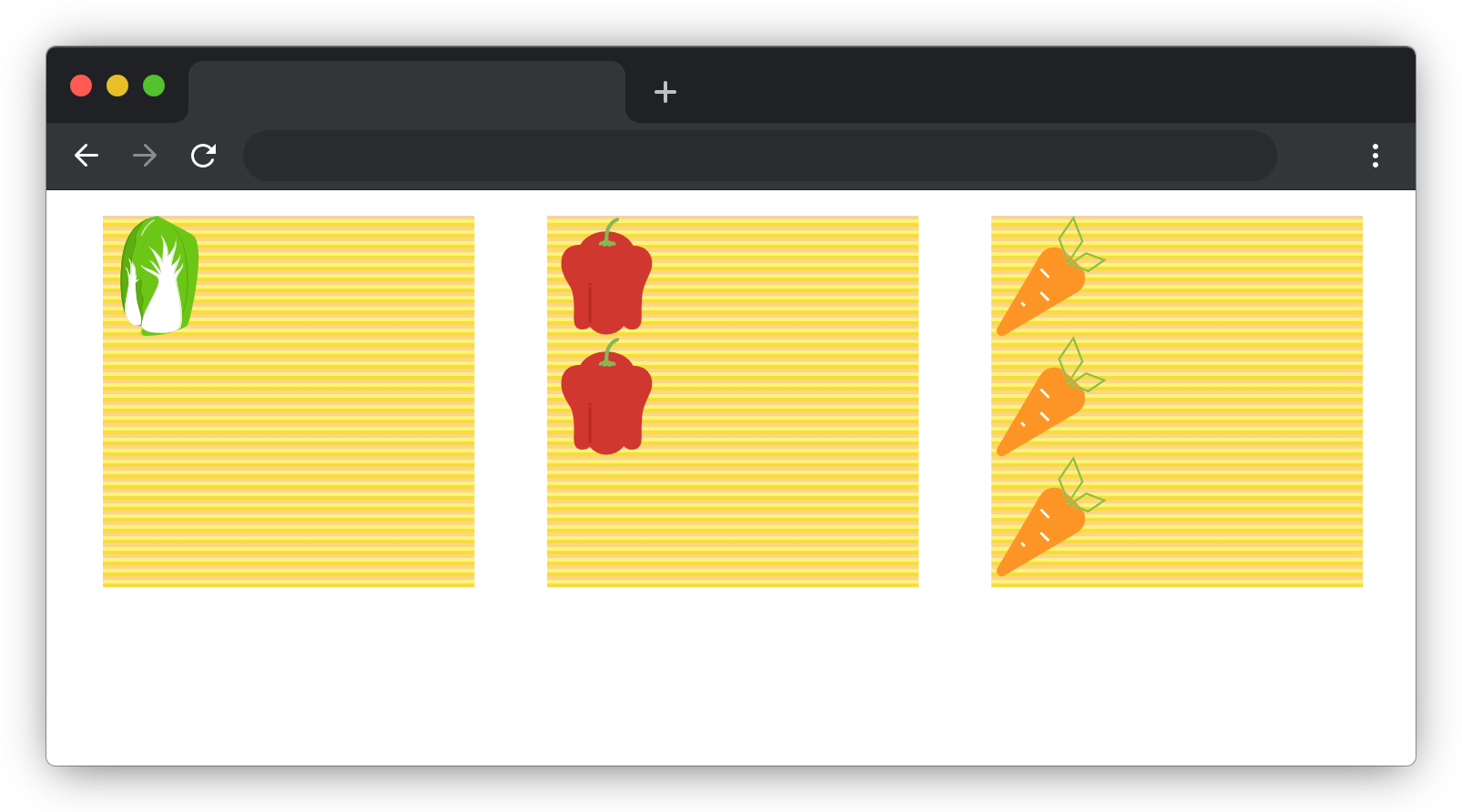
在浏览器打开后,效果如下:

