目录
题目背景:
厨房里新到一批蔬菜,被凌乱地堆放在一起,现在我们给蔬菜分下类,把相同的蔬菜放到同一个菜板上,拿给厨师烹饪美味佳肴吧。
开始答题前,需要先打开本题的项目代码文件夹,目录结构如下:
├── css
│ └── style.css
├── images
└── index.html问题描述
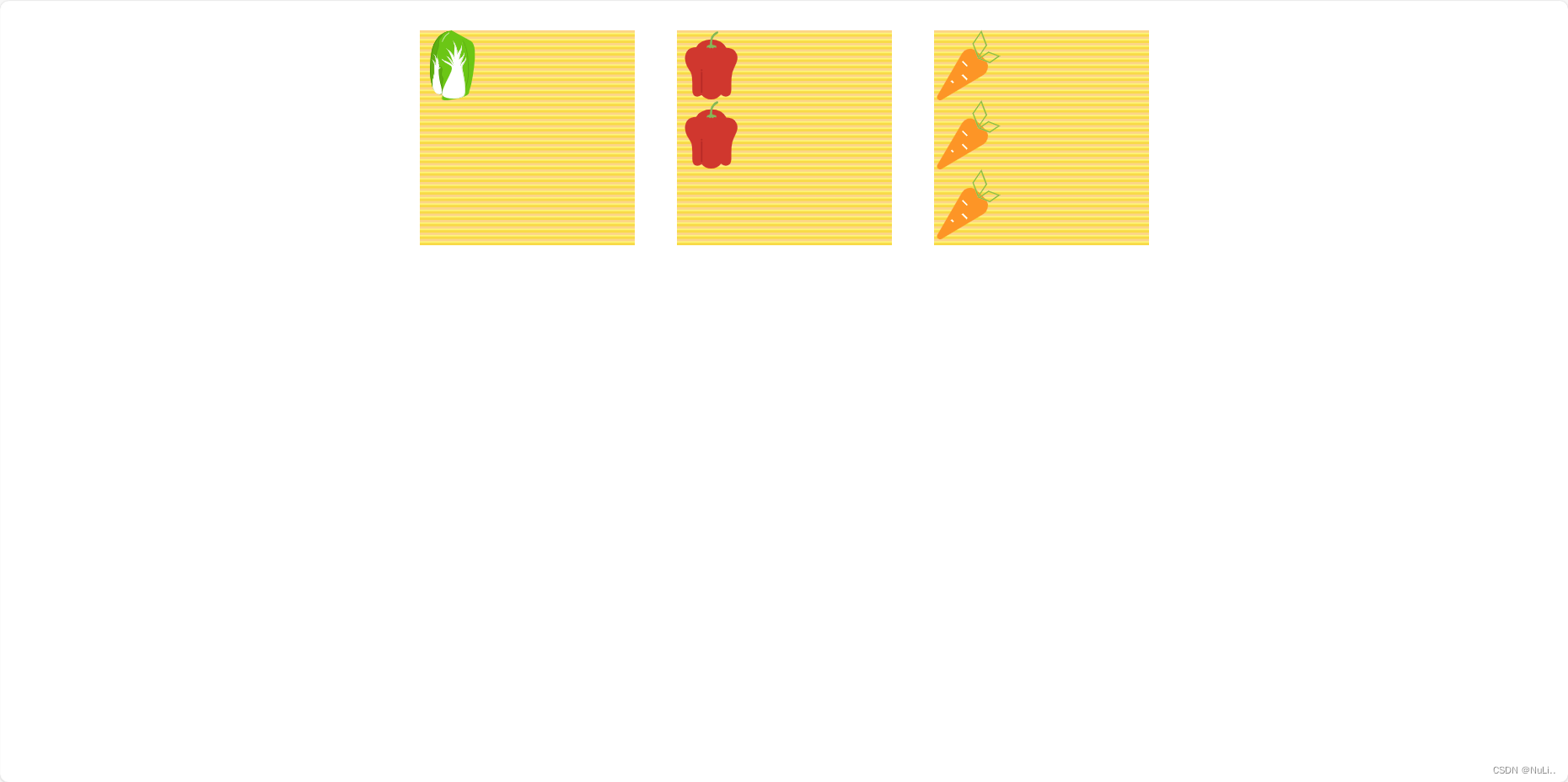
初始效果图

