介绍
现在都提倡健康使用手机,那么统计一下在一周中每天使用手机的情况吧!本题使用 ECharts 实现统计手机使用时长的折线图,但是代码中存在 Bug 需要你去修复。
准备
开始答题前,需要先打开本题的项目代码文件夹,目录结构如下:
├── js
│ └── echarts.js
└── index.html

其中:
js/echarts.js是 ECharts 文件。index.html是主页面。
注意:打开环境后发现缺少项目代码,请手动键入下述命令进行下载:
cd /home/project
wget https://labfile.oss.aliyuncs.com/courses/9791/03.zip && unzip 03.zip && rm 03.zip

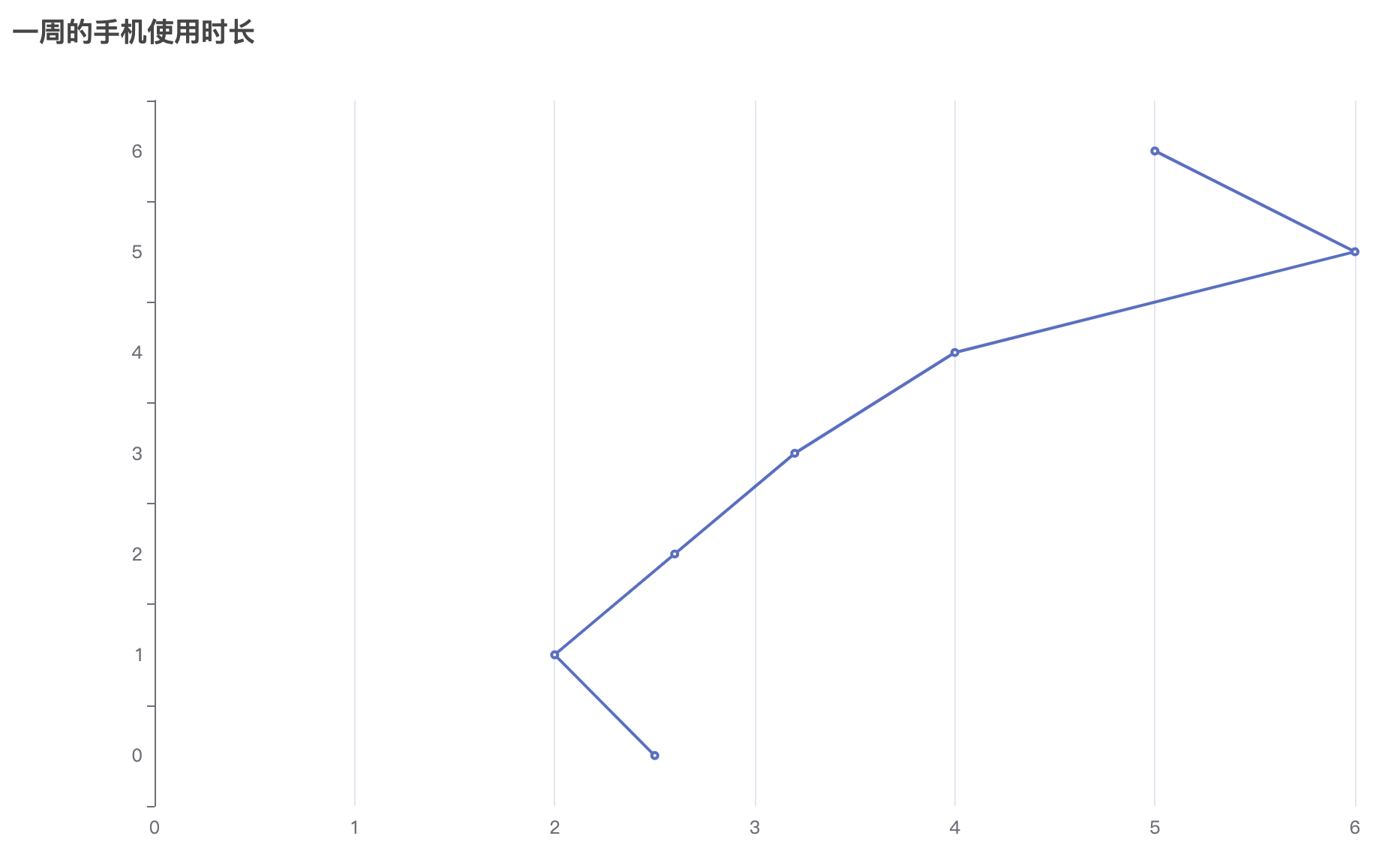
在浏览器中预览 index.html 页面效果显示如下所示:

目标
请修复 index.html 文件中的 Bug。
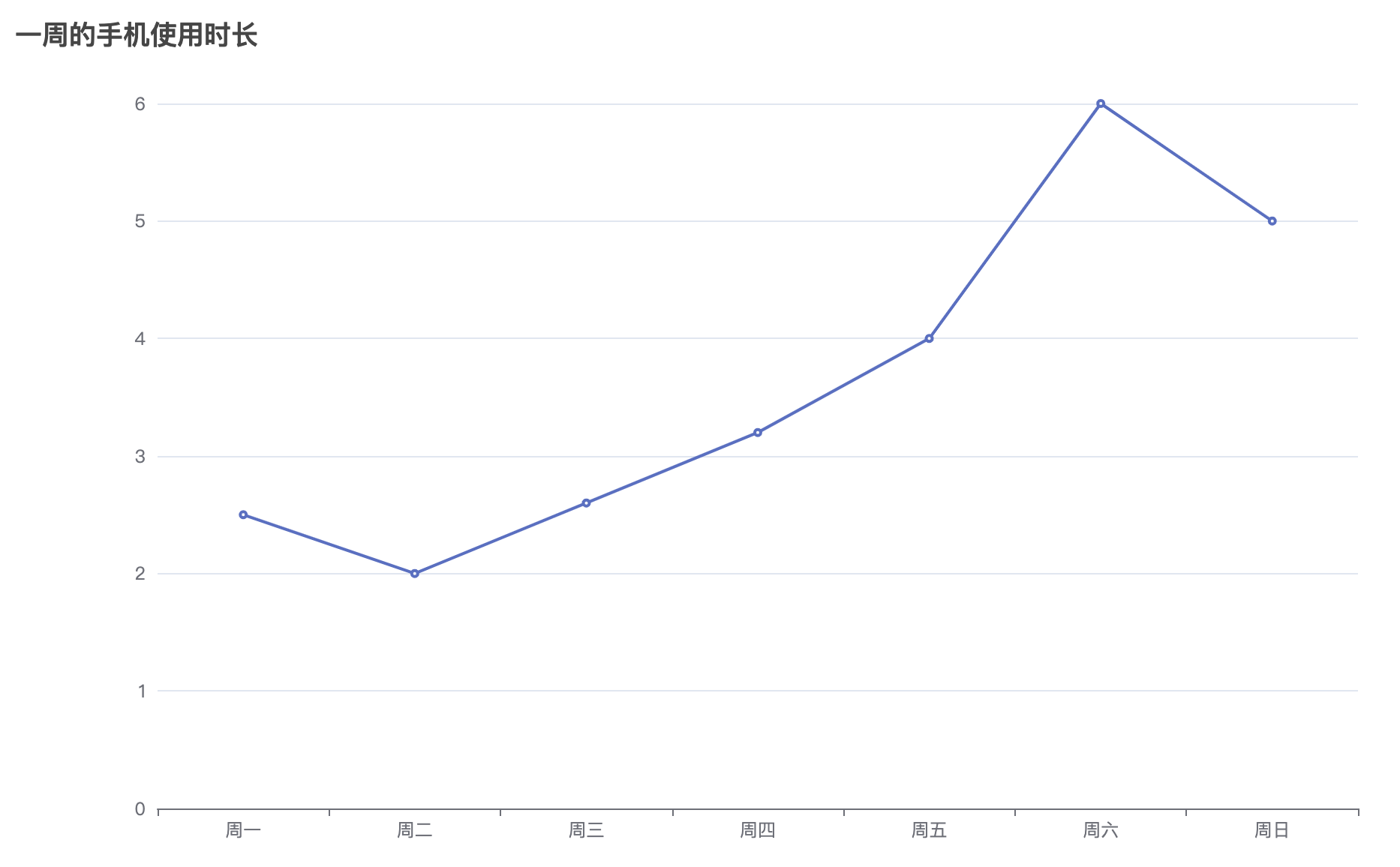
让页面呈现如下所示的效果:

具体说明如下:
- 用折线图显示了一周当中,每天使用手机的时长。
index.html文件里var option = {}中的内容是 ECharts 的配置项,该配置中存在 Bug,导致坐标轴显示不正确。- 在配置项中,
title是用于设置折线图的标题。 - 在配置项中,
series是系列,其中的data是一周中每天使用手机的时间数据,type是图表的类型为折线图。
规定
- 请勿修改
js/echarts.js文件中的任何内容。 - 在
index.html文件中,只能修改 ECharts 的配置项,配置项以外的代码不能修改。 - 请严格按照考试步骤操作,切勿修改考试默认提供项目中的文件名称、文件夹路径等,以免造成无法判题通过。
判分标准
- 本题完全实现题目目标得满分,否则得 0 分。
实现思路
这道题目比较简单,如果还记得之前写的那个web蓝桥杯真题--7、echarts 柱形图-CSDN博客这个就还算比较简单、
type:'value',表示的是数值,例如 data: ['0', '20', '40', '60', '80', '100']
type: "category",表示的是类别, 例如:data: ["周一", "周二", "周三", "周四", "周五", "周六", "周日"]
所以对比以后就会发现。其实就是这个标反了,修改即可
整体代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<script src="./js/echarts.js"></script>
<title>和手机相处的时光</title>
</head>
<style>
* {
margin: 0;
padding: 0;
}
#main {
margin: 20px;
background-color: white;
}
</style>
<body>
<div id="main" style="width: 1000px; height: 600px"></div>
</body>
<script>
var chartDom = document.getElementById("main");
var myChart = echarts.init(chartDom);
/*TODO:ECharts 的配置中存在错误,请改正*/
var option = {
title: {
text: "一周的手机使用时长",
},
xAxis: {
type: "category",
data: ["周一", "周二", "周三", "周四", "周五", "周六", "周日"],
},
yAxis: {
type: "value",
},
series: [
{
data: [2.5, 2, 2.6, 3.2, 4, 6, 5],
type: "line",
},
],
};
myChart.setOption(option);
</script>
</html>






















 9973
9973











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