目标
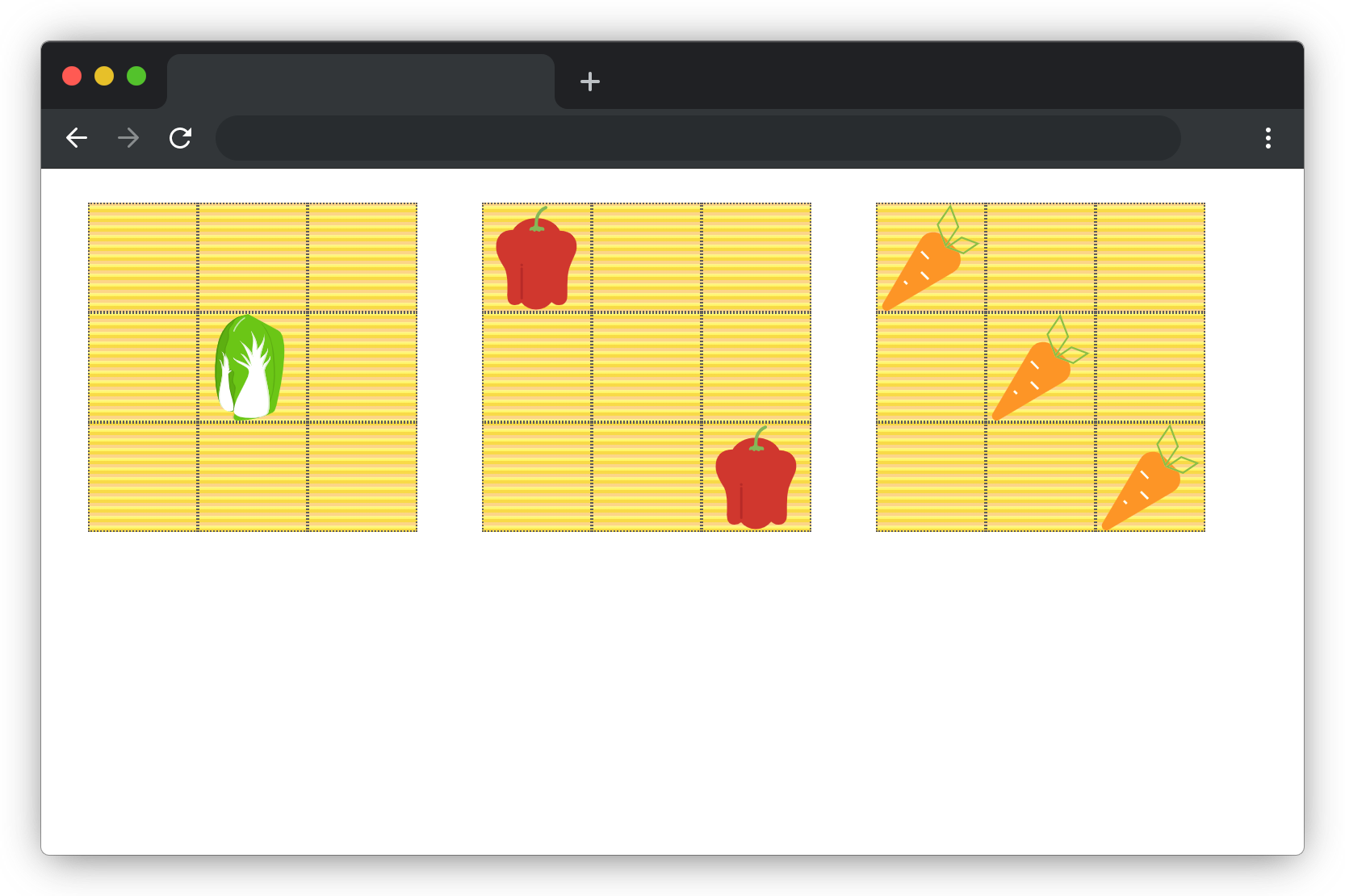
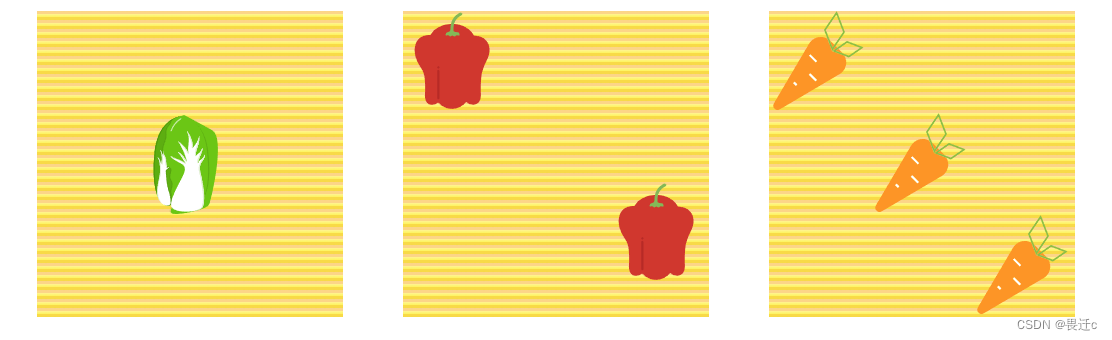
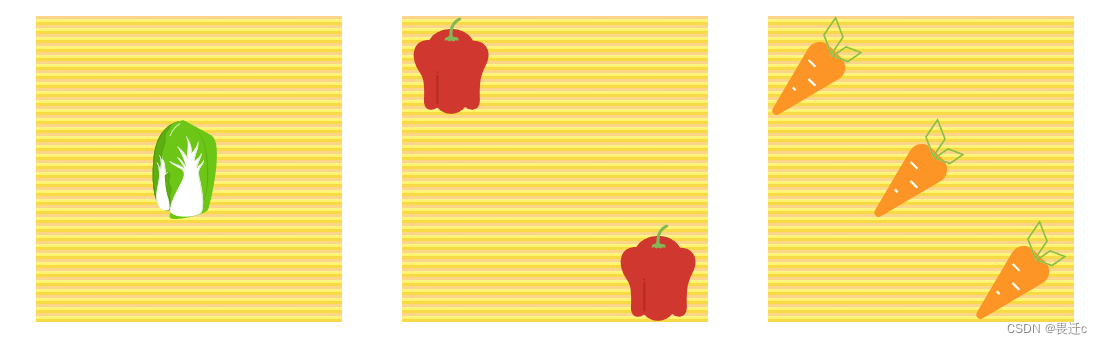
完成 css/style.css 中的 TODO 部分。所有元素的大小都已给出,无需修改,完成后效果如下(图中灰色线条为布局参考线无需实现):