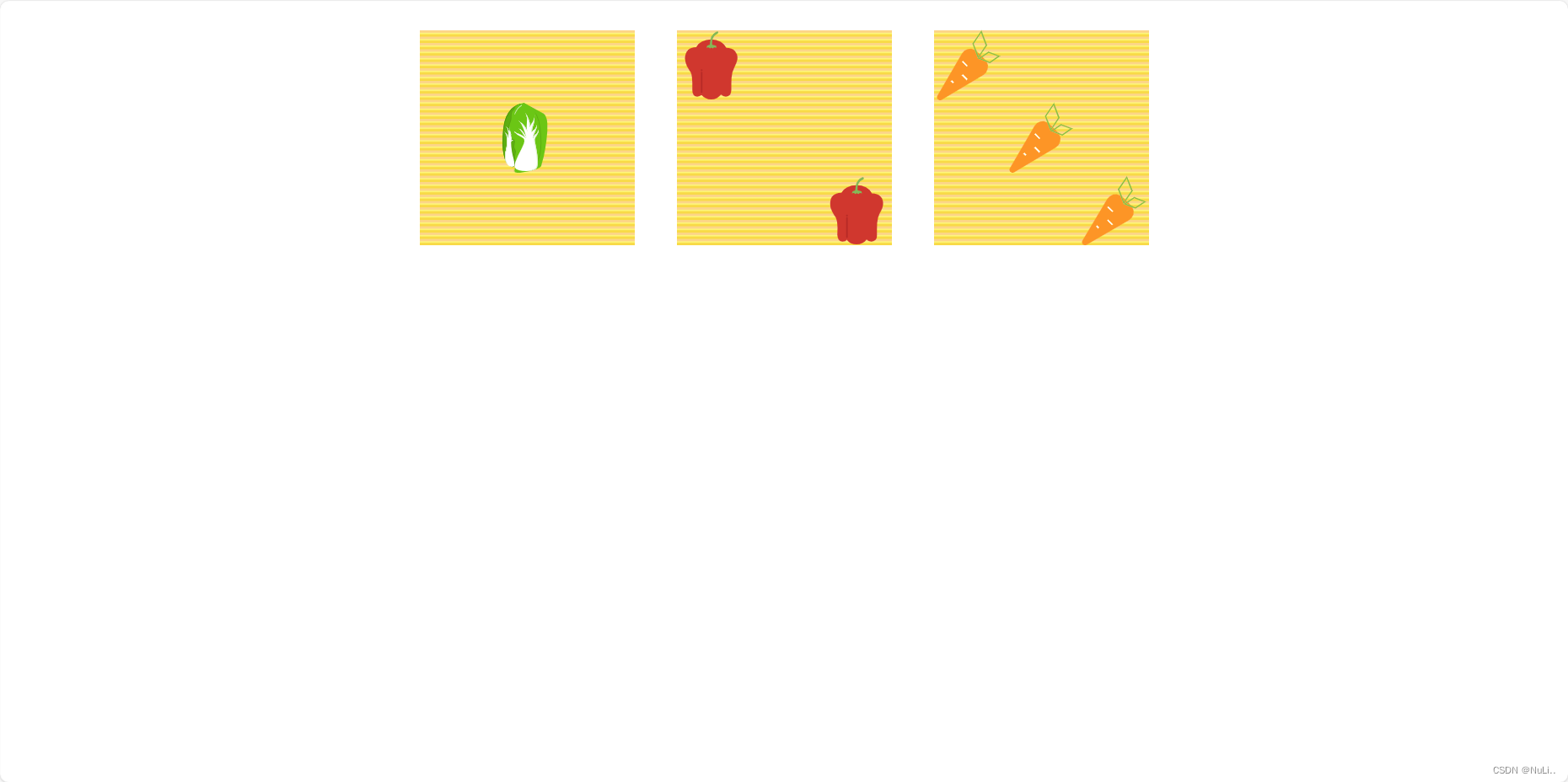
完成后效果图
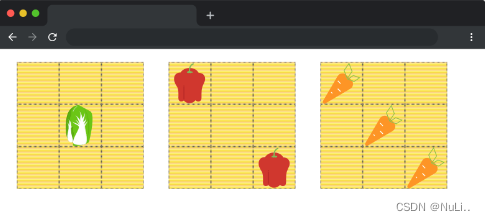
完成 css/style.css 中的 TODO 部分。所有元素的大小都已给出,无需修改,完成后效果如下(图中灰色线条为布局参考线无需实现):