以下是我的2解题过程:
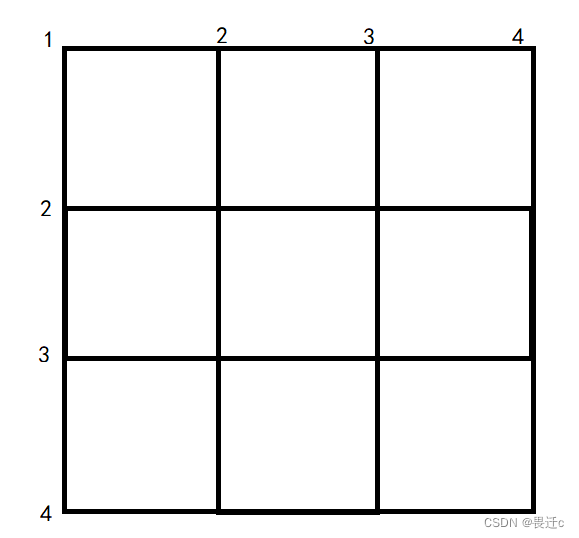
思路:首先使box建立一个grid布局,将页面分成3*3.即九等分,注意grid布局标号如图所示,不是从0开始的。然后将第一个白菜放在2/2/3/3的位置上,也就是第二行到第三行,第二行到第三行,第二张图上的第一个辣椒放在1/1/2/2的位置上,以此类推,,,,

然后按照我的思路写出来呢,提交的时候报错,第二章图片不符合(手动滑稽)

然后在第二个图的第二个辣椒的地方放上align-self:end; justify-self:end;设置它的对其方式就可以了

主要知识点:
使盒子变成3*3等分
grid-template-rows:1fr 1fr 1fr; //三等分行
grid-template-columns:1fr 1fr 1fr; //三等分列
如果同一个box里面有几个一模一样的item,可以通过这种child的方式把它们分开
#box3>.item:nth-child(2){
grid-area: 2/2/3/3;
}
对其方式:
align-self:end; align-self:end; //当然也可以用start等等
全部代码:
index.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>新鲜的蔬菜</title>
<link rel="stylesheet" href="./css/style.css" />
</head>
<body>
<div class="container">
<div class="box" id="box1">
<span class="item">
<img src="./images/cabbage.svg" alt="" />
</span>
</div>
<div class="box" id="box2">
<span class="item">
<img src="./images/chili.svg" alt="" />
</span>
<span class="item">
<img src="./images/chili.svg" alt="" />
</span>
</div>
<div class="box" id="box3">
<span class="item">
<img src="./images/carrot.svg" alt="" />
</span>
<span class="item">
<img src="./images/carrot.svg" alt="" />
</span>
<span class="item">
<img src="./images/carrot.svg" alt="" />
</span>
</div>
</div>
</body>
</html>
style.css
.container {
display: flex;
justify-content: center;
flex-wrap: wrap;
width: 960px;
margin: 0 auto;
}
.item {
display: block;
width: 66px;
height: 66px;
}
.item img {
width: 100%;
height: auto;
}
[class$="box"] {
width: 204px;
height: 204px;
margin: 20px;
background-image: linear-gradient(
rgb(252, 213, 136) 33.3%,
#fff493 0,
#fdf45d 66.6%,
#f8da47 0
);
background-size: 6px 6px;
}
/* TODO:待补充代码 */
.box{
display:grid;
grid-template-columns: 1fr 1fr 1fr;
grid-template-rows: 1fr 1fr 1f;
}
#box1>.item{
grid-row:2/3;
grid-column: 2/3;
}
#box2>.item{
grid-area: 1/1/2/2;
}
#box2>.item:nth-child(2){
grid-area:3/3/4/4;
align-self: end;
justify-self: end;
}
#box3>.item{
grid-area: 1/1/2/2;
}
#box3>.item:nth-child(2){
grid-area: 2/2/3/3;
}
#box3>.item:nth-child(3){
grid-area: 3/3/4/4;
}





















 9973
9973











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