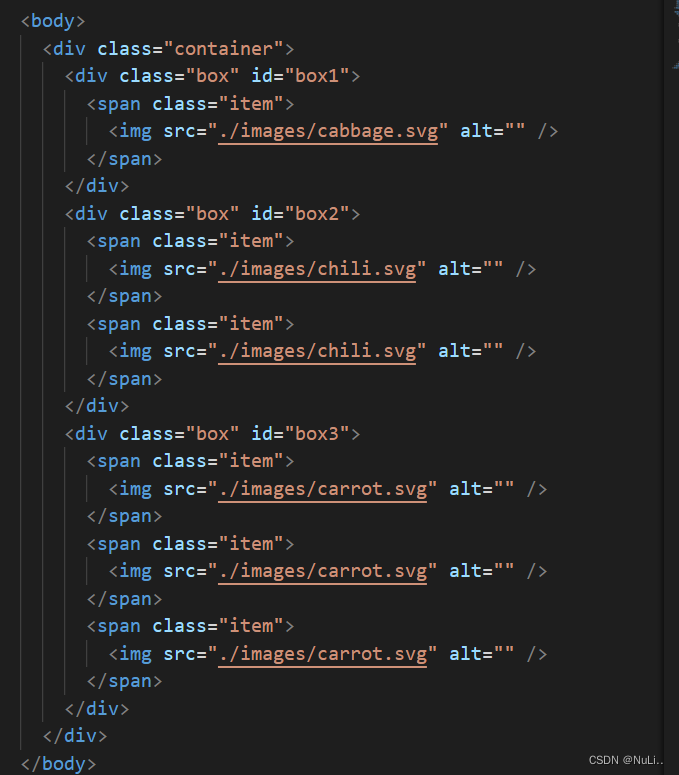
index结构

解决方案:
1.我个人的解题思路
/* TODO:待补充代码 */
#box1{
/* 第一个盒子用弹性布局,设置子元素的在主轴和侧轴上都居中 */
display: flex;
justify-content: center;
align-items: center;
}
/* 第一个盒子定位采用子绝父相 */
#box2{
position: relative;
}
/* 注意必须是#box2的后代.item,不然会影响其他盒子的.item的布局 */
#box2 .item:first-child{
position: absolute;
top: 0;
left: 0;
}
#box2 .item:last-child{
position: absolute;
bottom: 0;
right: 0;
}
/* 第三个盒子相对于是第一个和第一个的结合体,这里我先用弹性布局 */
/* 再用定位的子绝父相,来改变第一个和最后一个span的位置 */
#box3{
display: flex;
justify-content: center;
align-items: center;
position: relative;
}
#box3 .item:first-child{
position: absolute;
top: 0;
left: 0;
}
#box3 .item:last-child{
position: absolute;
bottom: 0;
right: 0;
}为了方便理解,代码写得有点冗余,理解后可以自己简化一下,运行后与效果图一致:
 2.标准flex布局思路
2.标准flex布局思路
/* TODO:待补充代码 */
#box1{
/* 第一个盒子用弹性布局,设置子元素的在主轴和侧轴上都居中 */
display: flex;
justify-content: center;
align-items: center;
}
#box2{
display: flex;
/* 先两边贴边,再平分剩余空间 */
justify-content: space-between;
}
#box2 .item:last-child{
/* 控制子项自己在侧轴的排列方式 */
align-self: flex-end;
}
#box3{
display: flex;
justify-content: space-between;
}
#box3 .item:nth-child(2){
align-self: center;
}
#box3 .item:last-child{
align-self: flex-end;
}运行后与效果图一致:

总结
本题主要考察css3的弹性布局的知识点,关于flex布局的知识点,可以看看我主页《CSS3弹性布局Flex》的文章,以后用到弹性布局的会越来越多,也是蓝桥杯的重点考察点,注意细节才能决定成败,博主以后也会分享其他题目的细节问题,祝大家都在明年的比赛中取得良好的名次!





















 4939
4939











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








